当記事ではこのように思っている方の疑問を解消します。
アフィンガー6(AFFINGER6)は下記の3パターンの方法で目次を作ることが可能。
アフィンガー6の目次の作り方3パターン
- アフィンガー6(AFFINGER6)内のタグを使う
- 無料プラグイン「TOC+」を使う
- 有料プラグイン「すごいもくじ」を使う
当記事ではアフィンガー6(AFFINGER6)の目次の作り方3パターン全てをご紹介するので、是非参考にしてみてください。
自分に一番あった方法で目次を作りましょう。
アフィンガー6(AFFINGER6)の目次の作り方は3パターン

アフィンガー6(AFFINGER6)は下記の3パターンの方法で目次の設定ができます。
アフィンガー6の目次の作り方3パターン
- アフィンガー6(AFFINGER6)内のタグを使う
- 無料プラグイン「TOC+」を使う
- 有料プラグイン「すごいもくじ」で使う
この3つについて、どれが一番優れているとかはありません。
それぞれに一長一短があります。
これから3つのパターンについてメリットやデメリット、特徴を説明していくので、それを踏まえた上で自分にあっているものを導入して見ましょう。
アフィンガー6の目次設定方法その1アフィンガー6(AFFINGER6)内のタグを使うパターン
AFFINGERはプラグインをインストールしなくても、デフォルトの機能で目次を作ることができます。
| メリット | デメリット |
| プラグインの導入をしなくて済む | 設定方法が手動なので少し難しい |
| デフォルトで備わっているので安心 | 記事毎に作るのが大変 |
| 目次の文字を自由に設定することが可能 | HTMLの知識が少し必要 |
デフォルトで備わっている機能を駆使するので、プラグインを導入することによるサイトの脆弱性の発生や、不具合の心配もなく安心ですね。
あとはプラグイン導入によるサイトの読込速度低下も気にしなくて済むのが良いです。
ただ、手動で色々やらなければいけないので大変というところがネック...
作成するのに少し専門的な知識が必要になるので、苦戦する可能性大です。

アフィンガー6の目次設定方法その2無料プラグイン「TOC+」で設定するパターン
2つ目の無料プラグイン「TOC+」で設定する方法のメリットやデメリットはこちら。
| メリット | デメリット |
| 無料で簡単に設定が可能 | プラグインを導入する必要がある |
| アフィンガーが推奨しているので安心のプラグイン | 見出しの文字を自由に変えることができない |
こちらはアフィンガー6(AFFINGER6)が推奨しているプラグインなので、導入することの不具合の心配もなく安心。
ただプラグインを導入することになるので、サイトの読込速度低下が懸念されます。
それよりも自動で目次が生成されるので、一度設定してしまえば勝手にずっと目次ができているのがいいですね!
毎回記事を書くたびに手動で目次を作る必要がないので、楽です。

アフィンガー6の目次設定方法その3有料プラグイン「すごいもくじ」で設定するパターン
AFFINGER公式より発売されている有料プラグイン「すごいもくじ」で設定するのメリットやデメリットはこちら。
| メリット | デメリット |
| 公式から発売されているので安心安全 | プラグインの購入が必要(税込5,980円) |
| 目次ごとのクリック数がわかる | |
| 目次にしたくない見出し文章の除外が可能 | |
| 見出し以外のテキストを目次に追加が可能 |
有料だけあって、メリットが豊富。
例えば「目次ごとのクリック数がわかる」という機能により、一番みられている箇所にアフィリエイトリンクを貼ることで効率よく収益発生に近づきます。
他には「目次にしたくない見出し文章を除外することが可能」という点は、各目次にSEOキーワードを詰め込んでも目次の視認性が悪くなることを防げるので遠慮なくSEO対策が可能。
このように目次ひとつで分析や戦略が色々できるようになるので、本気で収益化に取り組みたい方にとってはオススメのプラグインです!

公式サイトにはこの他にも詳しい特徴がたくさん紹介されているので、ご興味のある方はぜひ参考にどうぞ。
3つの中から自分にあった目次のパターンを決めよう
3つの特徴を説明しましたが、自分にあったものは決まりましたか?
まだ決めかねている方は、下記の表を参考に決めてみましょう。
| プラグインを入れたくない | 無料で楽に設定したい | 有料でも分析とか戦略を立てたい |
| アフィンガー6(AFFINGER6)内のタグ | 無料プラグイン「TOC+」 | 有料プラグイン「すごいもくじ」 |
お金をかけたくない、でも楽したい!という方が大半かと思いますが、そのような方はとりあえずプラグイン「TOC+」でサクッと設定するのがオススメです。

そのあと3ヶ月目くらいに「すごいもくじ」を購入して切り替えました。
無事決まったら、続きで各パターンについて詳しい設定方法をご紹介するので、ぜひ参考にして設定をしてみましょう。
アフィンガー6で目次を設定するパターンその1アフィンガー6(AFFINGER6)内のタグを使った目次の作り方

無料プラグイン「TOC」で目次を作る方法は、下記の通りです。
導入手順
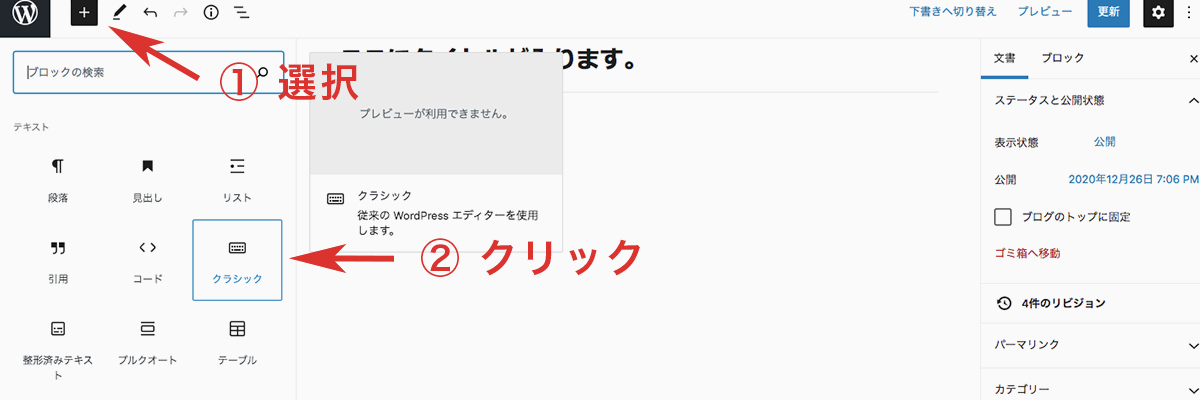
- 「ブロックの追加→クラシック」をクリック
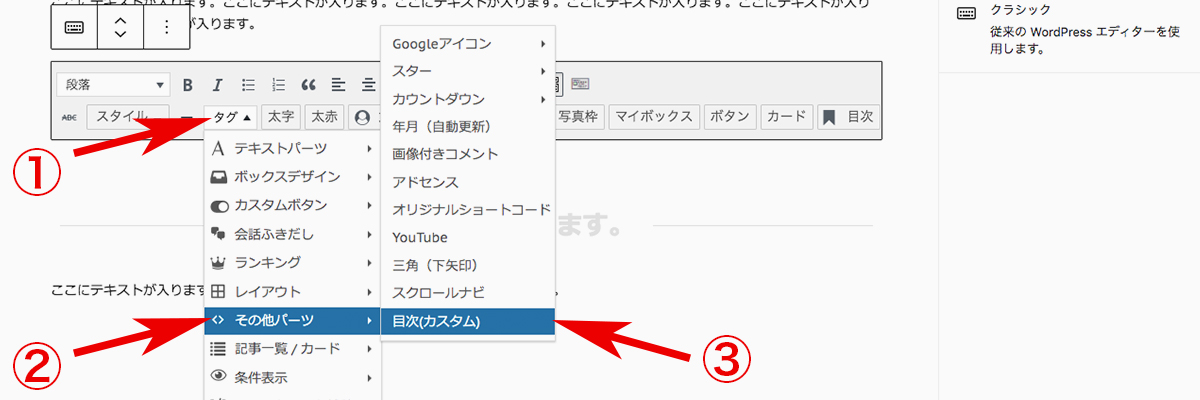
- 「タグ → その他パーツ → 目次(カスタム)」の順にクリック
- 目次にリンクを設定する
- 見出しにIDを設定し連動させる
- 見た目などをカスタマイズする
こちらについて、順に詳しくご説明しますね。
手順その1「ブロックの追加→クラシック」をクリック
はじめに、投稿画面の「ブロックを追加」をクリックしたのちに、クラシックを選択しましょう。

手順その2「タグ → その他パーツ → 目次(カスタム)」の順にクリック
次は【タグ】→【その他のパーツ】→【目次(カスタム)】をクリック。

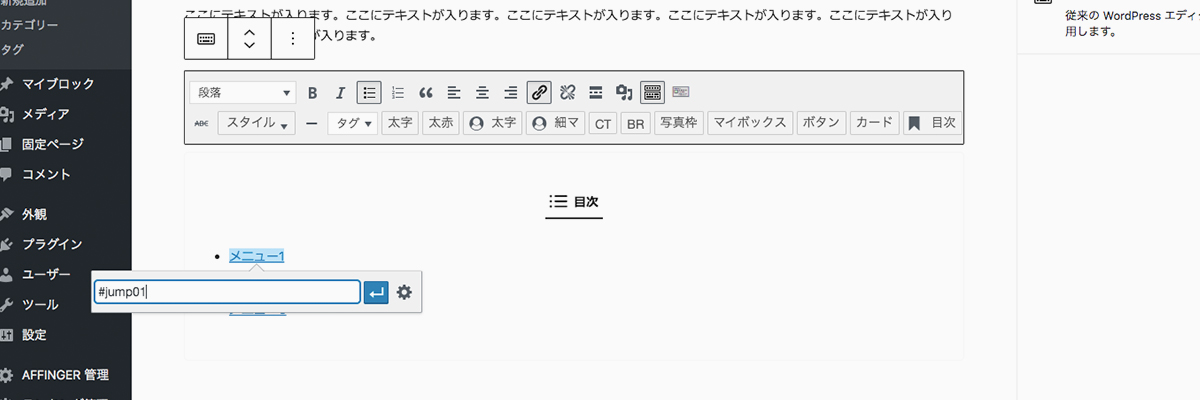
手順その3目次にリンクを設定する
次は、現れた見出しにリンクを設定しましょう。
見出しをクリックして、#の後に自分の好きな文字列でリンクを設定すればOKです。

「メニュー1」のところはh2タイトル名など自由に変更してOKです!
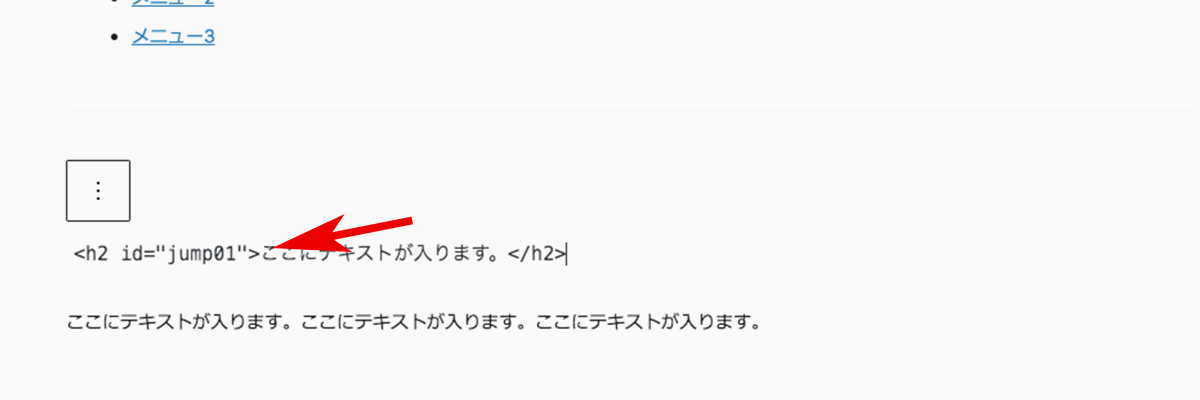
その後はh2の見出しについて、下記のように「id="m-1"」などを付け加えればOKです。
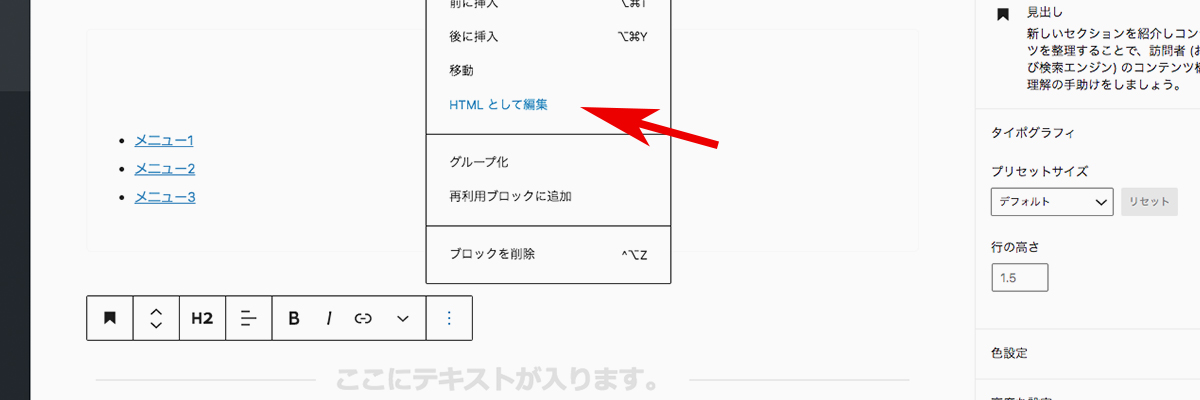
手順その4見出しにIDを設定し連動させる
次は、先ほど設定した文字列を、クリックしたら飛ばしたい先の見出しと連動させるように設定します。
設定したい見出しをクリックし「HTMLとして編集」を選択。

その後は下の画像のようにid="文字列"を書き加えてください。

これで目次の一つが完成!
他に目次を設定したい箇所があれば、同じような方法で複数設定しましょう。
その際は、必ずリンクの文字列を全て違うものにしてください。
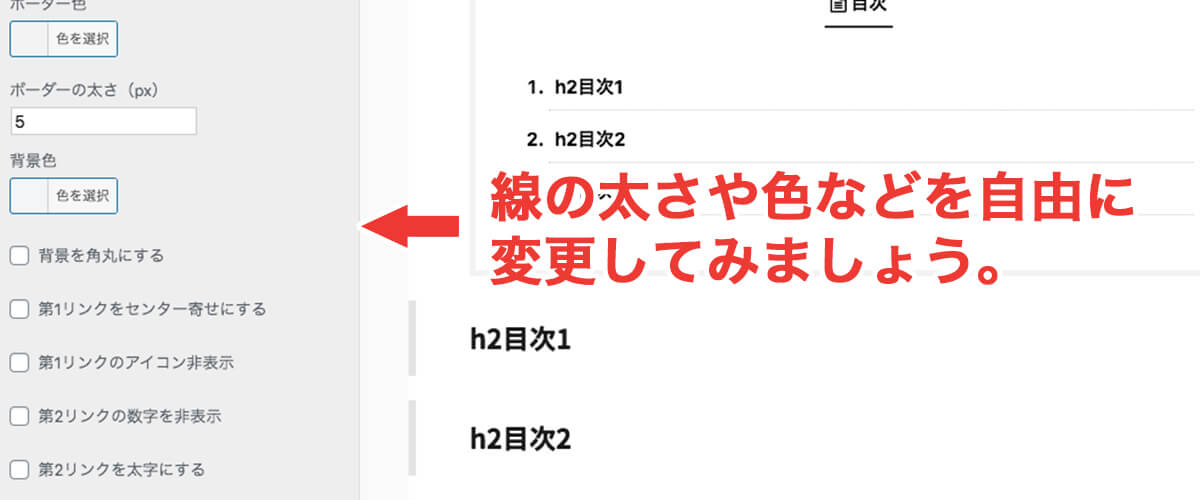
手順その5見た目などをカスタマイズする
目次は、線の太さや色、アイコンの変更などができます。
ワードプレス管理画面より【外観】→【カスタマイズ】→【オプション(その他)】→【目次プラグイン(すごいもくじ)】をクリックしてください。

あとは項目ごとにお好みで設定などを変更してみましょう!
アフィンガー6で目次を設定するパターンその2無料プラグイン「TOC+」で目次の作り方

無料プラグイン「TOC+」を使った目次の作り方は下記の通りです。
導入手順
- 無料プラグイン「TOC+」をインストール
- プラグインの基本設定を行う
- 見た目などをカスタマイズする
こちらについて、順に詳しくご説明しますね。
手順その1無料プラグイン「TOC+」をインストール
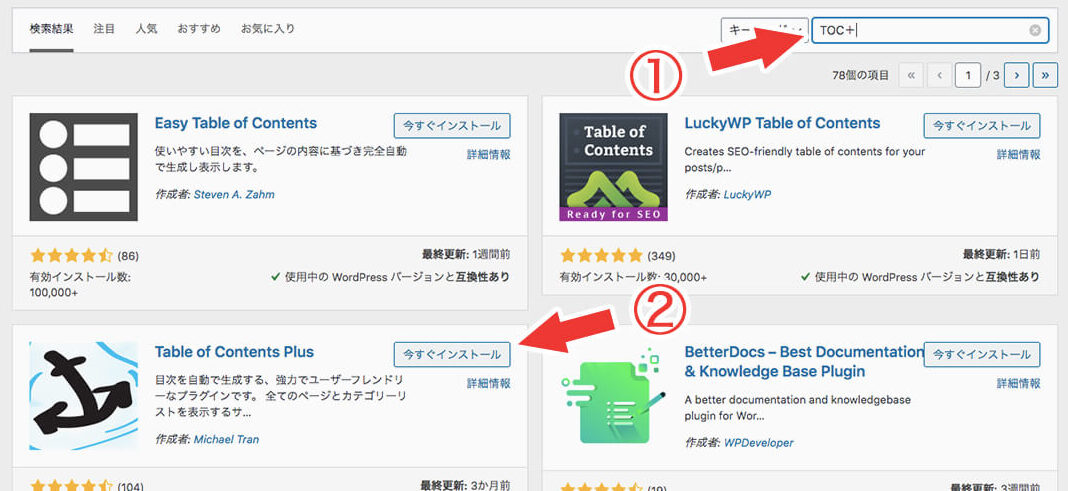
ワードプレスの管理画面より、プラグイン「TOC+」をインストールしましょう。
(プラグインのインストール方法がわからない方は、下の記事を参考にどうぞ)
-

WordPressプラグインのインストール方法【手順通りにやれば絶対できる】
続きを見る
「TOC+」で検索して出てきた「Table of Contents Plus」をインストールしてください。

手順その2プラグインの基本設定を行う
インストールが無事完了したら、次はプラグインの設定をしましょう。
ワードプレス管理画面より【設定】→【TOC+】をクリックしてください。
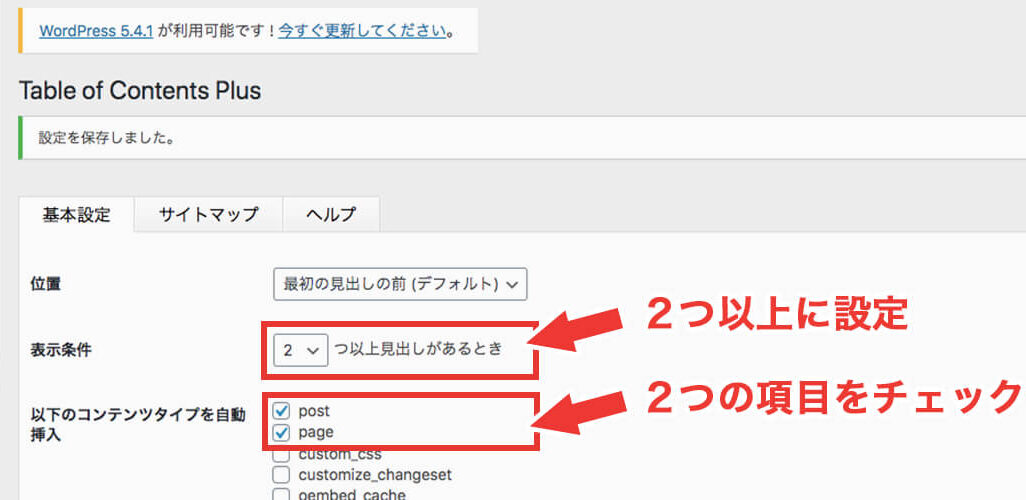
設定について、どうしてもした方が良い点は次の2つ。
| 表示条件 | 「2つ」以上見出しがあるとき |
| 以下のコンテンツタイプを自動挿入 | 「post」「page」にチェックを入れる |

ここさえ設定しておけば普通に使用できるので、あとはお好みで「文字サイズの調整」や「最初に目次を非表示にする」など設定を行いましょう。
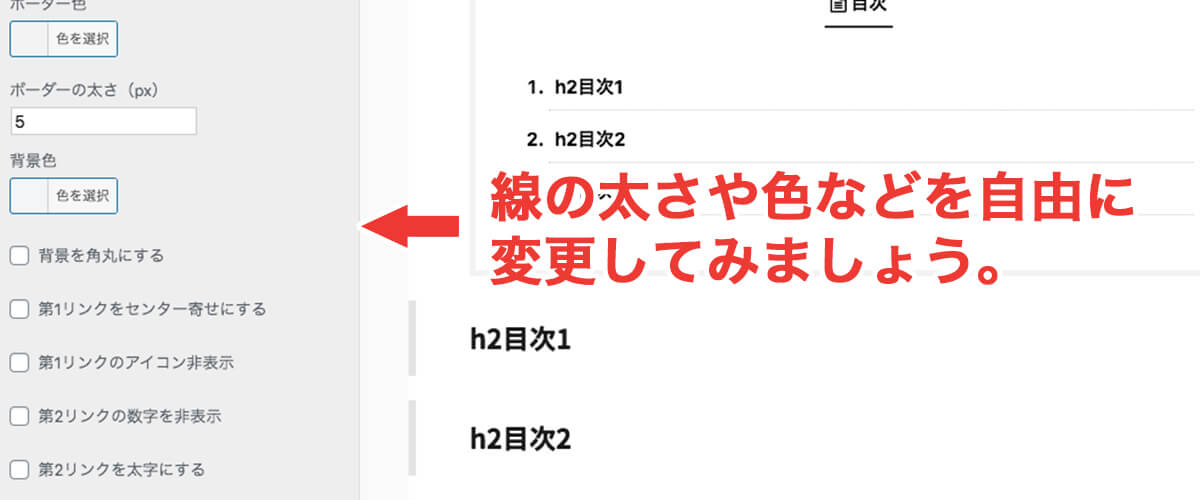
手順その3見た目などをカスタマイズする
「TOC+」で作成された目次も、線の太さや色、アイコンの変更などができます。
ワードプレス管理画面より【外観】→【カスタマイズ】→【オプションカラー】→【目次プラグイン(すごいもくじ)】をクリックしましょう。

項目毎にお好みで設定などを変更してみてください。
アフィンガー6で目次を設定するパターンその3有料プラグイン「すごいもくじ」使った目次の作り方

有料プラグイン「すごいもくじ」を使った目次の作り方は、下記の通りです。
導入手順
- 公式サイトより「すごいもくじ」を購入
- プラグインをインストール
- 設定を行う
こちらについても、順に詳しくご説明します。
手順その1公式サイトより有料プラグイン「すごいもくじ」を購入
まずは公式サイトより「すごいもくじ」の購入を行いましょう。
>>公式サイトで購入する
無事購入ができたら、下の画像のようなファイルが手に入るはずです。

このファイルについて、誤ってって消去してしまった時のために複製したりなどバックアップを取ることをオススメします。
手順その2プラグインをインストールする
次は先ほど取得したファイルを、WordPressにインストールしましょう。
(プラグインのインストール方法がわからない方は、下の記事を参考にどうぞ)
-

WordPressプラグインのインストール方法【手順通りにやれば絶対できる】
続きを見る
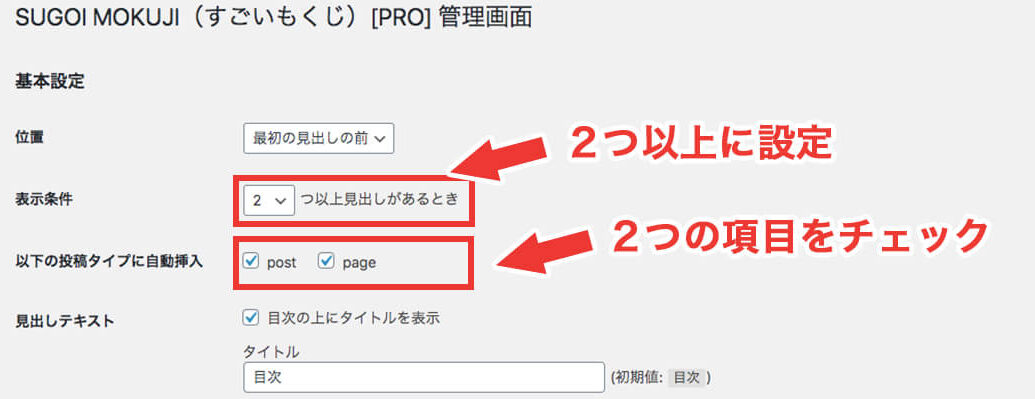
手順その3プラグインの基本設定を行う
インストールが無事完了したら、次はプラグインの設定をしましょう。
ワードプレス管理画面より、下の方にある【目次】をクリックしてください。
設定について、どうしてもした方が良い点は次の2つ。
| 表示条件 | 「2つ」以上見出しがあるとき |
| 以下の投稿タイプに自動挿入 | 「post」「page」にチェックを入れる |

こちらもあとはお好みで「文字サイズの調整」や「最初に目次を非表示にする」など設定をしてみましょう。
目次を作ることができたら、ついでにほかの設定も一緒にやってみよう!

今回の記事を参考に、目次の設定は無事できましたでしょうか?
目次の設定が無事終わったら、ついでに色々と他の設定も合わせて行いサイトをより良くしてみることをオススメします。
アイキャッチ画像を綺麗に表示する
アフィンガーは設定によってはアイキャッチ画像がうまく表示されなかったり、綺麗に表示されない場合があります。
もしお困りの場合や、より良く綺麗に表示したいというかたは下の記事を参考にどうぞ。
-

【アフィンガー6】アイキャッチ画像をきれいに表示させる方法【ズレない・見切れない】
続きを見る
サイトの表示速度を改善する
サイトの表示速度について、意識したことはありますか?
表示速度を改善するだけで、記事の離脱率がグッと下がり読んでもらえる確率が高まりますよ。
また、アフィンガー6(AFFINGER6)を購入しておらず、これから購入予定の方に朗報です。
アフィンガーを購入する際は、特典付きで購入すると通常よりはるかにお得に入手できるので、絶対に特典付きで購入するようにしましょう。
アフィンガーは特定の個人が用意したリンクから購入した場合、公式で購入するものと同じものが手に入ることに加えて「個人が用意したオリジナル特典」がもらえます。
つまり公式で購入するよりも確実にお得。
逆に、公式で購入したら損します。

ちなみに、「特定の個人が用意したリンク」についてですが、もちろん当サイトからもご用意しておりますよ。

下記のボタンをクリックした先で購入すれば当サイトからの特典付きでアフィンガー6を入手することができるので、是非どうぞ。
通常版はこちら↓
\今なら当サイト限定12特典付き/
EX版はこちら↓
\特典付きでEX版が手に入る/
特典についての詳細や使ってみた感想を知りたい方は、AFFINGER6とは?豪華特典付きレビューや詳細・使用感などを徹底紹介!の記事で詳しくまとめてますので是非目を通して頂けたらと思います。
-

AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想を徹底紹介!
続きを見る
また、通常版のAFFINGER6(ACTION)にさらに内容が強化されたEX版や、専用プラグインとEX版がセット販売されている「AFFINGER6 PACK3」についても同様に特典付きで入手できます。
詳細は【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開に記載しているので、こちらもご興味のある方はぜひ覗いてみてください。
-

【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開
続きを見る
当記事が参考になれば幸いです。