
解決方法や、綺麗に表示させる方法が知りたい!
こんな風に困っている方は必見!
アフィンガー6(AFFINGER6)は、アイキャッチについて、非表示や表示される見た目の変更(正方形や大きいサイズでの表示)など、多様な設定をすることができます。
色々設定できるぶん、自分のやりたいように設定することに苦戦しがち。
ということで、今回の記事では、アフィンガー6(AFFINGER6)でアイキャッチ画像がうまく設定できない方へ向けてアイキャッチ画像をきれいに表示させる方法をご紹介いたします。
記事の信頼性
・途中で切れていたり表示されていないアイキャッチ画像は1枚もナシ。
・2020年1月より使い続けているので、設定知識には自身があります。
注意事項
今回の設定方法はあくまでも「手を加えすぎていないアフィンガーテーマの場合」のみ当てはまる方法です。
fanctions.phpや追加CSSでコードを書き換え・加筆して調整されていた場合は当記事でご紹介する方法でもうまく反映されない場合もあるのでご了承下さい。
アフィンガー6でアイキャッチ画像を設定する方法

まずは基本的な点ですが、記事にアイキャッチ画像を設定する方法からご紹介いたします。
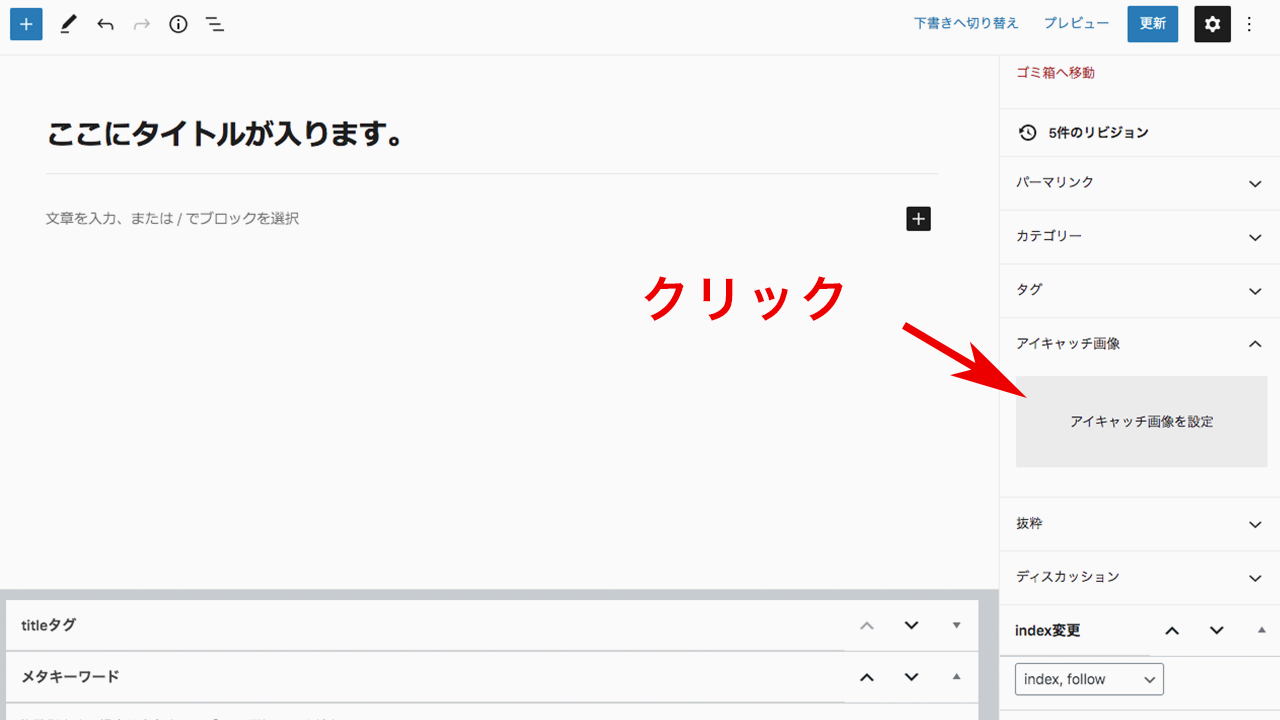
アイキャッチ画像を設定するには、管理画面の「投稿 → 新規追加」で記事を作成する画面を開き、右側にある「アイキャッチ」というところをクリック。

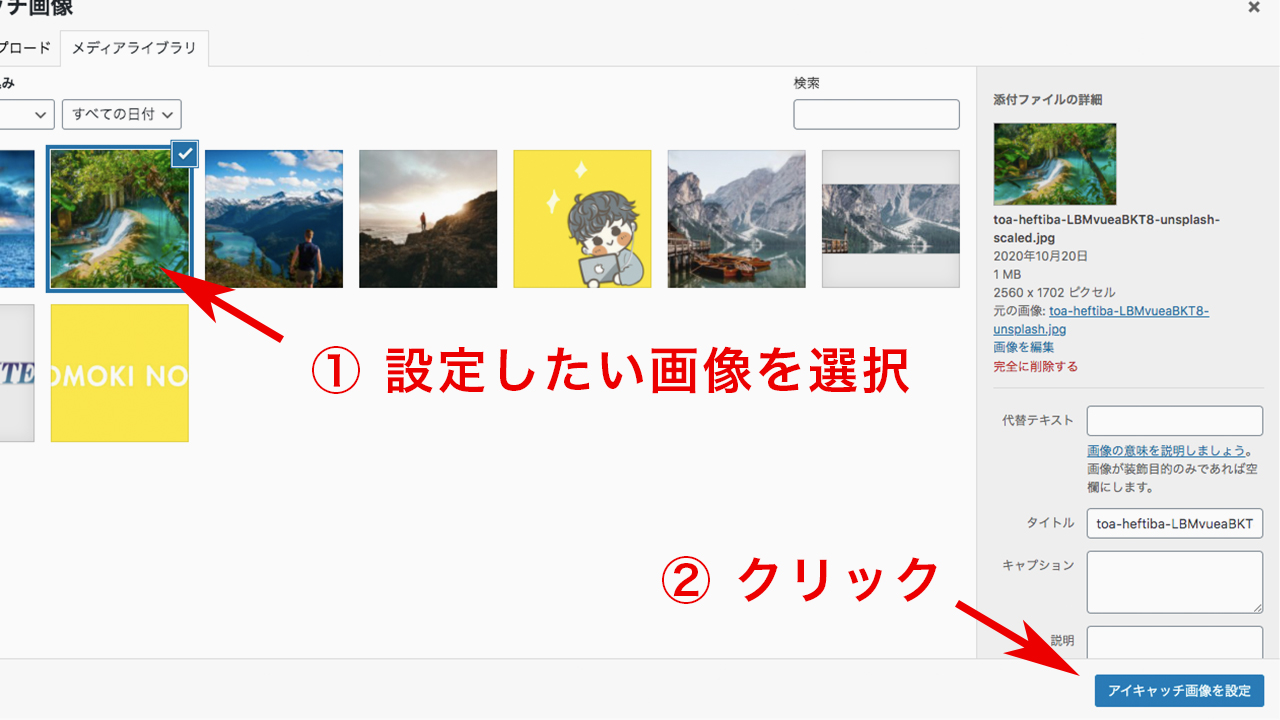
その後は画像をアップロードし(ドラッグ&ドロップでできます)、アイキャッチにしたい画像を選択。
最後に「アイキャッチ画像を設定」を押せば記事にアイキャッチ画像を設定することができます。


アフィンガー6のアイキャッチ画像を設定したときの基本的な挙動

有料テーマ「アフィンガー6(AFFINGER6)」で記事にアイキャッチ画像を設定した場合、設定上次のような挙動になります。
- 記事ページはデフォルトで表示されない
- サイズによっては左右が切れる
記事ページではデフォルトで表示されない
アフィンガー6(AFFINGER6)は、テーマを導入しただけのデフォルトの設定では、記事ページのタイトル下などにアイキャッチ画像が表示されない設定になっています。

初見はびっくりしますよね。
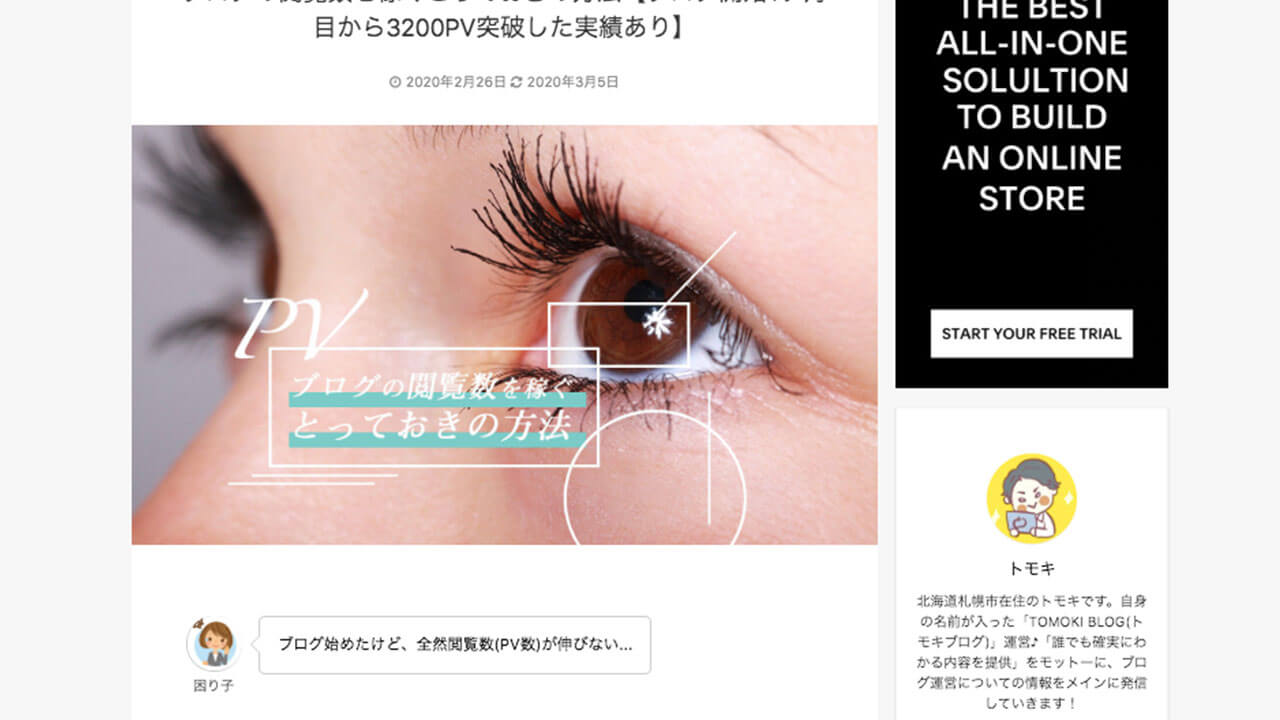
他の人が運営されているブログで、タイトル下にアイキャッチ画像があるのをよく見かけませんか?(例↓)

当記事でもタイトル下にアイキャッチ画像を表示させていますが、このように表示させるためには、管理画面のAFFINGER管理で設定を行う必要があります。
アイキャッチの画像サイズによっては左右が切れる
アフィンガー6(AFFINGER6)のデフォルト設定では、トップページやサイドバーに表示された記事のアイキャッチ画像がサイズによっては切れてしまいキレイに表示されない場合があります。


ということで、続きでアイキャッチ画像が表示されなかったり、切れてしまうのを解消する方法をご紹介します。
アフィンガー6でアイキャッチ画像が表示されない場合の対処法

アフィンガー6(AFFIGNER6)で記事ページにアイキャッチ画像で表示されないときの対処法はとっても簡単!
解消法
- 「管理画面」→「AFFINGER管理」をクリック
- 「投稿・固定記事」をクリック
- 「アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)」にチェック
- 「アイキャッチ画像をタイトル下表示に変更する」にチェック(任意)
- 「save」をクリック
この流れでスムーズに解消することができます。
時間にすると1分もあれば解消するほどお手軽!
実際に設定した場合は下の画像のようになります。

メモ
ちなみに「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れるのは任意です。
入れなかった場合はタイトルの上に画像が表示されることになるので、お好みで設定しましょう。
アフィンガー6でアイキャッチ画像が切れてしまう場合の対処法

アフィンガー6(AFFINGER6)でアイキャッチ画像が切れてしまう場合の対処法は、次の2つの解消法があります。
解消法
- アイキャッチ画像を横幅いっぱいで表示されるよう設定する
- アイキャッチ画像が切れても問題ないよう工夫して作成する
アイキャッチ画像を横幅いっぱいで表示されるよう設定する
アイキャッチ画像が正方形にリサイズされ切れてしまうのが嫌な場合は、設定で横幅いっぱいに表示されるよう設定を変更しましょう。
設定方法
- 「管理画面」→「AFFINGER管理」をクリック
- 「デザイン」をクリック
- 「サムネイル画像設定」のところにある「フルサイズにする」にチェック
- 「save」をクリック
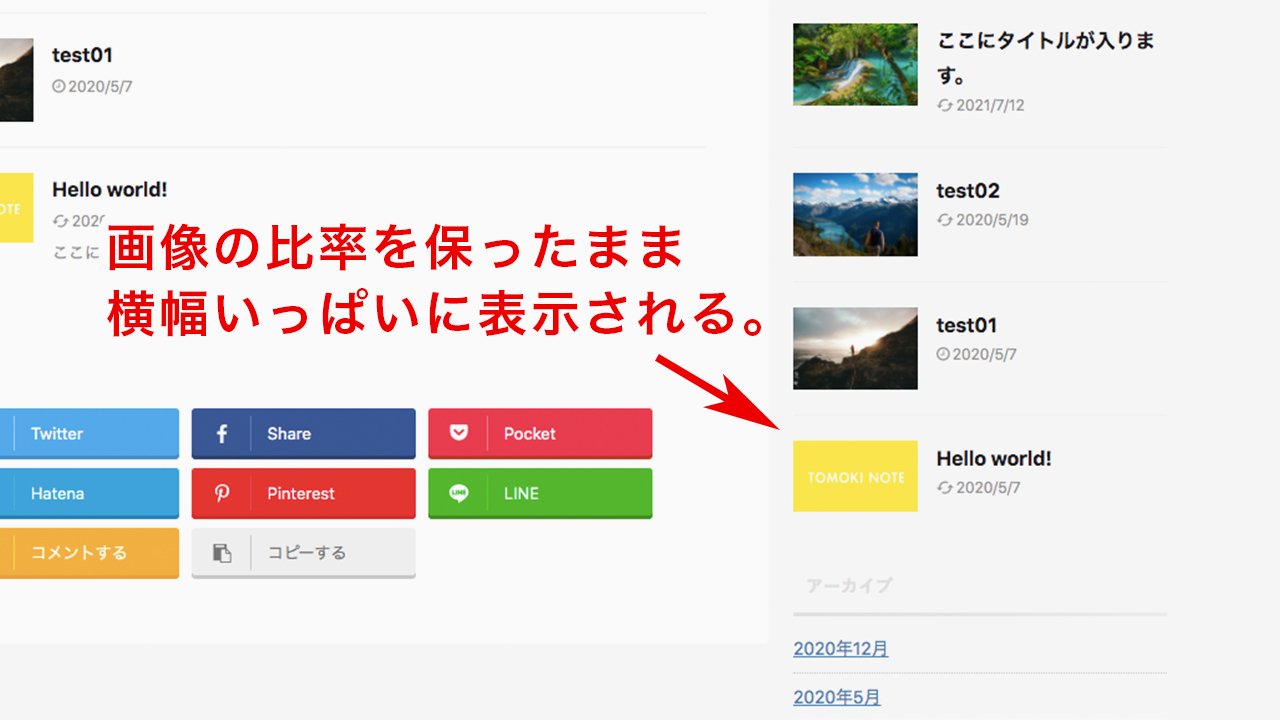
このように設定するだけで、画像の縦横の比率を保ったまま、アイキャッチ画像がしっかり横幅いっぱいに表示されるようになりますよ。

アイキャッチ画像が切れても問題ないよう工夫して作成する
2つ目の解消法は、アイキャッチ画像を作成する際に文字など見せたいものは正方形に収めるよう工夫するということです。
アイキャッチ画像は横長の長方形が一般的ですが、アフィンガーの設定によってはトップページやサイドバーでは正方形として表示されてしまう。
なので、伝えたいことやアピールしたいものは正方形内に収めるよう画像を作り、文字などが切れないようにすると良いですよ。

こうすることで反映した場合でも肝心なところが切れずに表示されますね。

アフィンガー6のアイキャッチ画像の適切(おすすめ)なサイズ

アフィンガー6(AFFINGER6)を使うにあたり、アイキャッチ画像の適切なサイズについて、まず横幅に関しては1200px以上をおすすめします。
理由は「Google砲」というGoogle Chromeのオススメ記事として載るための条件のひとつだから。
高画質でサイズの大きい画像(幅が 1,200 ピクセル以上)を使用します。
グーグル砲に被弾すると、たくさんのユーザーにおすすめ記事として表示されるので、PV数アップが見込めます。
次に縦幅ですが、各種SNSでシェアされることも考慮すると、横幅が1200pxであれば縦幅は630pxが良いでしょう。
これは、FaceBookやTwitterでシェアされた時に一番キレイに表示されるサイズだからです。

自分はTwitterやFacebookなどのSNSをやっていないからいいや!と思う方もいるかもしれませんが、そんなことはありません。
自分から投稿する以外にも、第三者が「この記事いいな!」と思ってシェアすることがありますよ。

AFFINGER6のアイキャッチ画像はオリジナル画像で作るのがオススメ

アフィンガー6(AFFINGER6)でアイキャッチ画像をキレイに表示する方法がわかったら、今度はアイキャッチ画像をより洗練されたデザインで作ることを意識してみると良いですよ。

オリジナルでアイキャッチ画像を作るメリットは下の2点。
メリット
- SNSなどでクリック率の上昇
- サイト内回遊率が微増
まず1点目についてですが、TwitterなどのSNSで記事のURLを貼り付けると、設定にもよりますがリンクとともにアイキャッチ画像が表示されます。
同じ記事のタイトルだった場合、
「見慣れたフリー画像」
「こだわって作られた自作画像」
の2点だったらあなたはどちらをクリックしますか?
間違いなく後者ですよね。
もう2点のサイト内回遊率が微増するという点も同様の理由です。
目を引くということはクリックの可能性が上がります。
逆になんの変哲もないアイキャッチ画像で魅力が弱いと、タイトルの工夫のみで勝負しなければなりません。

そんな方もご安心を!
無料で自作アイキャッチ画像を作る方法を参考にすれば1円もお金をかけずに悩みが解決します!ご興味のある方はぜひ参考にどうぞ。
最後に

まだアフィンガー6(AFFINGER6)を入手していないけども当記事をご覧いただき、アフィンガーが欲しくなった方がいらっしゃいましたら、朗報です。
当記事からアフィンガー6(AFFINGER6)を購入することで、公式で購入するのと同じものに加えて、当サイト限定の12特典付きでアフィンガーをGETすることができますよ。
特典の内容や実際に使ってみた感想は、AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想等も紹介の記事で詳しく解説しているので、ご興味のある方は是非ご覧ください。

-

AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想を徹底紹介!
続きを見る
また、通常版のAFFINGER6(ACTION)にさらに内容が強化されたEX版や、専用プラグインとEX版がセット販売されている「AFFINGER6 PACK3」についても同様に特典付きで入手できます。
【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開で詳細等を詳しく記載しているので、こちらもご興味のある方はぜひ覗いてみてください。
-

【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開
続きを見る
この記事が参考になれば幸いです。




