


ブロガーの方はオリジナリティを出すために、アイキャッチ画像を自作しオリジナルなものを使用している方は多いのではないでしょうか。
でも、デザインの勉強をしないとなんだかパッとしない画像ができたり、デザイン初心者のかたは作るのに時間がかかったりしませんか?
今回の記事では、そのような悩みを解消するべく、アイキャッチ画像をおしゃれに、爆速で作るコツをご紹介します!!
ポイント
当記事を読めば一段階レベルアップしたアイキャッチ画像を作ることができる可能性大!読まなきゃ損です♪
※ちなみに当記事はデザイン初心者向けの基礎的な内容となっています。
がっつり学びたい方は書籍などを購入し本格的に学びましょう!
また、ツイッターにて下記のようなお返事もいただいておりますが、実は私、ウェブデザイナーです。笑
デザイナー目線でコツを書いていくので、是非参考にしてください!
デザインなど含めて「コツ」系は嬉しいかも🤭
特にウェブデザイナー目線、って権威性もあってよいのでは、って思っちゃいました😁
🐢
トモキさんの多才ぶりにいつもぶら下がりまくってます
できるとこから一歩ずつ🐢— 晴れ@アラサーアラフォー応援ブロガー (@hareashitawa) February 1, 2020
記事の内容
・アイキャッチ画像をおしゃれに作るコツ
・アイキャッチ画像を爆速で作るコツ
・アイキャッチ画像をおしゃれにするメリット
・アイキャッチ画像を早く作れるようになるメリット
・画像を無料で自作する方法
記事の信頼性
アイキャッチ画像を作るツールを用意しよう

今回の記事ではブログのアイキャッチ画像を作る際におしゃれに、早く作るコツをご紹介します。
しかし、コツを知ってもそもそも自分でアイキャッチ画像を作ることができないと全く意味がないですよね?
でもアイキャッチ画像を作るということのためにPhotoshopなどの有料ツールを使いたくない方は多いはず。
なので、まずはアイキャッチ画像を無料で簡単に自作できるツールをご紹介します!

お好きなツールを使っていただいて大丈夫です♪
無料のアイキャッチ画像作成ツールはCanva(キャンバ)がおすすめ!
アイキャッチ画像を自作するツールは圧倒的に「Canva」がおすすめです。
無料で作るツールがない方は、今すぐ使い始めてみましょう!
なぜなら、無料かつ操作が簡単でカスタマイズ機能が充実しているから。
登録だけは必要ですが、変なメールが来たりお金はかからないのでご安心ください♪
Canvaの詳しい説明や特徴、使い方などについては当ブログでまとめた記事がありますので、是非こちらを参考に使い方をマスターしてみてくださいね!
アイキャッチ画像をおしゃれに作るコツ

それでは、まずアイキャッチ画像をおしゃれに作るコツからご紹介します!
おしゃれに作るコツはズバリ、「アイキャッチ画像のデザインのセオリーを学ぶ」です。
ポイント
デザインは実はセンスが絶対必要!というわけではなく、セオリー(法則・理論)があり、それを守ることで最低ラインとして見栄えの良さが保証されます。
デザインのセンスがないから無理...と諦めてる方にも朗報ですね!
アイキャッチ画像のデザインのセオリーは、下記の6点です↓↓
デザインのセオリー
- 画像にこだわる
- 文字を目立たせることを意識する
- アイコンを使い意図をアピールする
- レイアウトに気をつける
- 英語の文字を入れる
- 色を意識する
それでは順にご説明します。
デザインのセオリーその1画像にこだわる
背景に写真を使うのは定番かと思いますが、アイキャッチ画像に使う画像にはこだわって選びましょう。
こだわるとは、「ただかっこいいものを使用する」ということではありません。
「文字や図形を入れることを意識した画像を使う」ということです。
例として、下のアイキャッチ画像を見比べてください。
(背景画像以外は全て同じです)

タイトルの文字の見やすさが全然違いません?
背景画像はなるべく文字や図形を入れることを意識した画像を選んで使いましょう!

デザインのセオリーその2文字を目立たせることを意識する
さっきと言ってること一緒じゃない?と思うかもしれませんが、少しニュアンスが違います。
文字を目立たせるために、工夫を加えてみましょう!
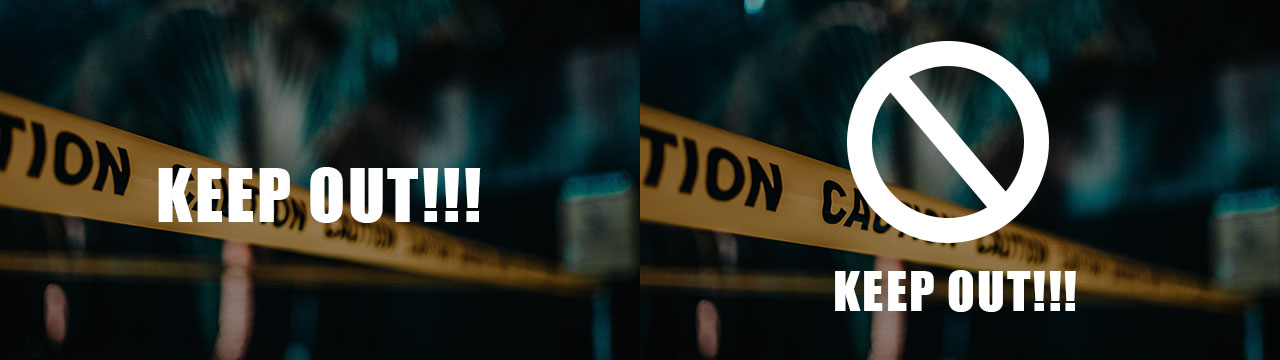
下の画像を見比べてください。

どちらの文字が見やすいですか?
圧倒的に左側ですよね!

ちなみに、使える素材をあらかじめチェックしておくと作業効率爆上がりです!
デザインのセオリーその3アイコンを使い意図をアピールする
アイキャッチ画像に文字がある場合、文字は読まないと理解されないですが、アイコンがあると一発で意図する内容が伝わります!

アイキャッチ画像の見やすさにも関わってきますので、目的を伝えたいときはアイコンの使用をおすすめします。
ちなみに、アイコンは「ICOOON MONO」というサイトから無料で何個でも選択してダウンロードできます。
シンプルかつ洗練されたデザインで種類も豊富、色も変更可能なので、是非利用してみましょう!サイト内に検索機能もあるので、すぐに好きなアイコンを探すことができますよ♪
デザインのセオリーその4レイアウトに気をつける
アイキャッチ画像に文字を入れる場合、文字の位置にも気を配り調整しましょう!

例えば、背景画像の中にある対象物に文字が被ったりすると、文字が見にくくなる場合があります。
なので、そういった部分を避けて文章を配置すると印象が大きく変わり見やすくなる可能性大ですね♪
デザインのセオリーその5英語の文字を入れる
日本語だけで文字を入れると、なんだかパッとしないデザインになることが多いです。
そこで、こちら!

英語の文字を入れるだけで、おしゃれ感が増しましたね!
参考画像はちょっと応用した感じになってますが、日本語テキストの上に小さめのサイズで英文字を入れるだけでもお洒落感が増しますよ♪
色を意識する
文字や図形の色は、とっても大事!

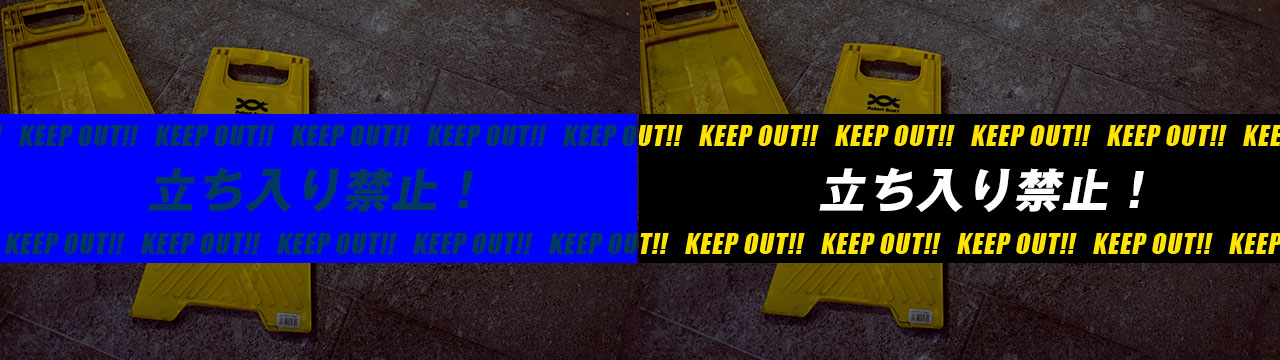
いかがでしょうか?
左の方、違和感ありまくりじゃないですか?
これは、立ち入り禁止の内容なのに、青色を使っているからです。
メモ
立ち入り禁止といえば、普通は赤や黄色、黒をイメージするはずですよね。
一方、青色は信号では「進め」の意味なので、意味に反しています。
こういった心理的側面からも、無意識に違和感を感じる重要な要因となるので全体の色合いなどを注意して加工してみましょう!
文字の色について
文字の色にももちろん気にしましょう。
文字の後ろにある色と、文字の色が近いと当然読みにくく、いいデザインにはなりません。
白い背景に白い文字を合わせて作成するなど言語道断です!

アイキャッチ画像を爆速で作るコツ

アイキャッチ画像を爆速で作るコツはズバリ「当記事のアイキャッチ画像をおしゃれに作るコツを参考に画像を作る」です!
デザインのセオリーをご紹介したので、これをもとに画像を作るだけ!
ある程度セオリー通りにテンプレートみたいなものを自分で作成しておくと、より一層作業効率を高めることができますね♪
アイキャッチ画像を早く作れるようになるメリット

アイキャッチ画像と早く作れるようになるメリットは「ブログ記事の内容に割く時間を増やせる」という点です。
画像作成に時間を取られて、記事を書く時間が減るのは本末転倒ですよね!
記事をしっかり書いてこそのブログなので、ここをおろそかにしてはいけません。
メモ
デザインのセオリーを学び実践することで時間短縮になるので、その分質の高い記事を書いてしっかりSEO対策をしましょう!
アイキャッチ画像をおしゃれにするメリット

アイキャッチ画像をおしゃれにすることで得られるメリット。
それは「ブログ記事の閲覧数が伸びる」です!!
アイキャッチ画像はツイッターでブログ記事のURLを貼り付けるときに画像も表示される仕様になっています。
ここでオリジナル性があったり目を引く画像だと、クリック率の向上にも繋がり、結果としてブログ記事がよく見られるようになります!
また、ブログのサイト内でも記事にはアイキャッチ画像が表示されるので、同様に目を引くデザインだとクリックされる確率が上がります。

当記事が参考になると幸いです。




