AFFINGER6で内部リンクや外部リンクをブログカード形式で表示させるのは初見ではわかりにくく、どうやれば良いのかわからなかったりつまづいてしまいがち。
ということで、当記事ではAFFINGER6(アフィンガー6)で内部リンクも外部リンクも自由自在にブログカードで表示できるようになる方法をご紹介します。

AFFINGER6で内部リンクをブログカード形式する方法

AFFINGER6はブロックエディタに完全対応したため、ブロックエディタで使用している方も多いです。
一方、AFFINGER5の頃はプラグイン「Classic Editor」をインストールしたクラシックエディタが主流であり、AFFINGETR6になってもそのまま使用されている方もまだまだ多い。
ということで、当記事でブロックエディタとクラシックエディタの両方で内部リンクをブログカードで表示する手順を解説します。
方法その1ブロックエディタで内部リンクをブログカードにする手順
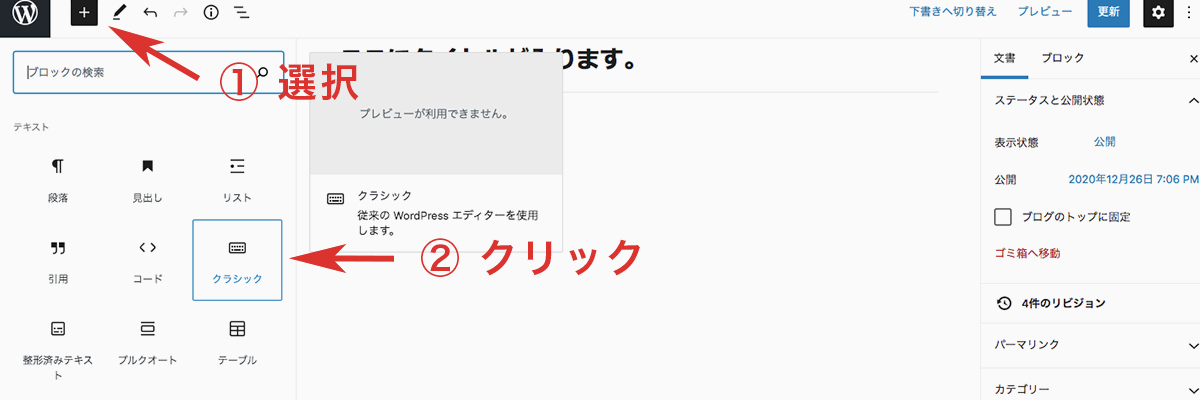
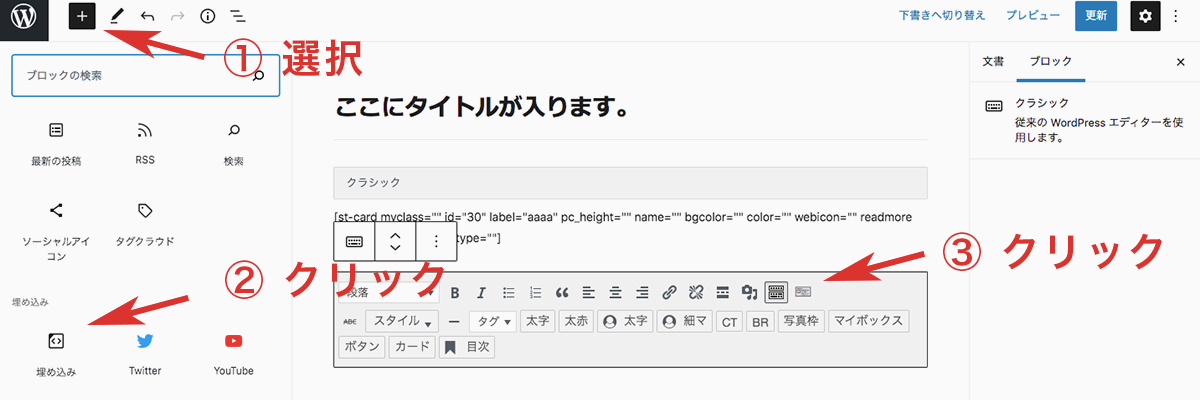
ブロックエディタで内部リンクをブログカードにする場合は、まず「ブロックの追加」を押したのちに、「クラシック」をクリックしましょう。

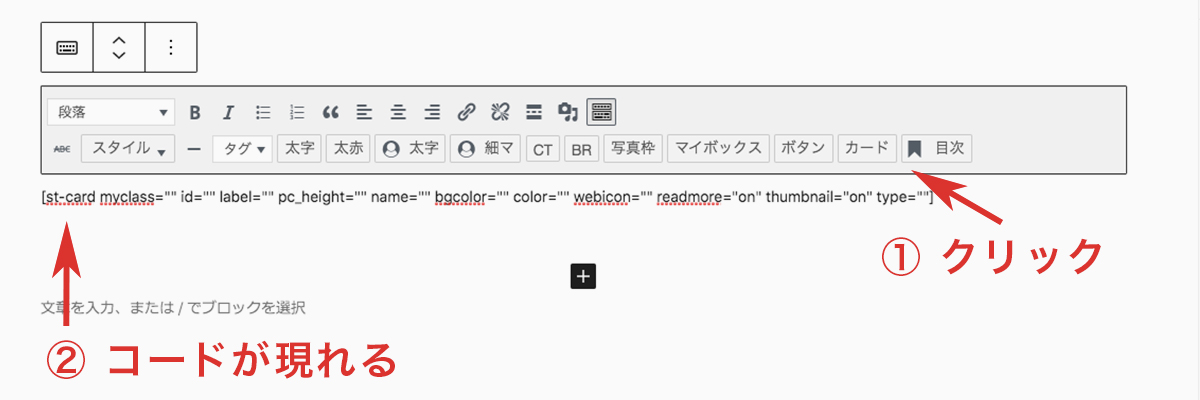
次は、「カード」をクリックして下さい。
そうすると内部リンクをブログカードとして表示するためのコードが現れます。

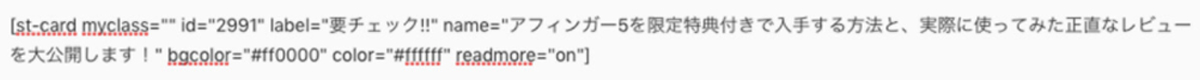
そしたら、次はここのコードの中の【id=""】の"と"の間の部分に記事IDを入れて下さい。
例)id="1234"
記事IDはWordPress管理画面の「投稿一覧」をクリックしたところで確認できますよ。


IDさえ間違えていなければ、内部リンクのブログカードが表示されますよ。
方法その2クラシックエディタで内部リンクをブログカードにする手順
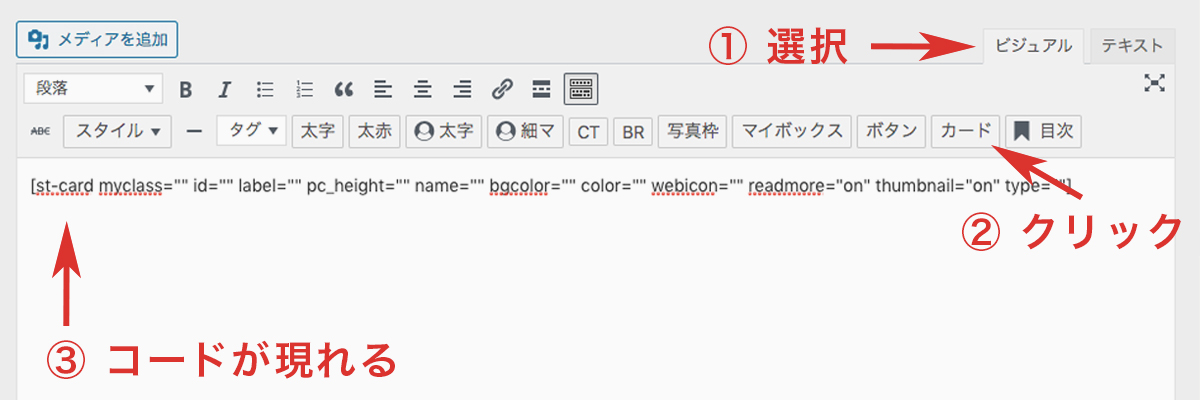
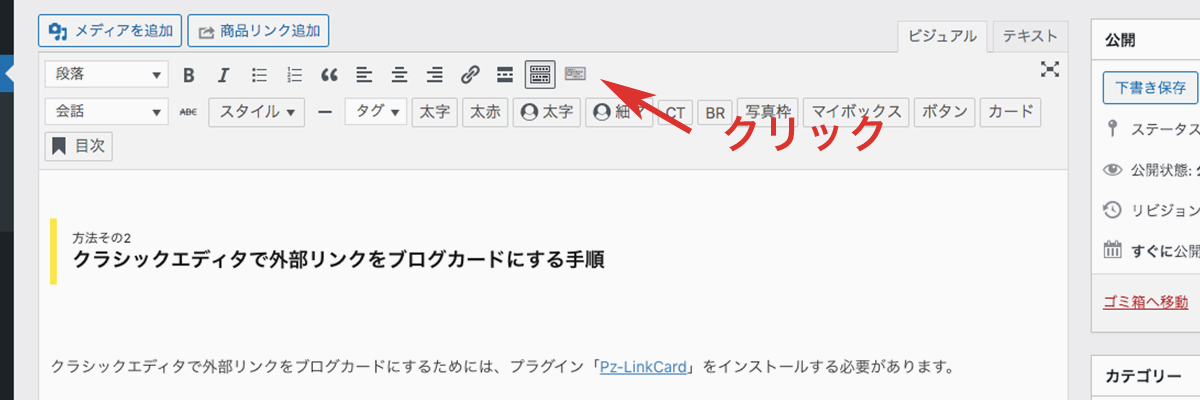
「Classic Editor」をWordPressにインストールしクラシックエディタを使用している方は、まずビジュアルエディタを選択し切り替え、その後に【カード】をクリックしましょう。
すると、内部リンクをブログカードとして表示するためのコードが現れます。

そしたら、こちらもブロックエディタのときと同様に【id=""】のところに記事IDを入れましょう。

AFFINGER6の内部リンクブログカードのカスタマイズ方法
内部リンクのブログカードは様々な値をコードに入力することで、見た目やタイトル文章のカスタマイズが可能です。
| 値 | 変化 |
|---|---|
| label="〇〇" | 文字を入れると、文字入りのラベルが出現する |
| name="〇〇" | ここに入力した文字がタイトルになる |
| bgcolor="〇〇" | ラベルの背景色を変更できる |
| color="〇〇" | ラベルの文字色を変更できる |
| readmore="on" | onで続きを見るを表示。offで非表示。 |
値を変更して設定した見本はこちら↓

実際にはこんな感じになります↓
-

手順通りに進めるだけでOK!アフィンガー6を最新版にする方法
続きを見る
実際の記事のタイトルはAFFINGER6をアップデートし最新版にする方法【AFFINGER5からの移行も紹介】ですが、ブログカードに表示させる際は表示タイトルを変更することができちゃいますよ。
また、ラベルの形状や色にについてはWordPress管理画面の【外観 → カスタマイズ → オプション(その他) → ブログカード / ラベル】で変更が可能なので是非自分ならではのブログカードを作ってみて下さい。
AFFINGER6で外部リンクをブログカード形式にする方法

次は、AFFINGER6で外部リンクをブログカードにする方法をご紹介します。

方法その1ブロックエディタで外部リンクをブログカードにする手順
まず前提として、ブロックエディタで外部リンクをブログカードにするためには、プラグイン「Pz-LinkCard」をインストールする必要があります。
無事インストールが完了したら、記事投稿画面に進んで下さい。
次は、内部リンクをブログカード化するときと同様に「ブロックの追加」を押し、「クラシック」をクリックしましょう。
その後は「リンクカードを挿入」という、若干カード型のアイコンをしているものをクリックして下さい。

そうするとURLを入力する画面がポップアップしてきますので、貼り付ければ完了!
プラグインの仕様で、タイトルや文字の色、余白の幅、影をつけるなど見た目のカスタマイズもすることが可能です。

方法その2クラシックエディタで外部リンクをブログカードにする手順
クラシックエディタで外部リンクをブログカードにする際も、ブロックエディタと同様プラグイン「Pz-LinkCard」が必要です。
プラグインをインストール・有効化し「リンクカードを挿入」というボタンをクリックしたら、ポップアップしてきた画面にURLを貼り付けるだけ!

とっても簡単ですね!
ちなみに、ブロックエディタとクラシックエディタ共通なのですが、内部リンクと同じ見た目にできる外部リンクをブログカード化するAFFINGER専用プラグインが公式より有料で発売されています。
ただ、このプラグイン、3,800円(税込)します。
メリットも内部リンクのブログカードと同様にリボンをつけて装飾することができるくらいしかないので、今回は無料でできる方法をメインにご紹介させていただきました。
もしも外部リンクのブログカードも内部リンクと見た目を揃えたいという方は、公式のプラグインを実装すればできるのでご興味のある方はどうぞ。
AFFINGER6でブログカードを効果的に目立たせる方法

せっかく配置したブログカード、どうせなら目立たせてクリック率向上など効果的に使いたくはないですか?
そんな時は、下の2点を意識してみましょう。
ブログカードを効果的に目立たせる方法
- アイキャッチにこだわる
- タイトルを変更する
アフィンガーでブログカードを目立たせる方法その1アイキャッチにこだわる
ブログカードはアイキャッチ画像が一緒に表示されます。
個性的であったり、クリックしてしまいたくなるような画像にするとクリック率も上がります。
ブログカードを積極的に使うブログこそ、アイキャッチに力を入れることをおすすめします。
アフィンガーでブログカードを目立たせる方法その2タイトルを変更する
こちらについては内部リンクをブログカードにした場合に限られますが、タイトルを変更して目立たせる工夫をしましょう。
タイトルについては内部リンクを表示させるコードの【name=""】の"と”の間に自由な文字を入れることで、自由に設定することが可能。

AFFINGER6でブログカードを使用する注意点

AFFINGER6でブログカードを使用する際の注意点はこちら。
ブログカードの使用する注意点
- むやみにブログカードを設置しない
- アイキャッチを忘れずに設定する
注意点その1むやみにブログカードを設置しない
見た目がよくなるからといって、ブログカードを多用するのはやめましょう。
ブログカードを表示させるのに膨大なCSSやJavaScriptなどのコードを使用し読み込みが遅くなるということはないですが、それでも使いすぎるとサイトの読込スピードには多少なりとも影響する可能性があります。
AFFINGERはデフォルトでサイト読込スピードがかなり早いテーマなので、せっかくの長所を潰さないように運用しましょうね。
注意点その2アイキャッチを忘れずに設定する
せっかく目立つようにブログカードで表示したのに、アイキャッチがなければ効果半減です。
アイキャッチ画像も忘れずに設定し表示させ視認性をあげましょう。
AFFINGER管理では、アイキャッチ画像を表示しないよう設定する項目があります。
こちらの項目に設定をつけてアイキャッチを使わない運用をされている方は、アイキャッチを使用しないことが当たり前になっていることが多く、その場合は当然ブログカードを使ってもアイキャッチが表示されることはありません。
アイキャッチ画像を非表示にする設定をされている方は注意してください。
リンクはブログカード形式とテキスト形式のどちらで表示した方がいい?

リンクの種類はブログカード形式だけでなく、テキストリンク形式のものもあります。
これについて、どちらを利用した方がいいのか迷う方も多いですが、両方に良さがあるためどちらが良いかは一概には言えないのが正直なところ。
まず、ブログカード形式のメリットはこちら。
ブログカードのメリット
- テキストリンクより目立つ
- クリックできる範囲が広いため、ユーザーにとって便利
続いてテキストリンク形式のメリットはこちら。
テキストリンクのメリット
- 場所を取らない
- クリックを促すいやらしさが少ない
ネットには「テキストリンクの方がクリック率が高い」「ブログカードの方がユーザーが使いやすいので優れている」など色々な推測が飛び交っていますが、それはサイトのジャンルやデザイン、配置場所によって簡単に変わるので一概には言えないんですよね。
ということで、どちらが優れているとかは正確には結論を出せないので、それであればどちらのメリットを受け取ることができるよう、両方使うのも一つの手ですよ。
ブログカードとテキストリンクの両方を使用する表示例
ブログカードとテキストリンクは両方使った方がいいということで、実際に両方表示させる方法はこちら。
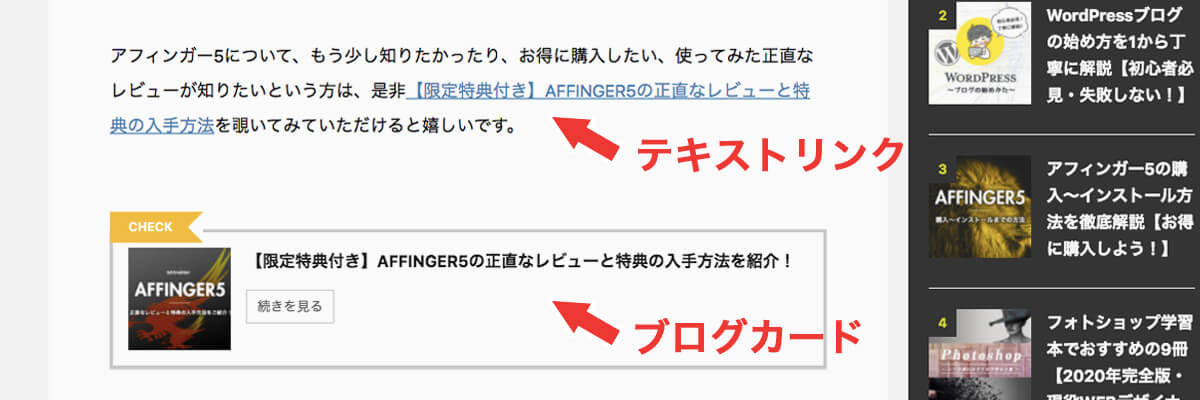
まず最初に貼りたい記事を文章中にうまくテキストリンクで配置し、その文章の下にブログカードとして表示するだけでOKです。
具体的には下の画像を参考にしてみてください。

まとめ:当記事の方法を参考にAFFINGER6でブログカードを使おう

ブログカードでリンクを設定すると、ただテキストリンクで表示するより記事の見た目がグッとよくなります。
書き上げた記事の見た目が良いものだと、テンションが上がったり記事を書くのが楽しくなりモチベが上がりませんか?
そのほかにも視認性が上がりクリック率の上昇など運営する上で良い点もあるので、是非当記事の方法でAFFINGER6でブログカードを使ってみてください!
ちなみに、現在アフィンガーをお持ちではないけど興味を持ってこの記事を読んでいただいた方について、実際にアフィンガーはどんなものなのか、使った感想、お得に入手する方法をまとめたAFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想等も紹介という記事がありますので、よろしければ参考にどうぞ。
-

AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想を徹底紹介!
続きを見る
また、通常版のAFFINGER6(ACTION)にさらに内容が強化されたEX版や、専用プラグインとEX版がセット販売されている「AFFINGER6 PACK3」については【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開で詳細等を詳しく記載しているので、こちらもご興味のある方はぜひ覗いてみてください。
-

【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開
続きを見る
当記事が参考になれば幸いです。






