
簡単に用意する方法が知りたいな。
この記事ではこんな悩みを解消します。
結論から言うと、WordPressの無料プラグイン「Contact Form 7」を利用すればOK!
と言うことで、本記事でこれからAFFINGER6(アフィンガー6)を使用中のサイトで、お問い合わせフォームを超簡単に設置する方法をご紹介します。
画像付きで詳しく説明するので、是非参考にしてみてくださいね。
当記事の信頼性
それでは早速記事をみてみましょう!
AFFINGER6でお問い合わせフォームを超簡単に設置する方法

AFFINGER6(アフィンガー6)で「Contact Form 7」を導入しお問い合わせフォームを設置する流れは下記の通りです。
Contact Form 7導入方法
- WordPressにログインし管理画面に進む
- プラグイン「Contact Form 7」をインストール
- 「お問い合わせ」で「Contact Form 7」の設定をする
- ショートコードをコピーし、任意の場所に貼り付けて設置
この手順でOK!
続きで画像付きで詳しく解説しますね。
AFFINGER6お問い合わせフォーム設置方法その1WordPressにログインし管理画面に進む

まずはWordPressにログインしてください。

無事ログインできたらこのような画像になります。
AFFINGER6お問い合わせフォーム設置方法その2プラグイン「Contact Form 7」をインストール

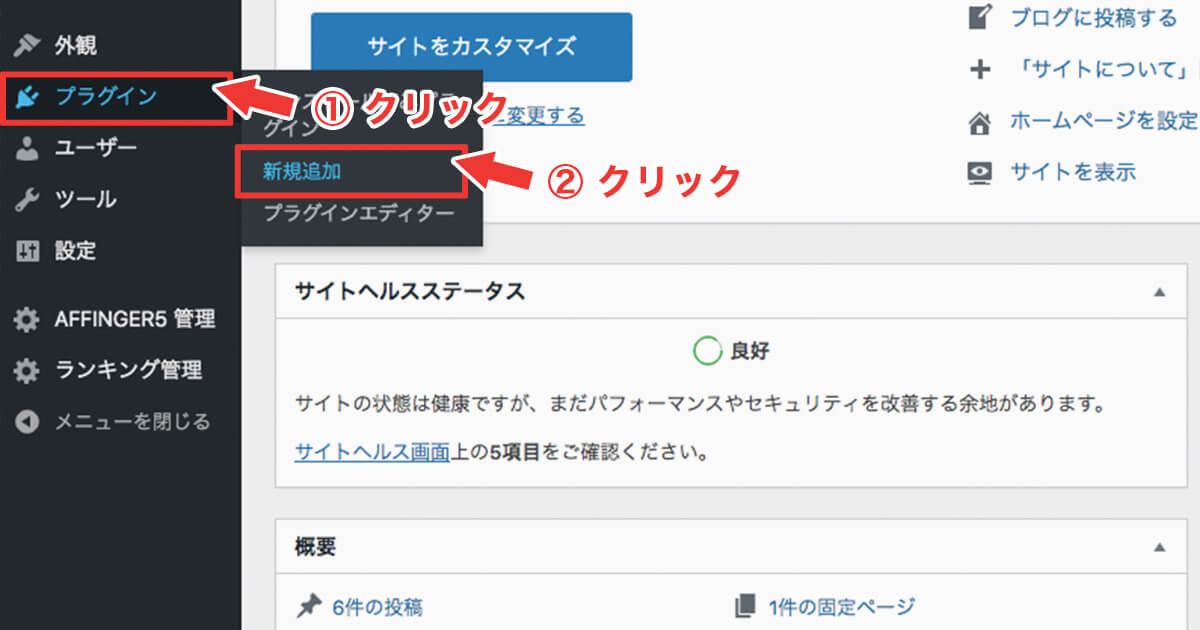
次は「プラグイン」を選択し、「新規追加」をクリックしましょう。

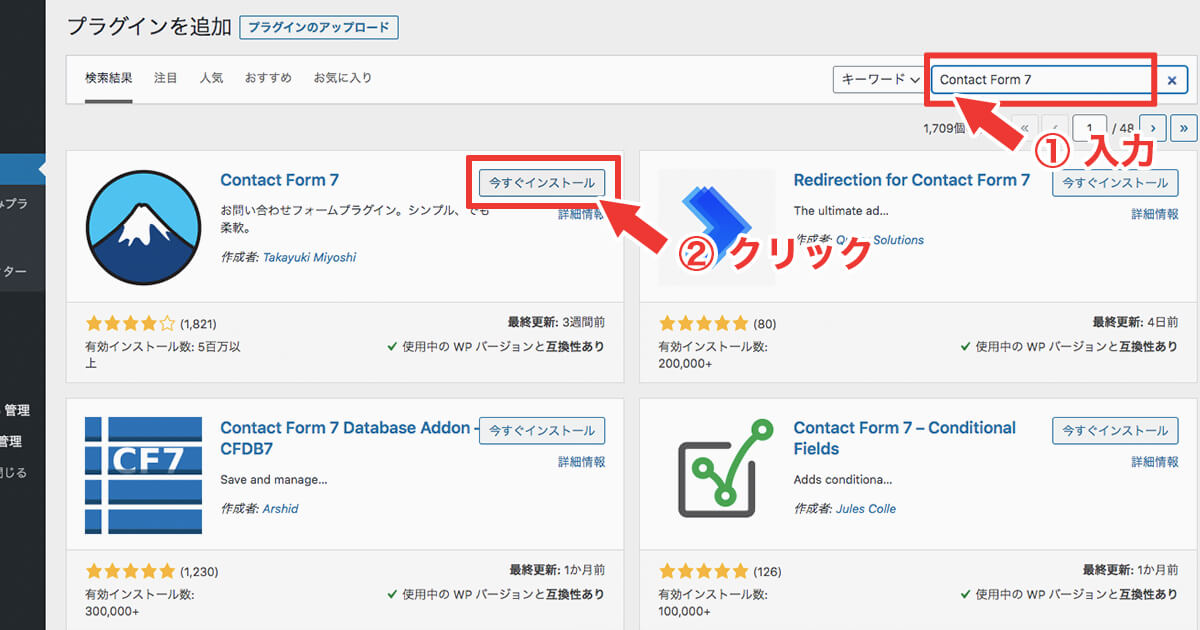
画面が変わったら、右上の検索窓に「Contact Form 7」と入力し、プラグインが表示されたら「インストール」のボタンを押してしてください。
少し待つと「インストール」のボタンが「有効化」になるので、この「有効化」のボタンもクリックしましょう。
AFFINGER6お問い合わせフォーム設置方法その3「お問い合わせ」で「Contact Form 7」の設定をする

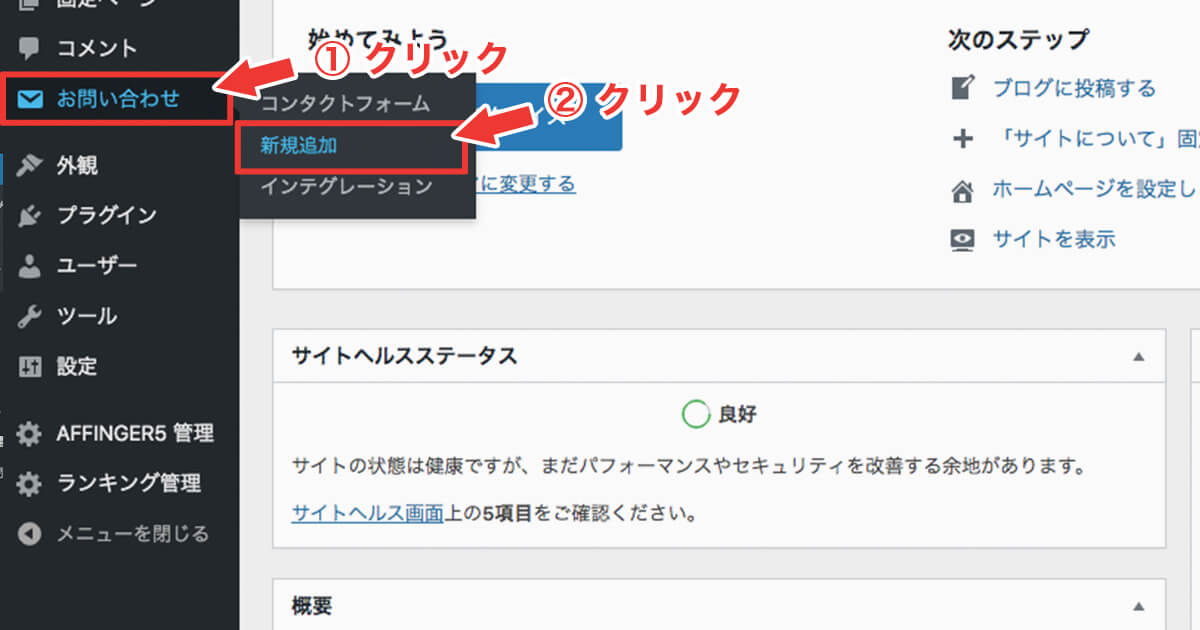
「Contact Form 7」が無事にインストールし有効化できたら、管理画面の左のメニューに「お問い合わせ」が出現するので、選択し「新規追加」をクリックしてください。

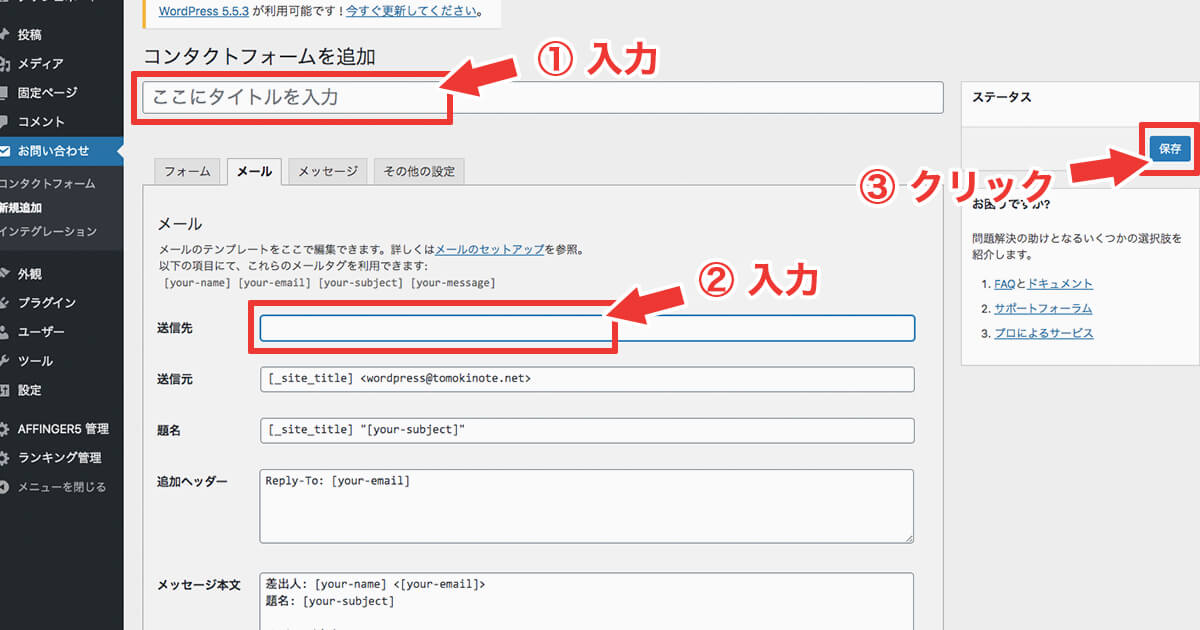
設定で行った方が良い部分は、「タイトル」と「メールの送信先」です。
他の部分は設定しなくても使えますが、気になる人やこだわる人は任意で設定しましょう。
設定が完了したら、右側の保存のボタンをクリックして下さい。
AFFINGER6お問い合わせフォーム設置方法その4ショートコードをコピーし、任意の場所に貼り付けて設置

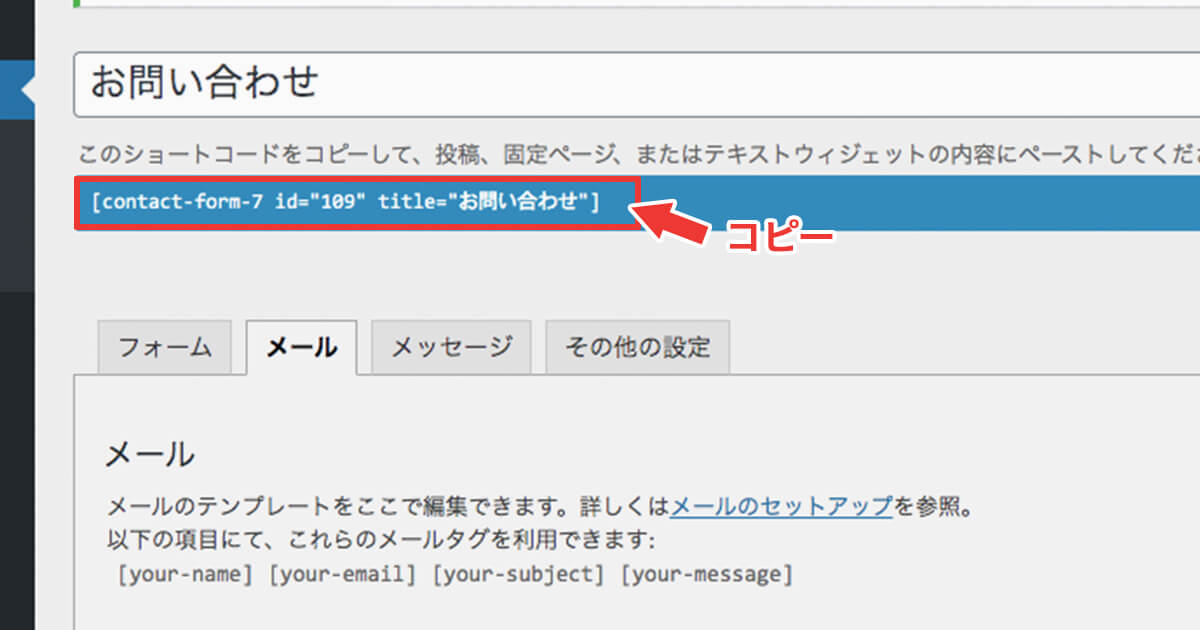
保存をしたらショートコードが出てきます。
あとは、これをコピーして投稿や固定ページ、ウィジェットに貼り付けるだけでお問い合わせフォームが出現しますよ。
例として、固定ページにお問い合わせフォームを設置する方法をご紹介します。

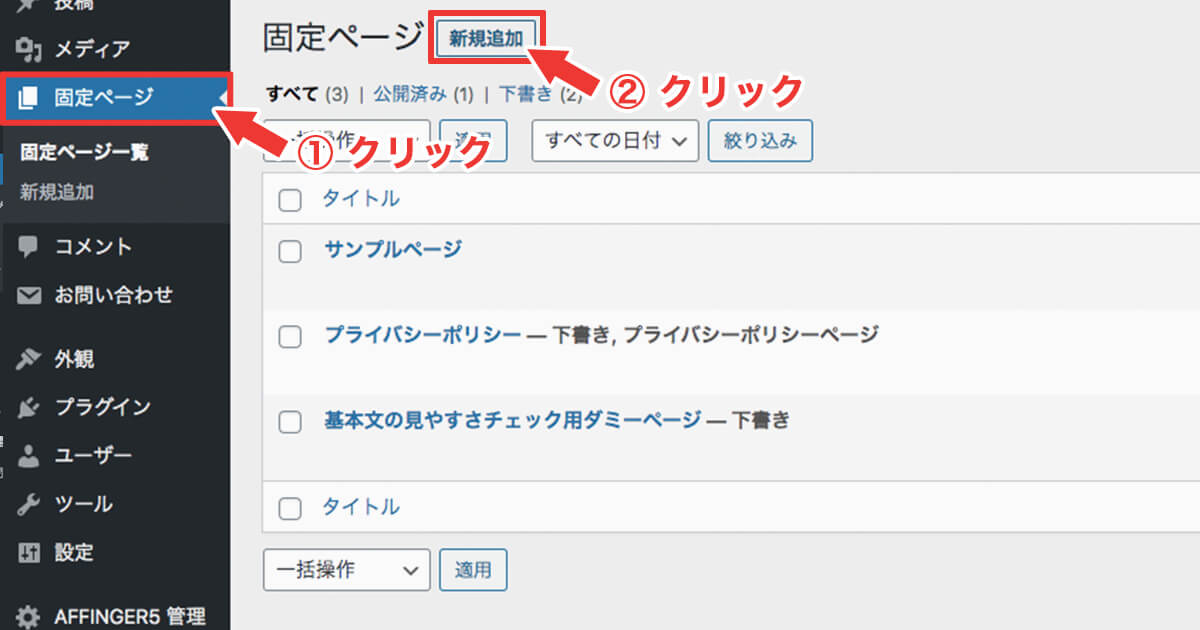
まずは管理画面の左側のメニューの「固定ページ」を選択し「新規」をクリック。

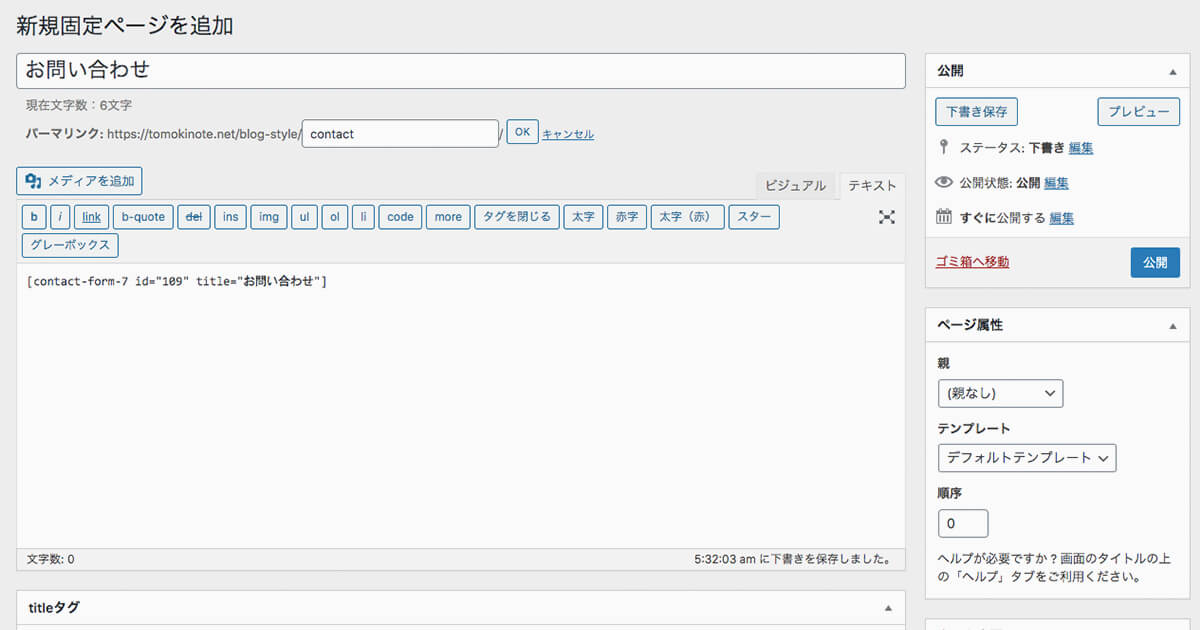
- タイトル:お問い合わせ
- パーマリンク:contact(半角英数字で入力必須)
- 本文を入力する箇所にショートコード貼り付け

画面が変わるので、上記の項目で設定し保存をすると固定ページが作られます。
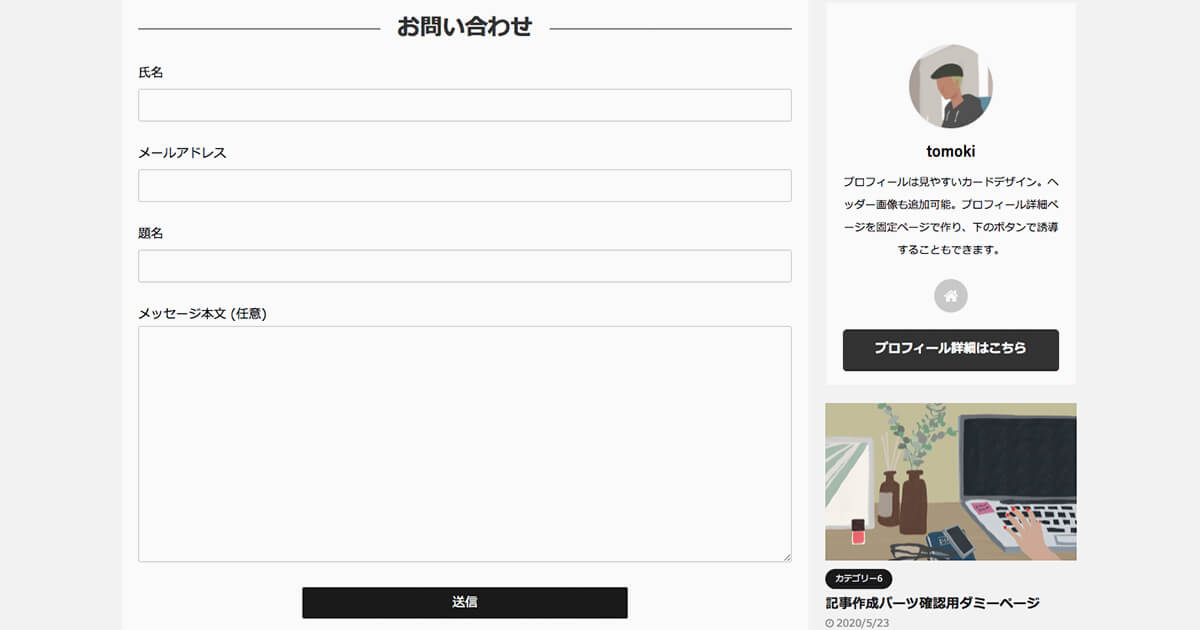
「(あなたのブログURL)/contact」と打ち込むと作ったページが表示されますよ。

こんな感じになります。
以上で設定は完了!
とっても簡単ですね。
AFFINGER6でお問い合わせフォーム送信ボタンのカスタマイズをする方法

AFFINGER6(アフィンガー6)を使用しており、プラグイン「Contact Form 7」でお問い合わせフォームを作成した場合、送信ボタンの色を簡単に変えることができます。
方法はこちら↓
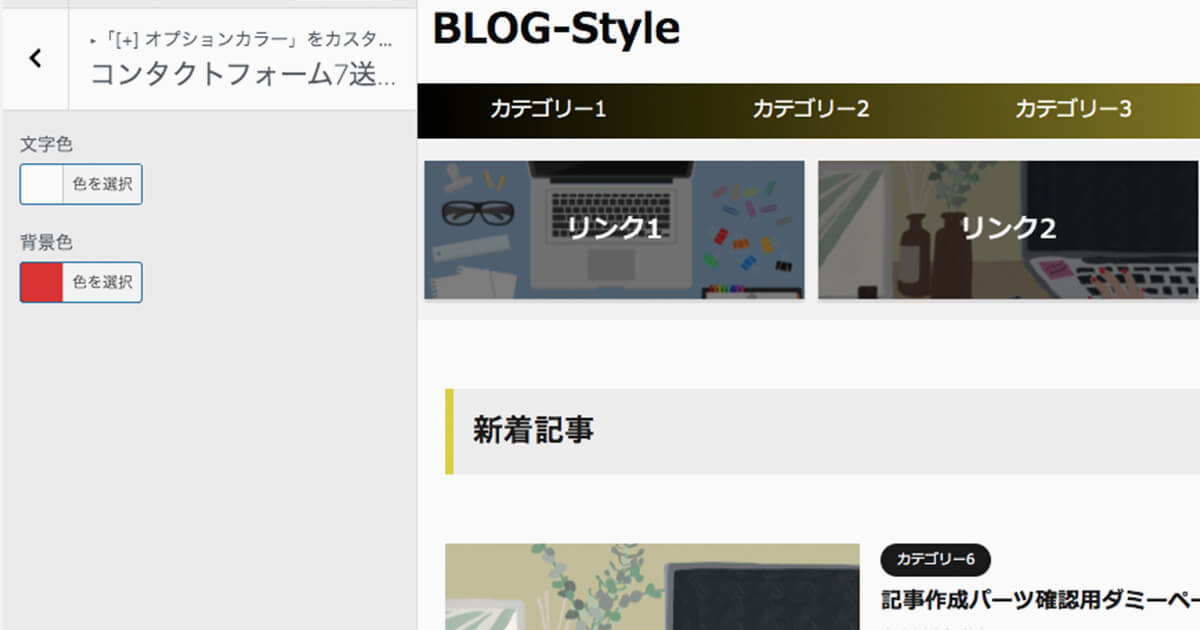
「管理画面 > 外観 > カスタマイズ > オプション(その他)>コンタクトフォーム7送信ボタン」の順番でクリックし、設定

色と文字色を変更することができますよ。
お問い合わせフォームを設置する上での注意事項

お問い合わせフォームを設置すると、下の点のような良いことがあります。
お問い合わせフォームを設置する恩恵
- 企業から広告や出版の依頼がくる
- 記事や内容にミスや誤字があったときに教えてくれる
この2点は実際に私が経験したことでした。
しかし一方で、よくないことも起こります。
お問い合わせフォームを設置して起こるよくない事
- メールがたくさんくる
- スパムメールもくる
まず、とにかくメールがきます。
サイトに関係ないジャンルの広告の依頼など。
これはサイトの閲覧数や地名度が上がれば上がるほどたくさんくるようになります。
対策としては、他の重要なメールが埋もれないよう、ブログ用のメールアドレスを作り、そちらで受信するように設定し管理することをおすすめします。
また、海外からのスパムメールもきたりします。
セキュリティ対策の為にも、プラグイン「Akismet Anti-Spam」というプラグインが無料で有効なので、是非使ってみましょうね。
まとめ:AFFINGER6で「Contact Form 7」を使用し簡単にお問い合わせフォームを作ろう

AFFINGER6(アフィンガー6)を使用している方は、無料プラグイン「Contact Form 7」を使用すれば簡単にお問い合わせフォームの設置が可能です。
さらにボタンのカスタマイズも簡単!
お問い合わせフォームを設置したい際は、ぜひ当記事の方法を参考に設置してみてくださいね。
最後に:アフィンガー6(AFFINGER6)の購入を検討されている方へ
もしもアフィンガー6(AFFINGER6)を購入しておらず、これから購入予定の方に朗報です。
アフィンガーを購入する際は、特典付きで購入すると通常よりはるかにお得に入手が可能できますよ。
アフィンガーは特定の個人が用意したリンクから購入した場合、公式で購入するものと同じものが手に入ることに加えて「個人が用意したオリジナル特典」がもらえます。
つまり公式で購入するよりも確実にお得。
「特定の個人が用意したリンク」についてですが、もちろん当記事でもご用意しておりますよ。

下記のボタンをクリックした先で購入すれば当サイトからの特典付きでアフィンガー6を入手することができますよ。
通常版はこちら↓
\今なら当サイト限定12特典付き/
EX版はこちら↓
\特典付きでEX版が手に入る/
特典についての詳細や使ってみた感想を知りたい方は、AFFINGER6とは?豪華特典付きレビューや詳細・使用感などを徹底紹介!の記事で詳しくまとめてますので是非目を通して頂けたらと思います。
-

AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想を徹底紹介!
続きを見る
また、通常版のAFFINGER6(ACTION)にさらに内容が強化されたEX版や、専用プラグインとEX版がセット販売されている「AFFINGER6 PACK3」についても同様に特典付きで入手できます。
詳細は【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開に記載しているので、こちらもご興味のある方はぜひ覗いてみてください。
-

【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開
続きを見る
当記事が参考になれば幸いです。





