

当記事ではこんな疑問を解消します。
AFFINGER6(アフィンガー6)はプラグインなどを使わずとも、ランキング形式で表示する装飾の機能が備わっています。

ということで、当記事ではAFFINGER6(アフィンガー6)でランキングを作成する方法を絶対できるよう画像付きで詳しく解説いたしますね。
当記事の内容
- AFFINGER6(アフィンガー6)でランキングを作成する方法
- 作成したランキングを配置する方法パターンの紹介
- 作成したランキングのリセット方法
- ランキングが表示されない時の対処法
ちなみに当記事ではAFFINGER6(アフィンガー6)を用意しテーマとして使用していることが前提です。
まだ購入していなく、気になっている方がいましたら是非この機会に検討してみてください。
\今なら当サイト限定12特典付き/
また、正直なレビューや特典が気になる方はこちらをどうぞ。
AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想等も紹介
それでは早速記事を見てみましょう!
AFFINGER6(アフィンガー6)のランキング完成イメージ

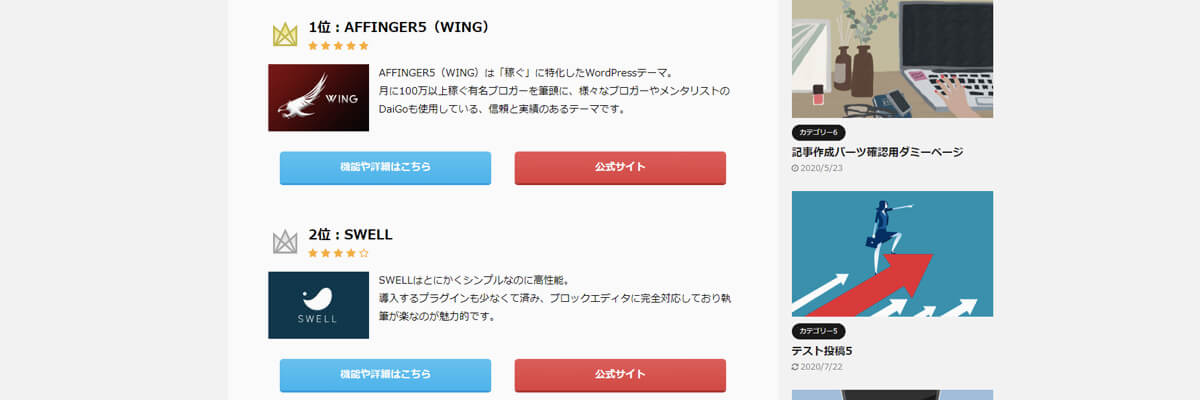
ランキングを実際に作った場合はこちら。
(各商品リンクや文言、装飾の色は自由にカスタマイズが可能です。)
WordPressおすすめテーマTOP3(2024年7月)

それでは続きで作り方を紹介します。
AFFINGER6(アフィンガー6)でランキングを作成する方法

AFFINGER6(アフィンガー6)はテーマの管理画面よりランキングを作成することができますが、その前に必要なものもあるため、まず必要なものを説明してから作り方をご紹介します。
AFFINGER6でランキングを作成する流れ①必要なものを準備する
ランキングを作るために必要なものはこちら。
必要なもの
- ASPの登録
- 紹介したい商品リンク
- バナー画像
「ASPの登録」について、こちらに登録しなければ2つ目の「紹介したい商品のリンク」を用意することができません。
ASPは利用の際にサイトの審査があるものもあるので、まだ登録していない方は早めに済ませておきましょう。
ちなみにASP社によって同じ案件でも単価が違う場合が頻繁にあります。
複数のASPに登録して比較しながらリンクを探さないと損しますよ。
-

【ブログで稼ごう】アフィリエイトでおすすめのASP9社を紹介【登録無料】
続きを見る
ASPに登録して紹介したい商品のリンクも用意できたら、次はバナー画像を用意しましょう。
例↓

画像を作るときはCanvaという無料のフリーソフトがあるので、作る手段がまだないひとは是非Canvaをお試しください。
使い方はCanvaを使用したブログのアイキャッチ画像の作り方で説明しているのでよろしければどうぞ。
(アイキャッチを作る方法を紹介しておりますが、バナー画像としても使用できるので問題ないですよ)
-

Canvaを使用したブログのアイキャッチ画像の作り方【無料・誰でもできる】
続きを見る
AFFINGER6でランキングを作成する流れ②ランキングを作成する
必要なものが準備できたら、次はいよいよ管理画面からランキングを作成していきます。
step
1ランキングを作成する画面に進む

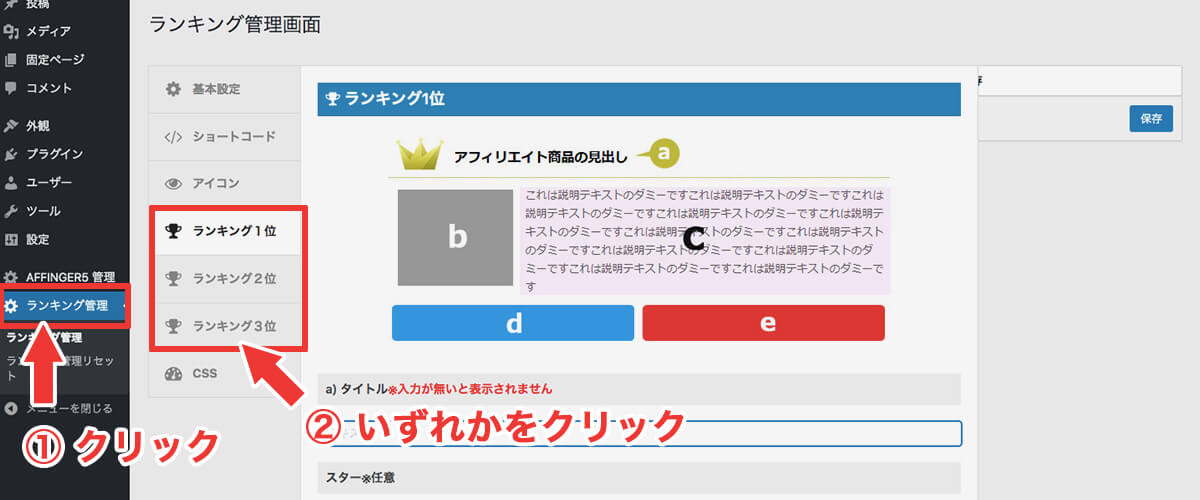
【管理画面】→【ランキング管理】→【ランキング1〜3位】を選択して下さい。
(作りたいランキング順位のものを選択)
step
2情報を入力してランキングを作成する
画面が切り替わったら、情報を入力しましょう。
基本的に、画面に沿って必要な情報を入力すればOKです。


| 該当箇所 | 備考 |
|---|---|
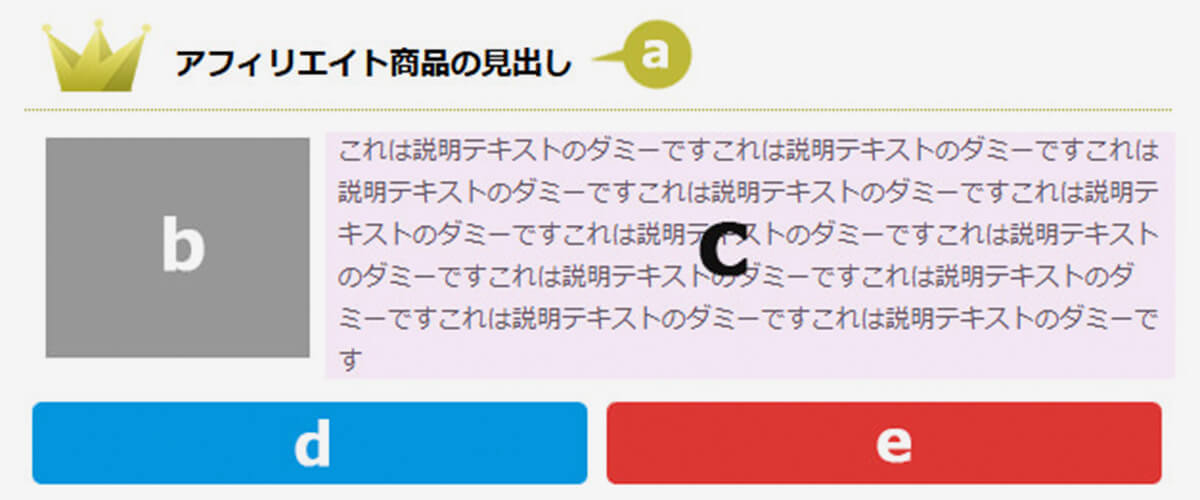
| a) タイトル | ランキングのタイトルになる部分。 必ず入力して下さい。 |
| スター※任意 | 星で5段階評価をつけることができます。 |
| b) アフィリエイトコード(バナー) | <a href="アフィリエイトリンク"><img src="画像のリンク" alt="代替テキスト"></a>の形で入力 |
| e) アフィリエイトコード(テキスト) | ASPでテキストタイプのアフィリエイトリンクをコピーし、貼り付けましょう。 |
| c) 説明(上の方) | バナーを設定している場合は、バナーの横に文字が表示されます。(見本のような状態) |
| c) 説明(下の方) | バナーがある場合はバナーの下に、バナーがない場合は左詰めで文字が表示されます。 |
| d) 詳細ページへのリンクURL | アフィリエイトリンクのURL部分(https://〜)のみを貼り付けましょう。 |
実際に入力するとこのようになります。

bのアフィリエイトコード(バナー)について、画像のリンクは【メディア】をクリックし、リンクを知りたい画像をクリックして画面が変わったら【リンクをコピー】の箇所を見ると画像のリンクが取得できます。
ここまで設定すると、うまく設定できていれば下の画像のようになりますよ。

step
3ランキングをカスタマイズする
ここまで進んだら、見た目を変えてオリジナル感を出しましょう。
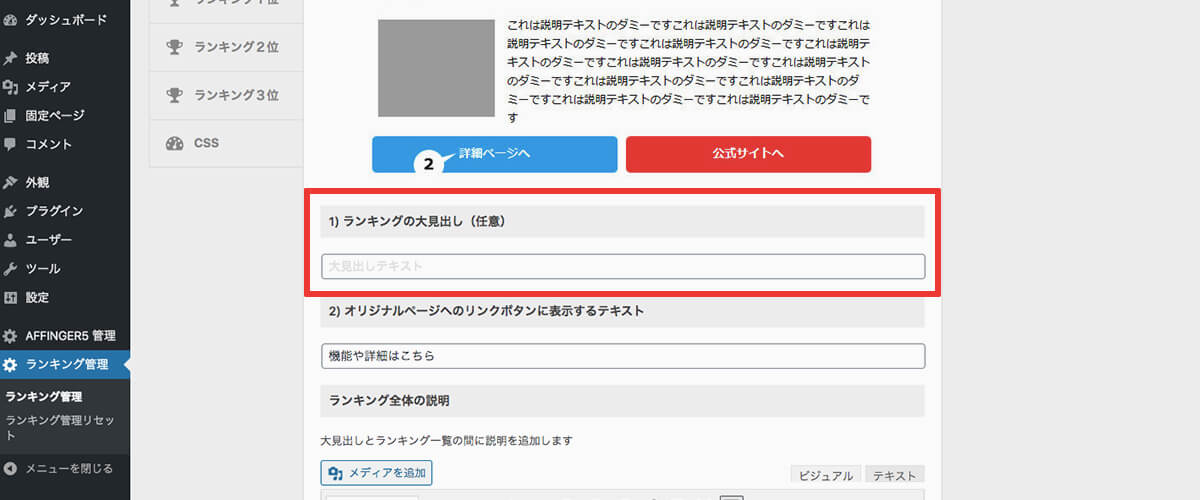
まず、左の青いボタンのテキストは【管理画面】→【ランキング管理】→【基本設定】の【2) オリジナルページへのリンクボタンに表示するテキスト】で変更が可能です。

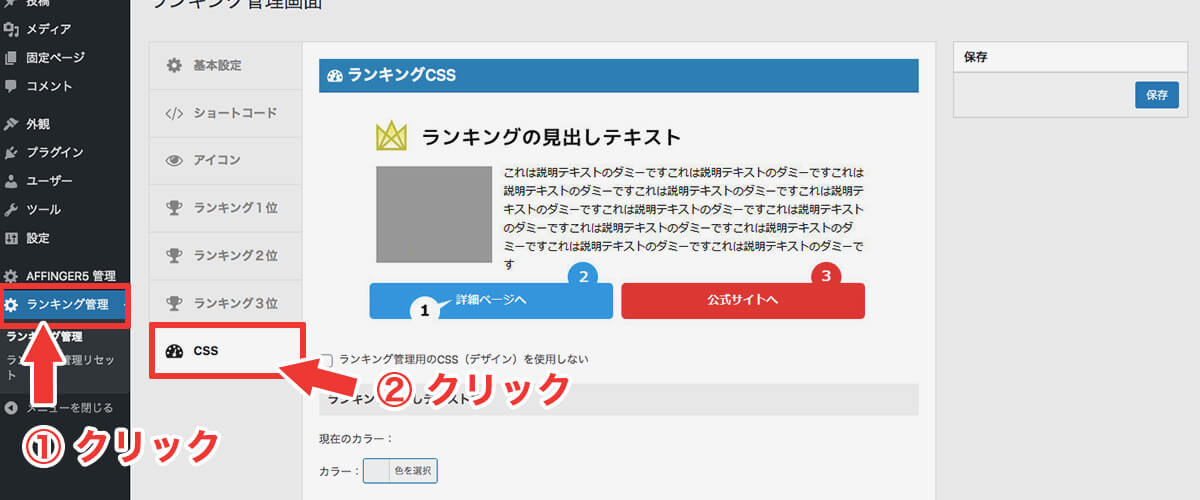
また、ボタンやタイトルの色などを変更したい方は、【管理画面】→【ランキング管理】→【CSS】で設定をして見ましょう。


作成したランキングを配置する方法は4パターン

無事ランキングの作成が終わったら、次はページ内の任意の場所にランキングを設置しましょう。
ランキングを配置する方法は、次の3つです。
ランキングを設置する方法、場所
- 記事内に配置
- サイドバーや投稿ページ記事下など、記事外に配置
- ウィジェットを使い、自在に配置
こちらの3箇所への配置方法について、詳しく説明します。
記事内に配置
記事内にランキングを挿入したいときは、下記のコードをコピペして下さい。
(3つ商品を登録していることが前提)
[rank1]
<div class="rankid2">[rank2]</div>
<div class="rankid3">[rank3]</div>
無事にできたら下の画像のようになりますよ!

サイドバーや投稿ページ記事下など、記事外に配置
AFFINGERは下記の場所であれば【管理画面】→【ランキング管理】→【基本設定】で設置することが可能です。


ウィジェットを使い、自在に配置
【ランキング管理】からサイドバーなど配置場所を設定すると、楽ですが設置する場所が限られています。
もっと自由にいろんな場所に設置したい方は、ウィジェッドを利用し配置しましょう。
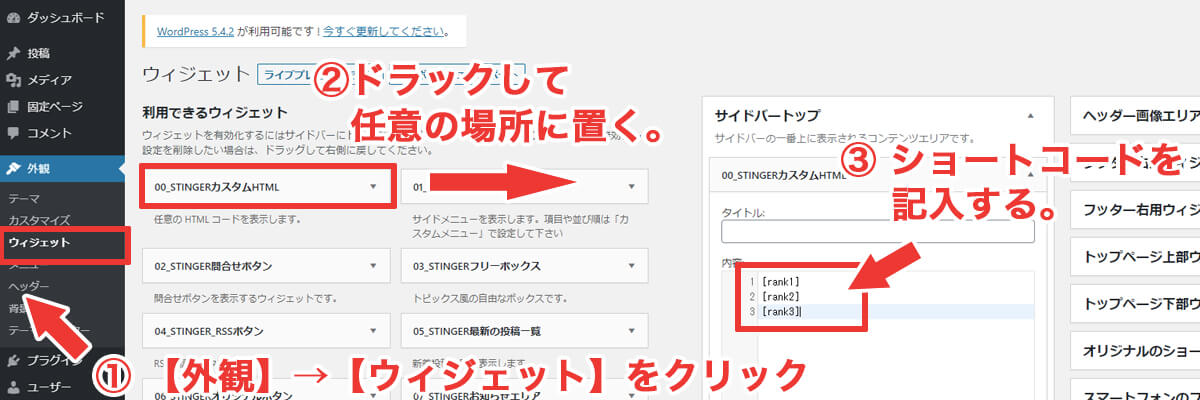
方法は、管理画面へ進み【外観】→【ウィジェッド】をクリック。
そしたら次は【00_STINGERカスタムHTML】を任意の場所にドラッグ。
無事できたら、ショートコード
やを記述し保存するだけでOKです。


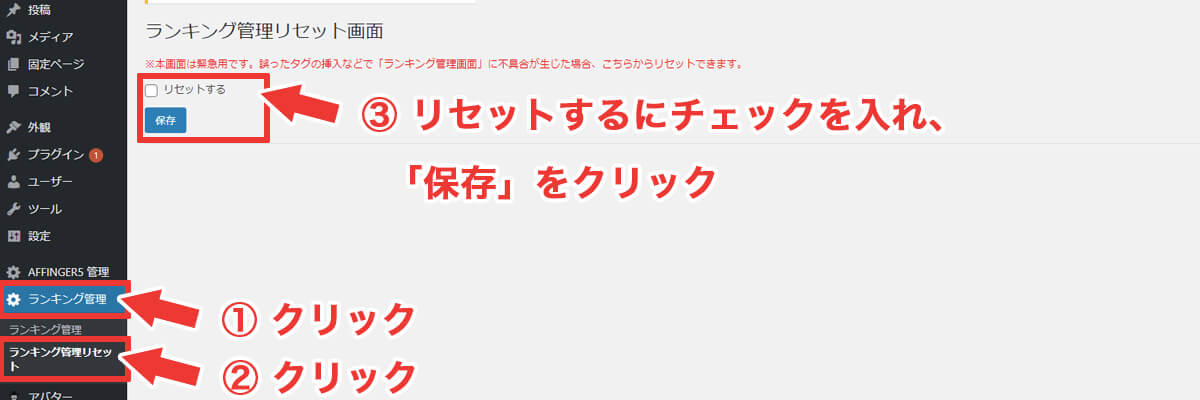
作成したランキングのリセット方法


そんなときは【管理画面】→【ランキング管理】→【ランキング管理リセット】をクリックしましょう。

たったこれだけ!
一瞬で最初からやり直すことができますよ。
作成したランキングが表示されない時の対処法

AFFINGER6でランキングを作成した際に、場合によってはうまく表示されないことがあります。

うまく表示されない原因は主に次の3点。
ランキングがうまく表示されない原因
- 正確にランキングを作成できていない
- ショートコードの文字列が正確ではない
- AFFINGERタグ管理マネージャーを使用している
もしうまく表示されない現象に遭遇しましたら、【問題解決】AFFINGER6でランキングが表示されない時の解決法で詳しく対処法をまとめておりますので是非参考にしてください。
-

【問題解決】AFFINGER6でランキングが表示されない時の解決法
続きを見る
複数商品をレビューする時などに積極的に活用しよう!

当記事を参考に、AFFINGER6でランキングを作成・配置する方法は理解できましたでしょうか?
ランキングは、複数の商品が紹介されている記事で効果を発揮しますよ。
複数の商品を紹介されたとき、顧客心理は「一番いいものが欲しい」となります。
そうなった時に、ランキングで明確に良いものが順番に紹介されていると、判断がしやすい。
判断がしやすくなるということは、そのぶん購入までのハードルが下がります。
ということで、紹介される側からみてもランキングで紹介するということは親切なので、機会があれば是非積極的に使ってみることをおすすめします。
最後に:アフィンガー6の購入を検討されている方へ
アフィンガー6を購入する際は、絶対に特典付きでお得に購入したほうが良いです。
アフィンガーは特定の個人が用意したリンクから購入した場合、公式で購入するものと同じものが手に入ることに加えて「個人が用意したオリジナル特典」がもらえます。
つまり公式で購入するよりも確実にお得。
当記事からアフィンガー6(AFFINGER6)を購入することで、公式で購入するのと同じものに加えて、当サイト限定の12特典付きでアフィンガーをGETすることができますよ。
特典の内容や実際に使ってみた感想は、AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想等も紹介の記事で詳しく解説しているので、ご興味のある方は是非ご覧ください。

-

AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想を徹底紹介!
続きを見る
また、通常版のAFFINGER6(ACTION)にさらに内容が強化されたEX版や、専用プラグインとEX版がセット販売されている「AFFINGER6 PACK3」についても同様に特典付きで入手できます。
【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開で詳細等を詳しく記載しているので、こちらもご興味のある方はぜひ覗いてみてください。
-

【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開
続きを見る
この記事が参考になれば幸いです。











