ブログやサイトに作者の情報(プロフィール)があると、信頼感が増したり親近感を覚えたりしますよね。
そんなプロフィールですが、アフィンガー6(AFFINGER6)ではプラグインなどを使用することなく、カード型で見やすく設定できる仕様になっています。

しかも3パターンの見た目が用意されているので、自分の好きな感じで設定が可能!
せっかくの機能があるなら、利用しなきゃ損。
ただ、アフィンガー6(AFFINGER6)は多機能ゆえに設定できるところも多く、どこを設定すれば良いかわからず困っている方も多いのではないでしょうか。
ということで、今回はアフィンガー6(AFINGER6)でプロフィールカードを設定する方法を、どこよりも詳しく丁寧にご紹介します!
アフィンガー6利用者やアフィンガー6(AFFINGER6)に興味のある方必見。
是非最後まで読んでいただければと思います。
記事の信頼性
・全ページにプロフィールを掲載しております。
・実際に3パターン全てを実装し試した経験あり。
アフィンガー6(AFFINGER6)で設定可能なプロフィールカードは3種類

アフィンガー6(AFFINGER6)で表示・設定できるプロフィールカードの見た目は、次の3種類です。
アフィンガー6のプロフィールカード3種類
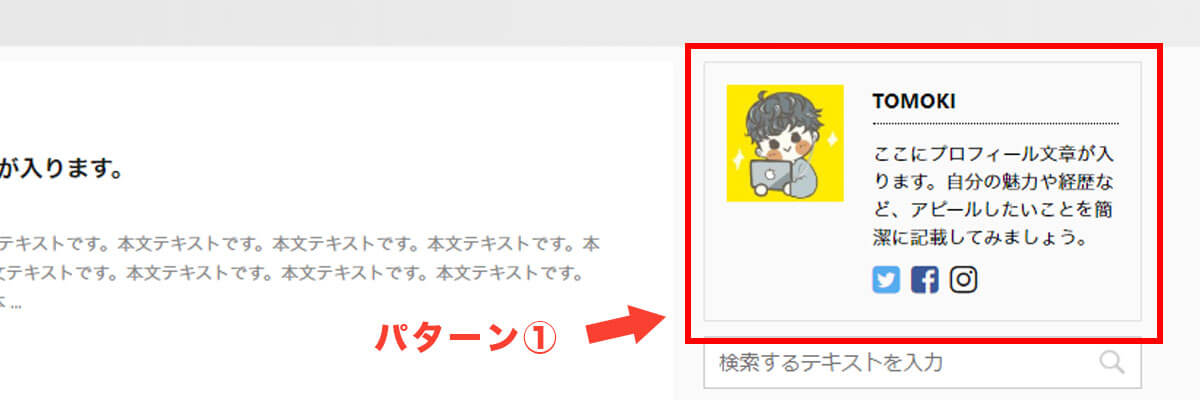
- サイドバーに表示(アイコンの横にテキスト)
- サイドバー表示(アイコンの下にテキスト)
- 記事下に表示
この3つのプロフィールカードについて、それぞれの表示・設定方法を順にご紹介しますね。
パターンその①サイドバー用(アイコンの横にテキスト)のプロフィールカードの表示・設定方法

設定の流れ
- プラグイン「WP User Avatar」をインストール
- 【ウィジェット】で「11_STINGERサイト管理者紹介」を適用
- 【カスタマイズ】で「プロフィールカードに変更」にチェックを入れない
- 【ユーザー】で名前、説明文や画像、SNSのURLを登録
まず、プラグイン「WP User Avatar」をインストールしましょう。

プラグインのインストール方法がわからない方は、WordPressプラグインのインストール方法を参考にどうぞ。
-

WordPressプラグインのインストール方法【手順通りにやれば絶対できる】
続きを見る
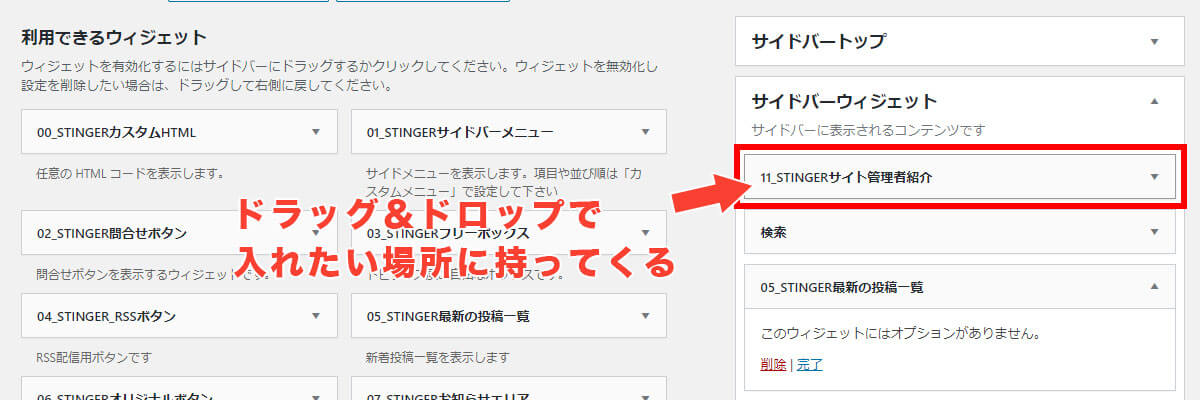
インストールが無事終わったら管理画面の【外観】→【ウィジェット】をクリック。
プロフィールを入れたい場所に「11_STINGERサイト管理者紹介」を適用してください。

次は【外観】→【カスタマイズ】→【オプション(その他)】→【サイト管理者紹介(プロフィールカード)】をクリック。
そしたら、「プロフィールカードに変更」にチェックを入れないようにしてください。

最後はワードプレス管理画面の【ユーザー】をクリック。
説明文やプロフィール画像、各種SNSのURLを登録して設定すれば完了です。
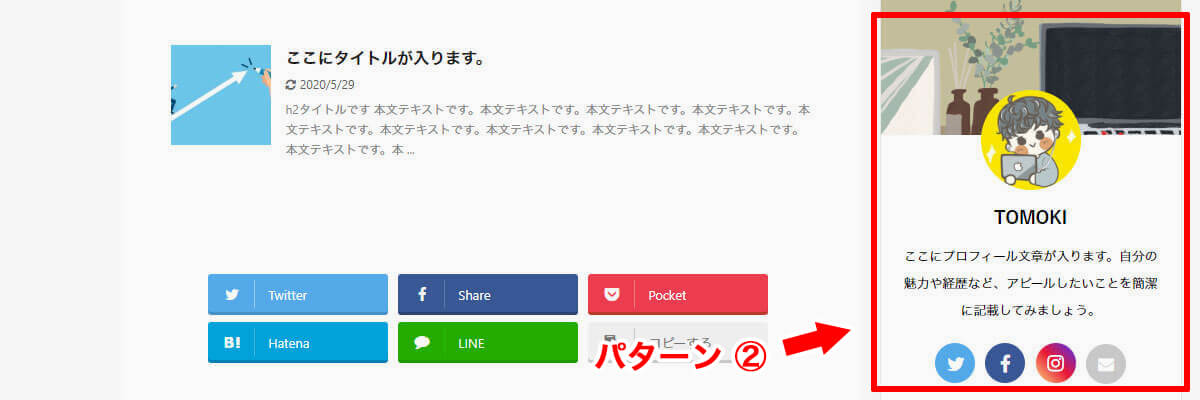
パターンその②サイドバー用(アイコンの下にテキスト)のプロフィールカードの表示・設定方法

設定の流れ
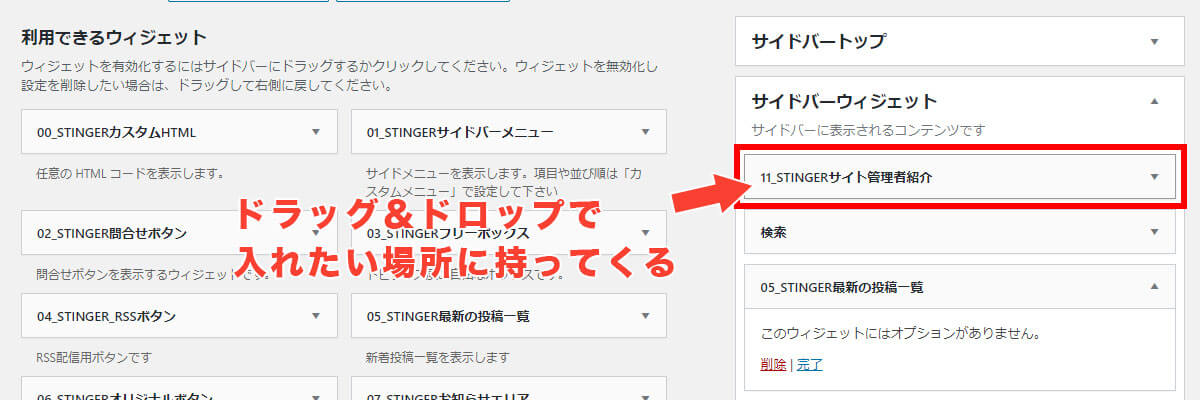
- 【ウィジェット】で「11_STINGERサイト管理者紹介」を適用
- 【カスタマイズ】で「プロフィールカードに変更」にチェックを入れ、アイコンや背景画像を設定
- 【ユーザー】で名前、説明文やSNSのURLを登録
こちらの手順は「サイドバー用(アイコンの横にテキスト)」と似ていますが、プラグイン「WP User Avatar」をインストールする必要はありません。
いきなり【外観】→【ウィジェット】でプロフィールを入れたい場所に「11_STINGERサイト管理者紹介」を適用しましょう。

次は【外観】→【カスタマイズ】→【オプションカラー】→【サイト管理者紹介】で「プロフィールカードに変更」にチェックを入れ、その後アイコンやお好みで背景画像やボタンなどを設定してください。
最後にワードプレス管理画面より【ユーザー】をクリック。
説明文や各種SNSのURLを設定していけば完了です。
パターンその③記事下用のプロフィールカードの表示・設定方法

設定の流れ
- プラグイン「WP User Avatar」をインストール
- 【AFFINGER管理】→【投稿・固定記事】へ進む
- 【「この記事を書いた人」を有効化する】にチェックを入れる
- 【ユーザー】で名前、説明文や画像、SNSのURLを登録
まず、プラグイン「WP User Avatar」をインストールしましょう。
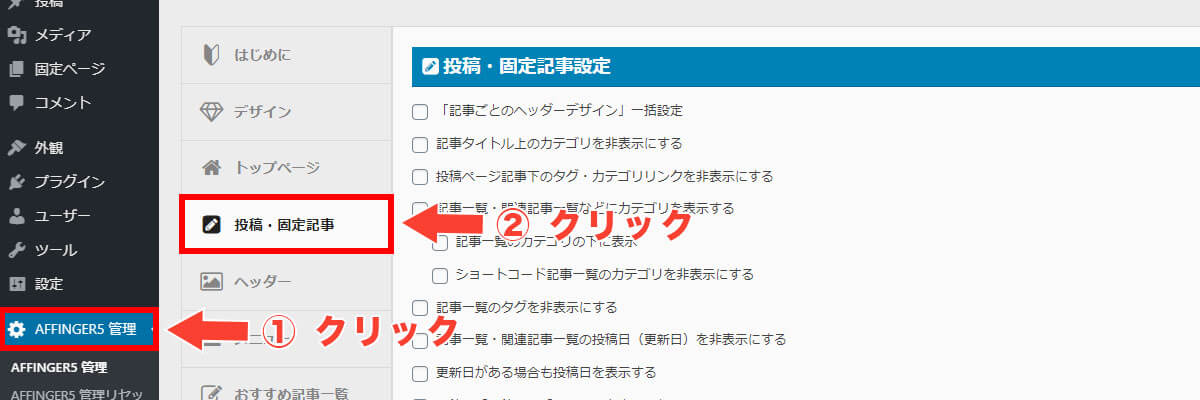
インストールが無事終わったら管理画面の【AFFINGER管理】→【投稿・固定記事】をクリックしてください。

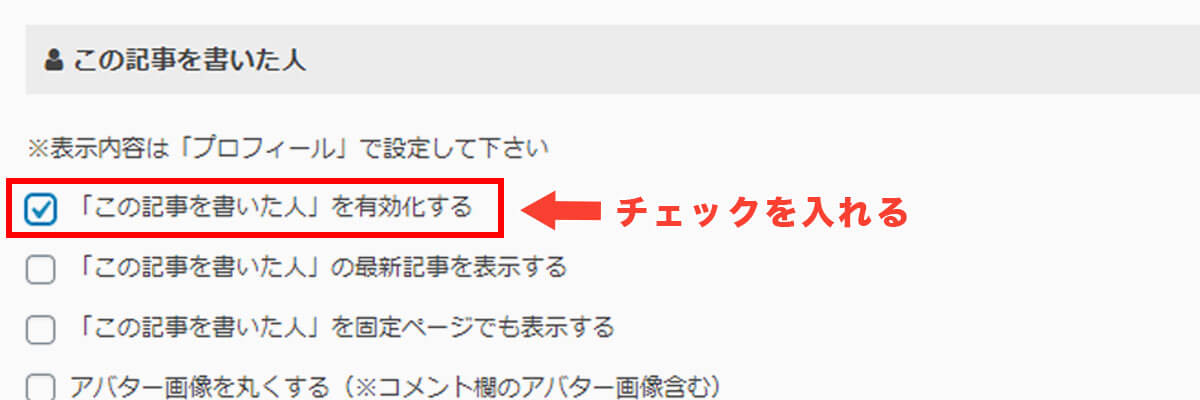
そして少しスクロールして【「この記事を書いた人」を有効化する】にチェックを入れましょう。

最後はワードプレス管理画面より【ユーザー】をクリックし、説明文やプロフィール画像、各種SNSのURLを登録して設定で完了です。
ここまでできたら、記事の下にプロフィールカードが表示されますよ。


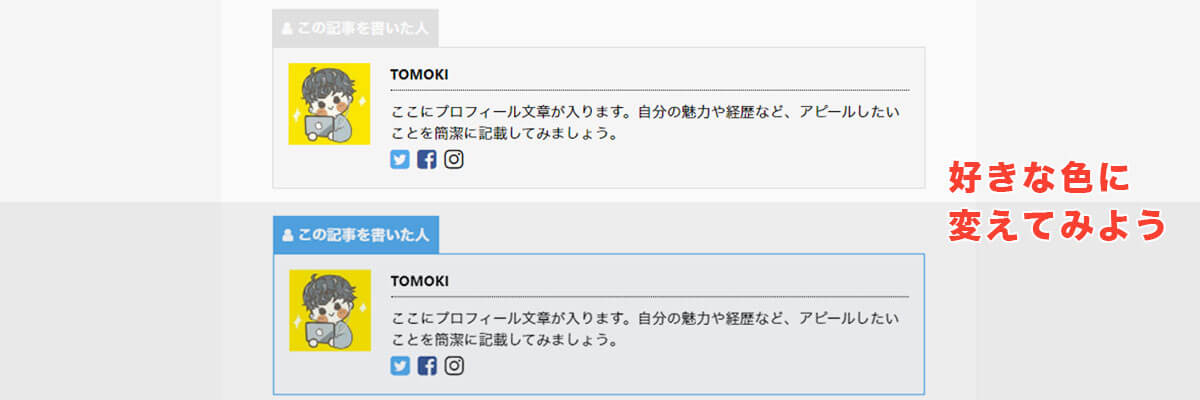
アフィンガー6のプロフィールカードの色を変更する方法

【外観】→【カスタマイズ】→【オプション(その他)】→【サイト管理者紹介(プロフィールカード)】と進むと、プロフィールカードの背景色や枠線などの色などを替える事ができます。
テーマカラーを決めてサイトを作っている人も多いかと思うので、ぜひプロフィールカードも違和感のないよう色を設定してみることをオススメします。

文字の読みやすさも意識して、色を替えてみましょう!

アフィンガー6のプロフィールカード3種類はどれが一番おすすめ?

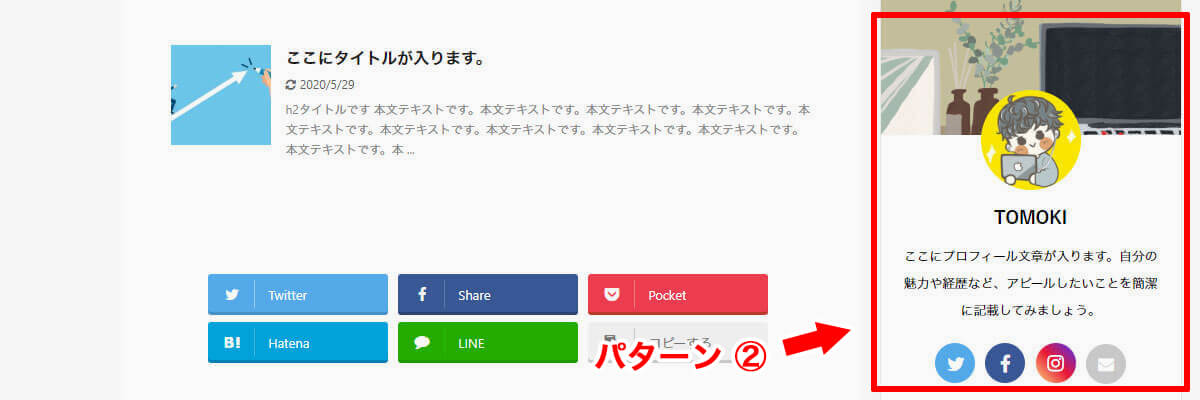
アフィンガー6(AFFINGER6)で設定できるプロフィールカード3種類の中で一番オススメなのは「サイドバー用(アイコンの下にテキスト)のプロフィールカード」です。
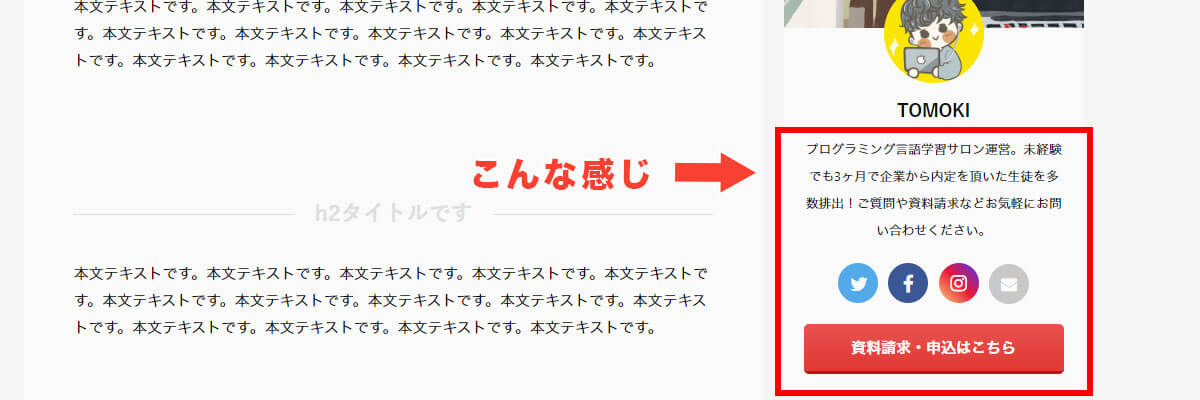
こちらのパターンですね↓

理由は下の2点。
オススメな理由
- プラグインを入れる必要がない
- ボタンを入れることができる
まず、プラグインを入れる必要がない唯一の方法なので、サイトの読み込み速度低下や不具合が起きる可能性を無くすことができます。

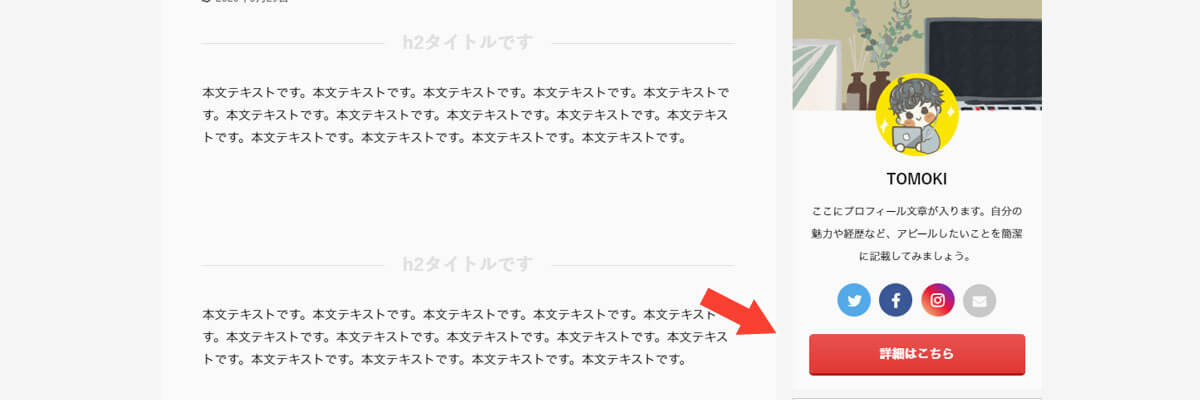
また、このタイプのプロフィールカードのみ、リンク付きのボタンをプロフィールカード内に入れることができます。


完成形はこんな感じ↓

ボタンが設定できることにより、工夫次第では色々な恩恵を受けることができますよ。
詳しい内容については続きでご説明いたします。
アフィンガー6のプロフィールカードを有効活用する方法

アフィンガー6(AFFINGER6)のプロフィールカードを有効活用する方法は、次の2点。
プロフィールカードを有効活用する方法
- 信頼性、購買意欲を増加をさせる文章を掲載する
- プロフィールカード内のボタンをうまく利用する
プロフィールカードを有効活用する方法その1信頼性、購買意欲を増加をさせる文章を掲載する
プロフィールカード内にはテキストを挿入することができますが、せっかく自由に文章を入れることができるなら、「自分のメリットになるような文章」にしましょう。
例えば、デザイン系の記事を書いているブログであれば「現役WEBデザイナーです(アドビ国際資格所有)」など、記事に信頼性をもたせる内容にすると良いです。

自分の強みと記事ジャンルを上手く掛け合わせてアピールするの、オススメです。
プロフィールカードを有効活用する方法その2プロフィールカード内のボタンをうまく利用する
「サイドバー用(アイコンの下にテキスト)のプロフィールカード」で設定した場合、カード内にリンクつきのボタンを設置することができます。
このボタンについて、一般的には「プロフィールを詳しく書いた固定ページ」にリンクを繋げて、「詳細はこちら」みたいな内容にしている人が多いですよね!

ただ、こちらもリンク先やテキストは自由に設定できます。
例えば一押し記事やどうしても見てもらいたい先があるなら、プロフィール文章で誘導する内容を書き、ボタンにリンクを繋げるという戦略もたてる事が可能ですよ。

自由に設定できていつでも変更可能なので、是非色々試してみましょう!
アフィンガー6をお使いの方はプロフィールカードを是非利用しよう

当記事を参考に3種類全ての方法は理解することができましたでしょうか?
この記事内で紹介したプロフィールカードを有効活用する方法は、ぜひ実践して欲しい内容です。
(無料ですぐに実践できる内容のため)
アフィンガー6(AFFINGER6)利用者は是非プロフィールカードを工夫して表示・設定をしてみましょう。

最後に:アフィンガー6(AFFINGER6)の購入を検討されている方へ
もしもアフィンガー6(AFFINGER6)を購入しておらず、これから購入予定の方に朗報です。
アフィンガーを購入する際は、特典付きで購入すると通常よりはるかにお得に入手が可能できますよ。
アフィンガーは特定の個人が用意したリンクから購入した場合、公式で購入するものと同じものが手に入ることに加えて「個人が用意したオリジナル特典」がもらえます。
つまり公式で購入するよりも確実にお得。
「特定の個人が用意したリンク」についてですが、もちろん当記事でもご用意しておりますよ。

下記のボタンをクリックした先で購入すれば当サイトからの特典付きでアフィンガー6を入手することができますよ。
通常版はこちら↓
\今なら当サイト限定12特典付き/
EX版はこちら↓
\特典付きでEX版が手に入る/
特典についての詳細や使ってみた感想を知りたい方は、AFFINGER6とは?豪華特典付きレビューや詳細・使用感などを徹底紹介!の記事で詳しくまとめてますので是非目を通して頂けたらと思います。
-

AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想を徹底紹介!
続きを見る
また、通常版のAFFINGER6(ACTION)にさらに内容が強化されたEX版や、専用プラグインとEX版がセット販売されている「AFFINGER6 PACK3」についても同様に特典付きで入手できます。
詳細は【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開に記載しているので、こちらもご興味のある方はぜひ覗いてみてください。
-

【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開
続きを見る
当記事が参考になれば幸いです。