
このように悩んでいる方は必見です。
アフィンガー6(AFFINGER6)を使用しているサイトで、記事下にアドセンス広告が2つ横並びになっているブログを見かけたりしたことはないですか?
広告を2つ横並びに配置する【ダブルレクタングル】という方法は、表示方法の一つとして覚えて損はないです。
なぜなら色々な配置を試すことで収益が出る配置を試すことができるから。
と言うことで、今回はアフィンガー6(AFFINGER6)で記事下にアドセンス広告を2つ横並び表示する方法をご紹介します!
注意事項
今回の設定方法はあくまでも「手を加えすぎていないアフィンガーテーマの場合」のみ当てはまる方法です。
fanctions.phpや追加CSSでコードを書き換え・加筆して調整されていた場合は当記事でご紹介する方法でもうまく反映されない場合もあるのでご了承下さい。
アフィンガー6で記事下にアドセンス広告を2つ横並びに表示する方法

アフィンガー6(AFFINGER6)でアドセンス広告を2つ記事下に横並びに表示する方法は下の流れでOK!
アフィンガー5で広告を横並び表示する手順
- アドセンス管理画面で広告を作成する
- ワードプレス管理画面の設定で準備をする
- 広告のコードを貼り付ける
この流れについて順に詳しくご説明します。
アフィンガー6で広告を2つ横並び表示する手順その1アドセンス管理画面で広告を作成する
まずはじめに、Googleアドセンス管理画面へ進み広告を作成しましょう。
広告作成手順
- 【広告】をクリック
- 【広告ユニットごと】をクリック
- 【ディスプレイ広告】をクリック
- 広告に名前をつける
- 広告サイズを【固定】に設定
- 幅を366px、高さを300pxで設定する
- 【保存】をクリック
基本的に上記の流れの通りに進めれば大丈夫ですが、一部のみ解説します!
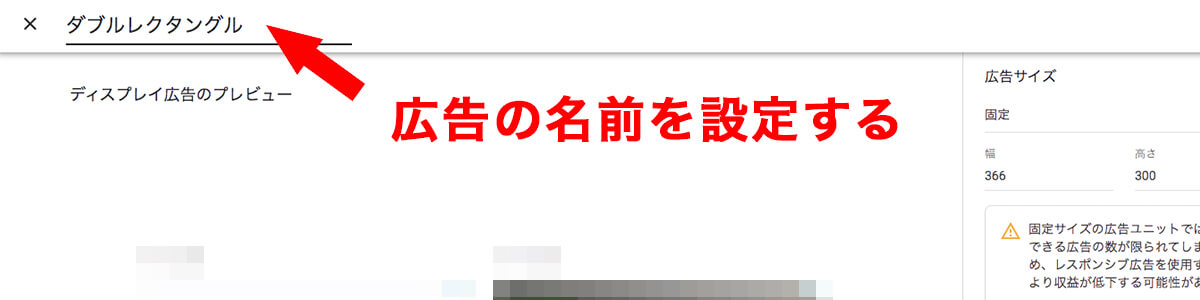
4、広告に名前をつけるという点について
手順の4つめの「広告に名前をつける」という点について、アドセンス広告では広告に名前をつける必要があります。
名前は基本なんでも良いので自分がわかりやすい感じで自由に設定しましょう。

ちなみに私はタブルレクタングルと名付けました。
5と6、広告サイズを【固定】、サイズを366×300pxに設定することについて
アドセンスの広告作成画面で、下の画像を参考に変更しましょう。

アフィンガー6で広告を横並び表示する手順その2ワードプレス管理画面の設定で準備をする
広告の作成ができたら、ワードプレス管理画面の方も設定を行う必要があります。
広告作成手順
- ワードプレス管理画面の【AFFINGER管理】をクリック
- 【デザイン】をクリック
- 「PC閲覧時のサイトの幅」を1114px以上に設定する
- 【Save】をクリック
- 【投稿・固定記事】をクリック
- 「PC閲覧時に記事下のアドセンス広告を横並びにする」にチェック
- 【Save】をクリック
こちらも基本的に上記の流れの通りに進めれば大丈夫ですが、一部のみ解説します。
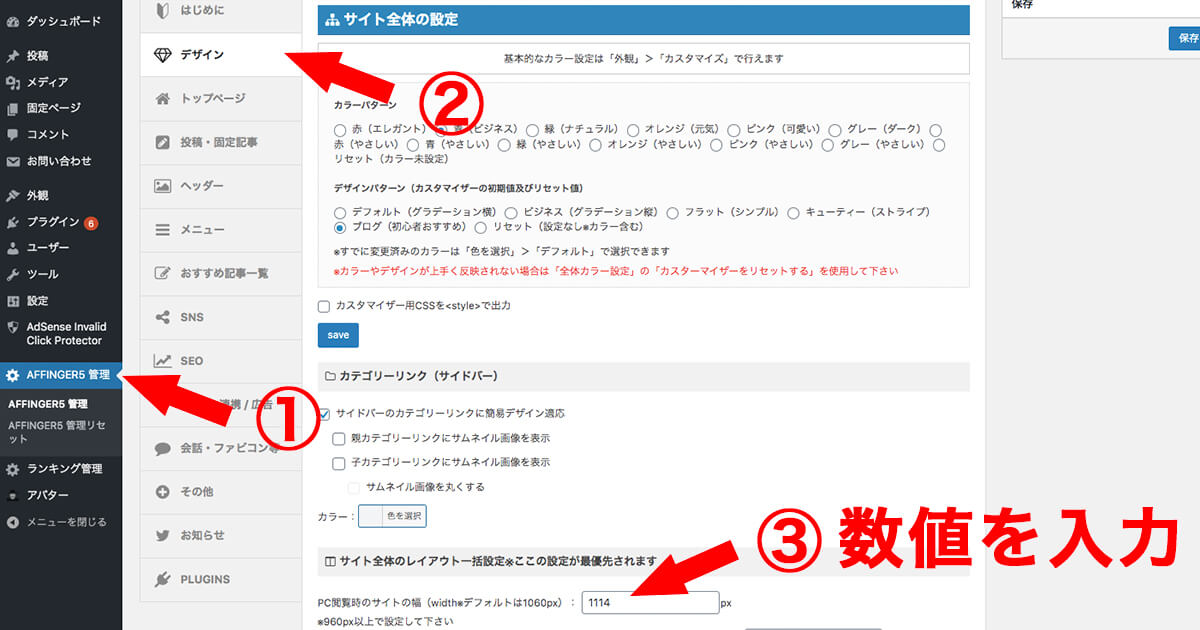
4、「PC閲覧時のサイトの幅」を1114px以上に設定するという点について
下の画像を参考に【AFFINGER管理】から【デザイン】をクリックした時に出てくる【サイト全体のレイアウト一括設定】の場所で、サイトの幅を1114px以上に設定しましょう。

アフィンガー6で広告を横並び表示する手順その3広告のコードを貼り付ける
広告の作成とワードプレステーマの設定が完了したら、いよいよ広告のコードを貼り付けましょう。
広告コード貼り付け手順
- Googleアドセンス管理画面で広告コードを取得
- ワードプレス管理画面を開く
- 【ダッシュボード】をクリック
- 【ウィジェット】をクリック
- 広告・グーグルアドセンス用AとBにコードを貼り付ける
こちらの手順通りに進めればOKですが、ポイントごとに解説します。
1、Googleアドセンス管理画面で広告コードを取得について
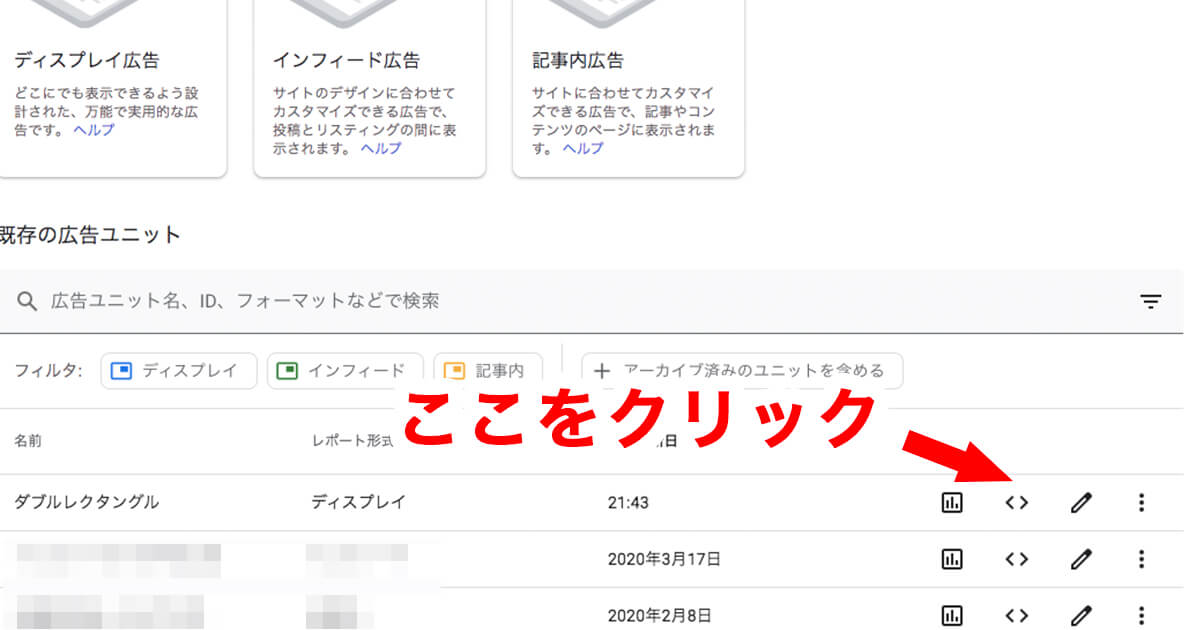
グーグルアドセンスの管理画面に進み【広告】→【広告ユニットごと】をクリックしてください。そうすると下に作成した広告が現れます。
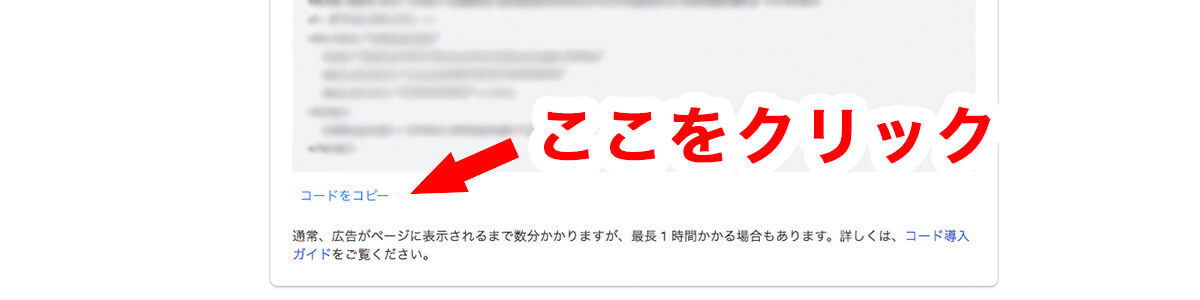
ここで埋め込みたい広告のところにある<>をクリックしましょう。

そのあとに移動したページで【コードをコピー】をクリックするとOKです。

5、広告・グーグルアドセンス用AとBにコードを貼り付ける
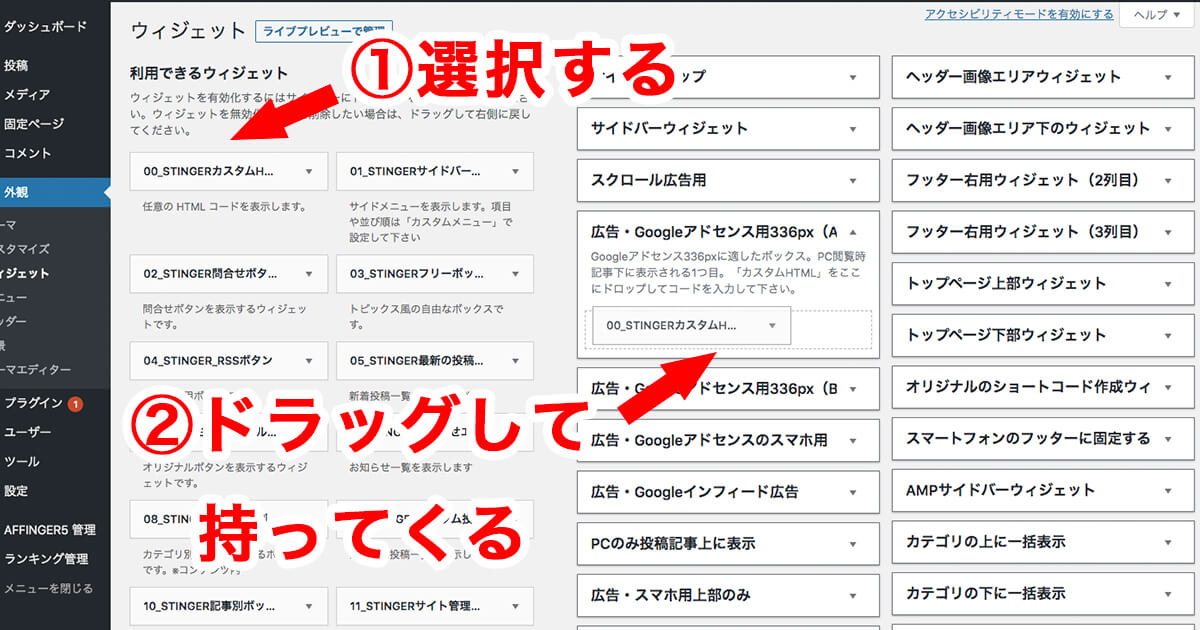
【ダッシュボード】→【ウィジェット】の順にクリックしウィジェットの画面に進むと、【広告・グーグルアドセンス用A】と【広告・グーグルアドセンス用B】があります。
この2つのどちらにも、広告コードを入れましょう。
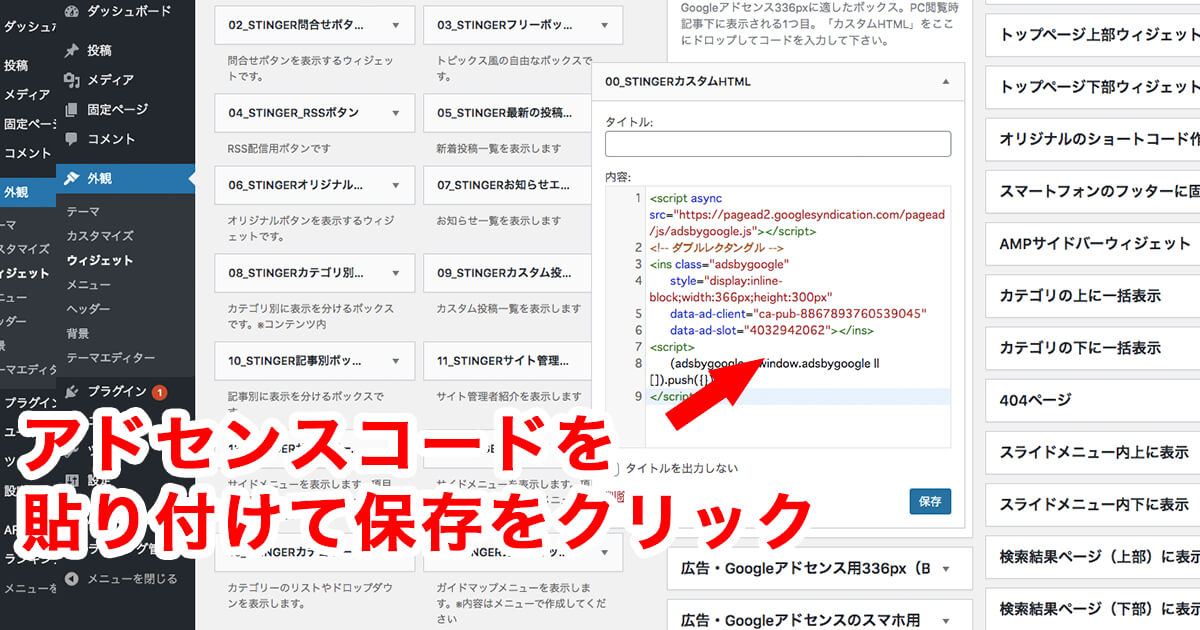
方法はまず【広告・グーグルアドセンス用A】のところに「STINGERカスタムHTML」という項目をドラッグして挿入。

無事できたら中に広告コードを貼り付け、保存をクリック!

たったこれだけです!
【広告・グーグルアドセンス用B】も同様の手順で適用するようにしましょう。
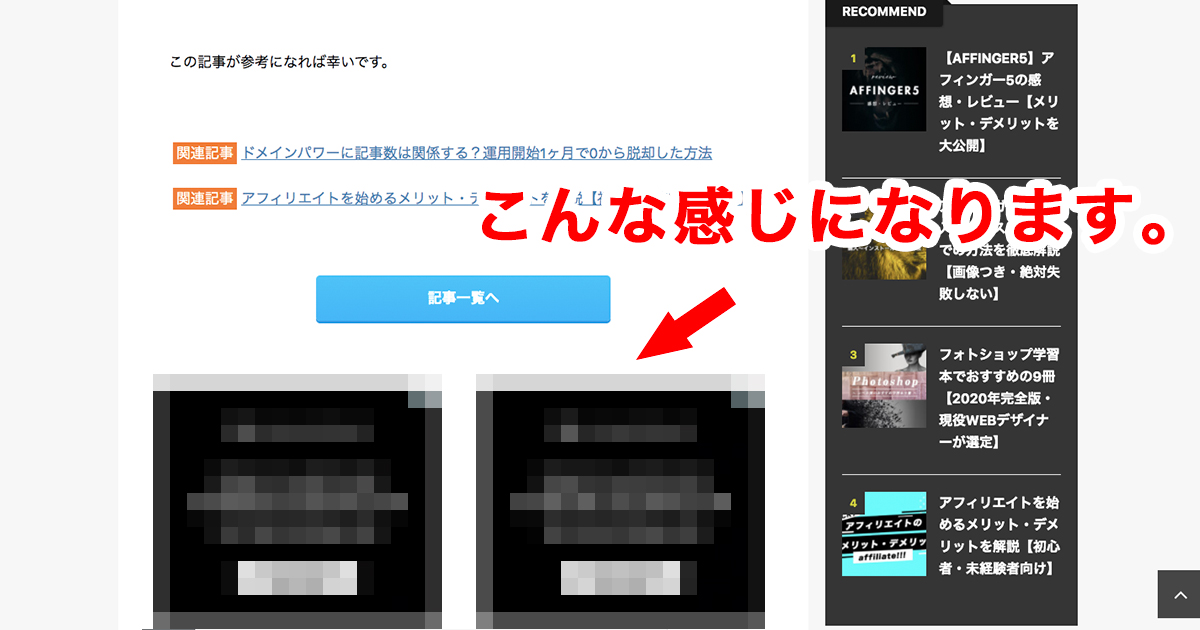
無事設定できると下の画像のようになります。
(広告のためモザイクをかけています)

広告が作成されるのには1時間ほど時間がかかるため、設定しても反映されなかった場合は少し様子を見てみましょう。
アドセンス広告を横並びにした場合のスマホ時の注意点

今回のご紹介した方法でアドセンス広告を2つ横並びに設定すると、スマホで閲覧したときに記事下に広告が表示されないです。
理由は【広告・グーグルアドセンス用A】と【広告・グーグルアドセンス用B】の2つともがPC版でのみ表示されると言う仕様になっているから。
スマホのときにも記事下に広告を表示したい場合は、ウィジェットの【広告・スマホ用記事下のみ】に同様の方法でコードを貼り付けましょう。
ここにも設置することで、スマホ閲覧時に広告がひとつ設置されますよ!

アフィンガー6は広告の設定が簡単!横並び広告以外も色々試してみよう

アフィンガー6(AFFINGER6)でアドセンス広告を設定される方は、当記事でご紹介した横並び表示を試すとともに、もっとも効果が出る配置を模索して配置してみることをおすすめします。

最後に:アフィンガー6(AFFINGER6)の購入を検討されている方へ
もしもアフィンガー6(AFFINGER6)を購入しておらず、これから購入予定の方に朗報です。
アフィンガーを購入する際は、特典付きで購入すると通常よりはるかにお得に入手が可能できますよ。
アフィンガーは特定の個人が用意したリンクから購入した場合、公式で購入するものと同じものが手に入ることに加えて「個人が用意したオリジナル特典」がもらえます。
つまり公式で購入するよりも確実にお得。
「特定の個人が用意したリンク」についてですが、もちろん当記事でもご用意しておりますよ。

下記のボタンをクリックした先で購入すれば当サイトからの特典付きでアフィンガー6を入手することができますよ。
通常版はこちら↓
\今なら当サイト限定12特典付き/
EX版はこちら↓
\特典付きでEX版が手に入る/
特典についての詳細や使ってみた感想を知りたい方は、AFFINGER6とは?豪華特典付きレビューや詳細・使用感などを徹底紹介!の記事で詳しくまとめてますので是非目を通して頂けたらと思います。
-

AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想を徹底紹介!
続きを見る
また、通常版のAFFINGER6(ACTION)にさらに内容が強化されたEX版や、専用プラグインとEX版がセット販売されている「AFFINGER6 PACK3」についても同様に特典付きで入手できます。
詳細は【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開に記載しているので、こちらもご興味のある方はぜひ覗いてみてください。
-

【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開
続きを見る
当記事が参考になれば幸いです。




