
当記事ではこのような疑問を解消します。
AFFINGER6(アフィンガー6)は、通常TOPページに表示される記事は「リスト型で表示」されますよね。

しかし、たまにAFFINGER6(アフィンガー6)を使用しているサイトで、記事をカード型にしているのを見かけませんか?

このように表示させる方法を知りたい方のために、当記事ではこれからAFFINGER6(アフィンガー6)でTOP画面の記事をカード型にする方法4つについてまとめて紹介いたします。
アフィンガー6でTOP画面の記事をカード型にする4つの方法

アフィンガー6(AFFINGER6)でTOP画面の記事をカード型にする方法は、下記の4つです。
カード型する方法4つ
- AFFINGER管理→トップページで編集する
- 追加CSSでコードを書き、見た目を整える
- AFFINGER6専用子テーマ「JET2」を購入する
- 「AFFINGER6 EX」を購入する
上2つはアフィンガー6(AFFINGER6)でカード型にすることが可能です。
一方、下2つは「JET2」や「AFFINGER2 EX」を購入するためお金がかかりますが、安全で確実。
見た目もきれいで、カード型にする以外の恩恵も受けます。
こちらについて、順に詳しくご紹介していきますね。
カード型にする方法①AFFINGER管理→トップページで編集する

アフィンガー6(AFFINGER6)は「AFFINGER管理で設定」をするとトップページに記事をカード化して表示することができます。
AFFINGER管理でカード型にする方法
AFFINGER管理で設定する方法
- サムネイル画像の大きさを設定
- トップページに左右50%のレイアウトを設定する
- 記事一覧を表示する
- カードの表示を設定する
実際にやってみながら解説しますね。
(時間がない方は、黄色マーカーの部分だけ見て進んでいくと爆速で完了します)

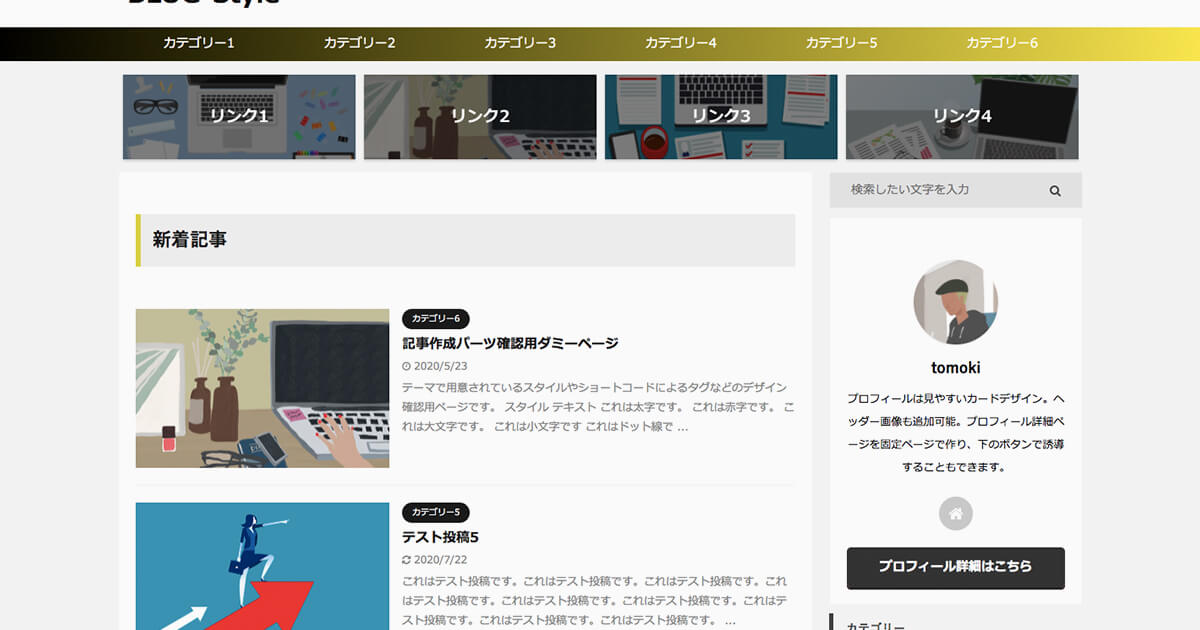
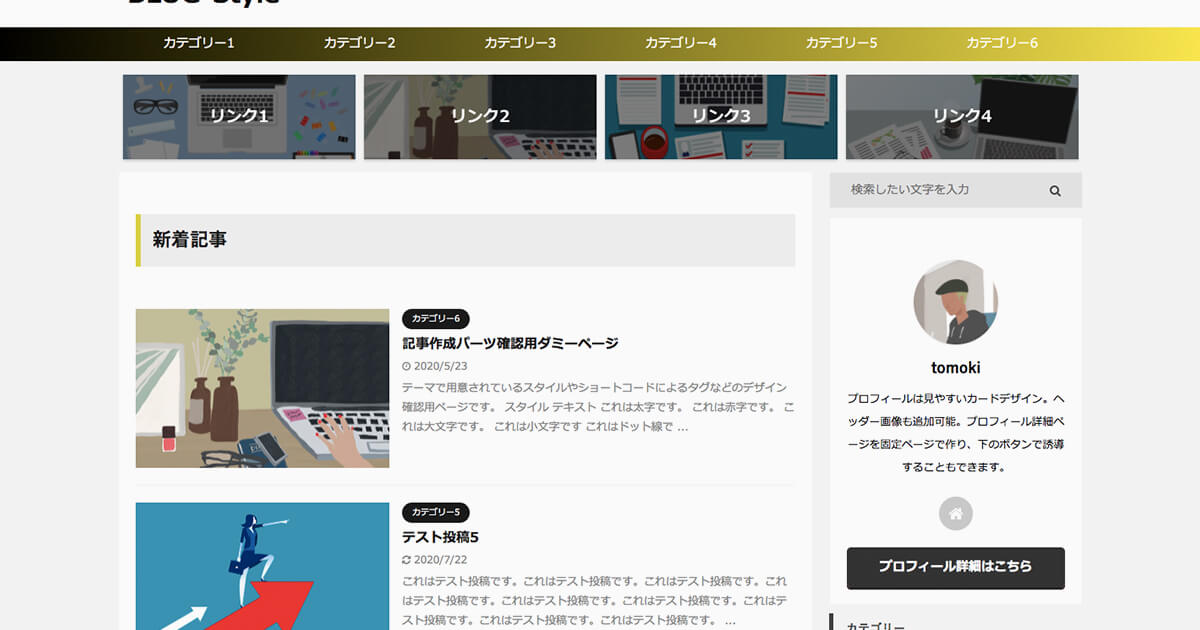
こちらの状態からスタートします。
step
1サムネイル画像の大きさを設定

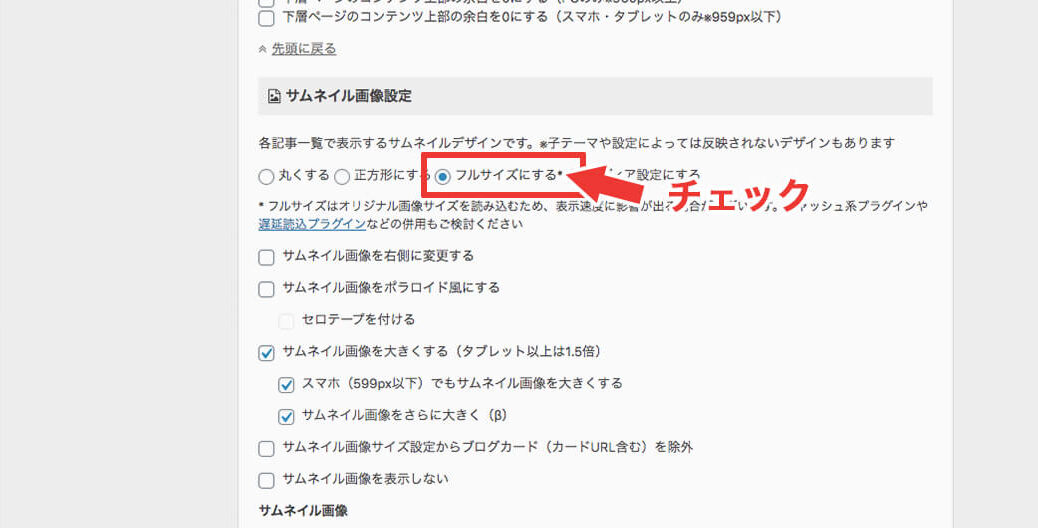
まずはWordPress管理画面に進み「AFFINGER管理」→「デザイン」→「サムネイル画像設定」へ進みます。
そしたら「フルサイズにする」にチェックを入れましょう。
step
2トップページに左右50%のレイアウトを設定

次は「AFFINGER管理」→「トップページ」に進んでください。
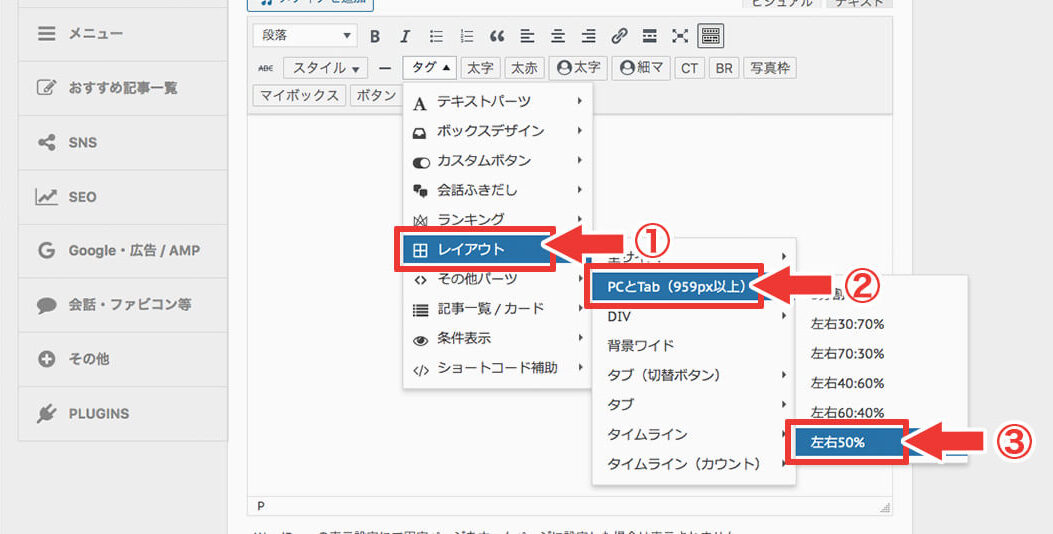
そしたら「タグ」→「レイアウト」→「PCとTab」→「左右50%」を選択。
ここで「全サイズ」ではなく「PCとTab」をしようすることで、PCでみた際は横2列で表示されますが、スマホで見ると1列で表示されるためスッキリみやすいサイトができますよ。

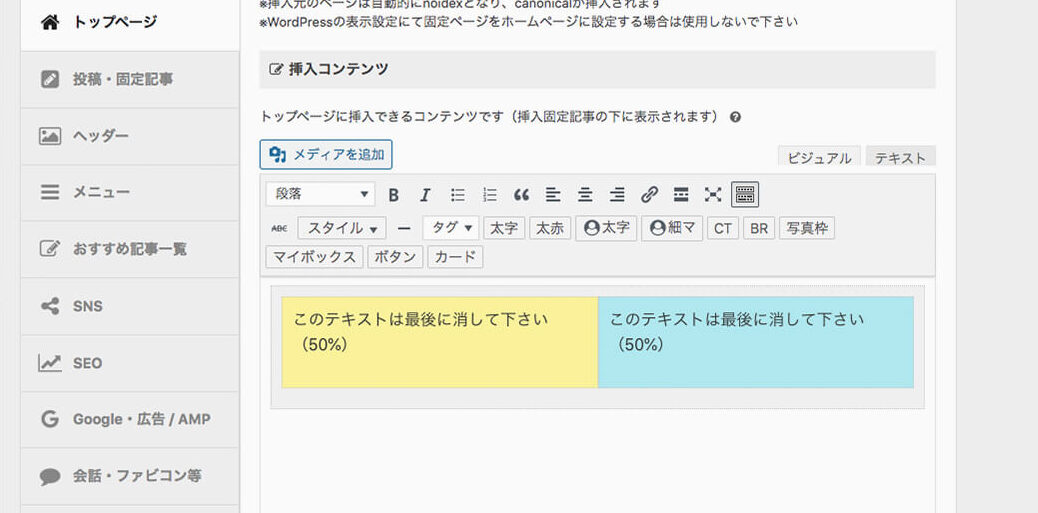
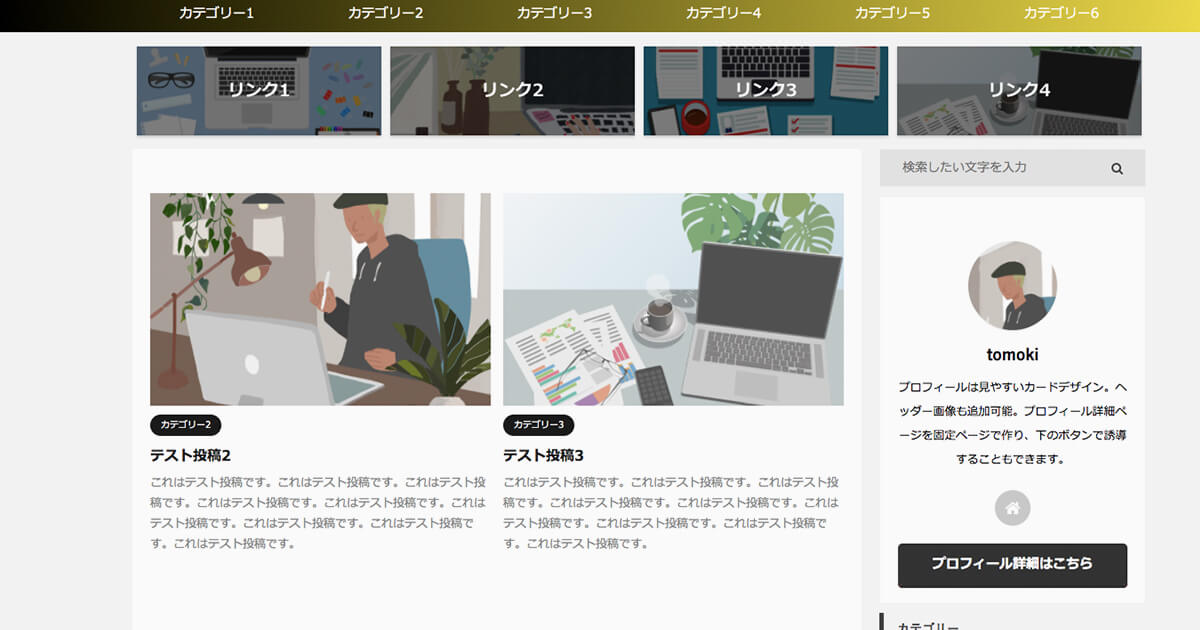
無事できたらこんな感じになるはずです。
step
3記事一覧を表示する

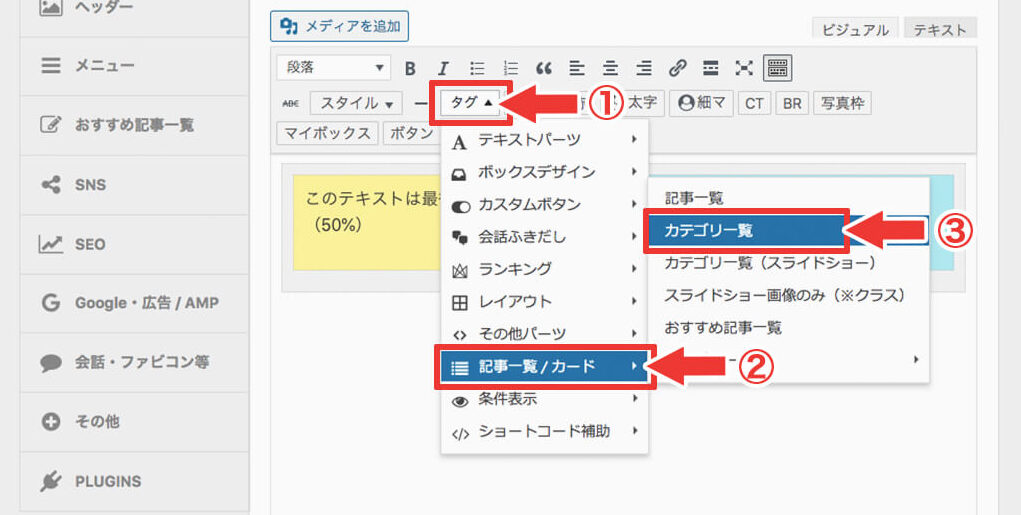
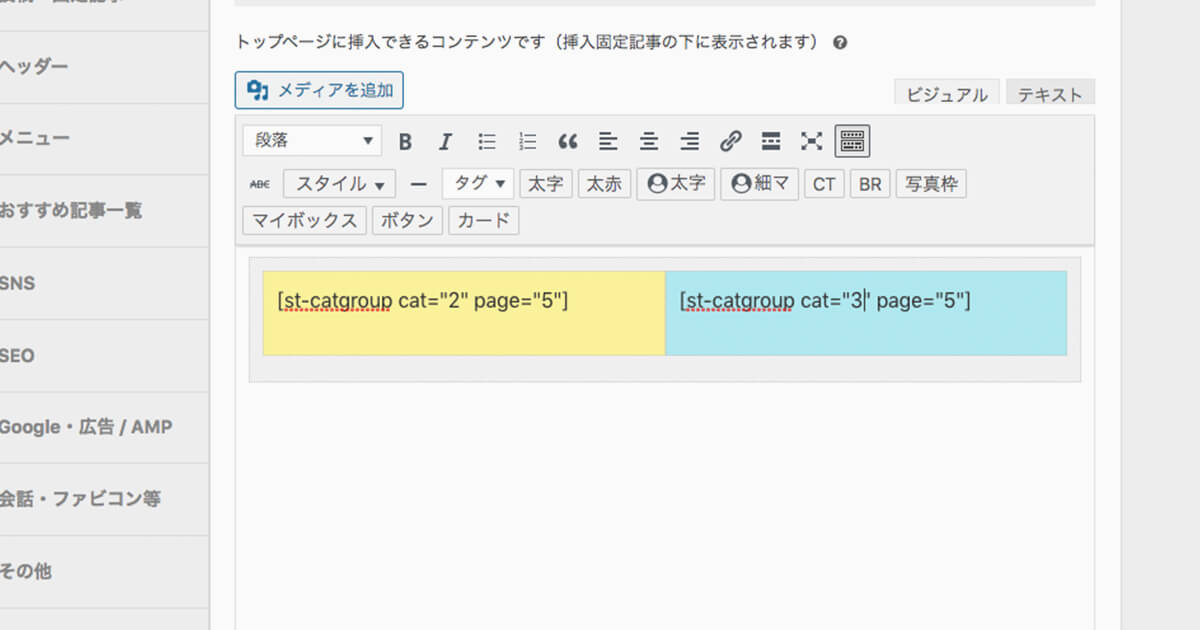
「タグ」→「記事一覧」→「カテゴリ一覧」をクリックしてショートコードを挿入してみましょう。
無事できたら「このテキストは最後に消して下さい(50%)」という文章は消しちゃってください。
[ st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"]
ショートコードについて、こんな感じで長くて管理しにくいので、必要最低限のものを表示すればOKです。
[ st-catgroup cat="カテゴリID" page="記事数"]

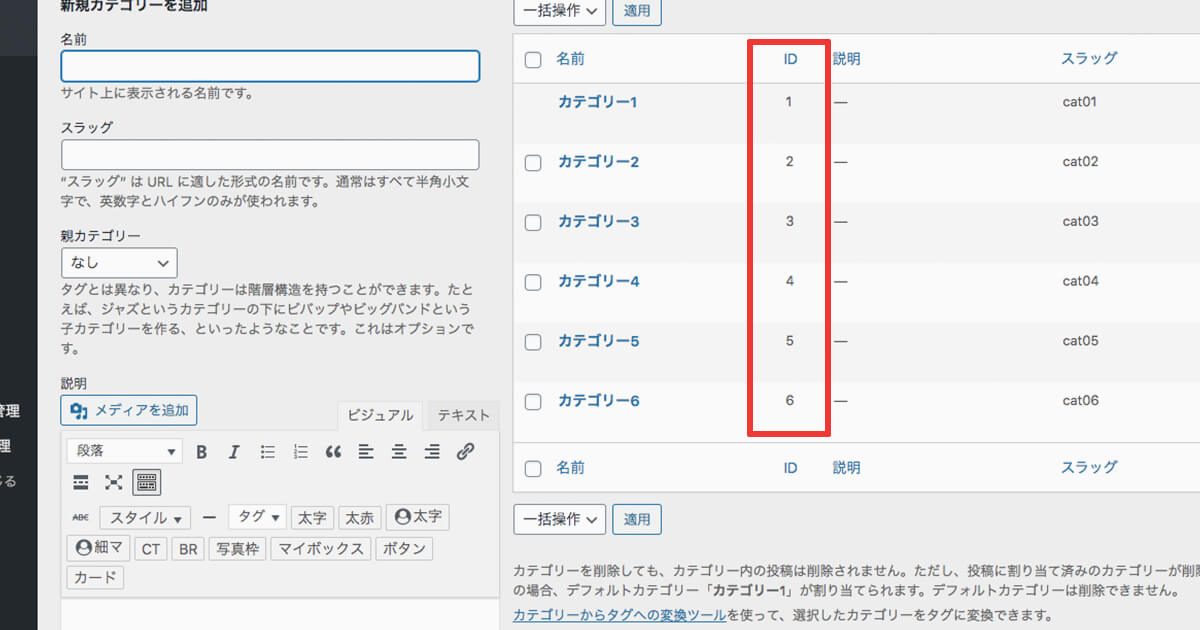
カテゴリIDは「投稿」→「カテゴリー」をクリックして確認できますよ。

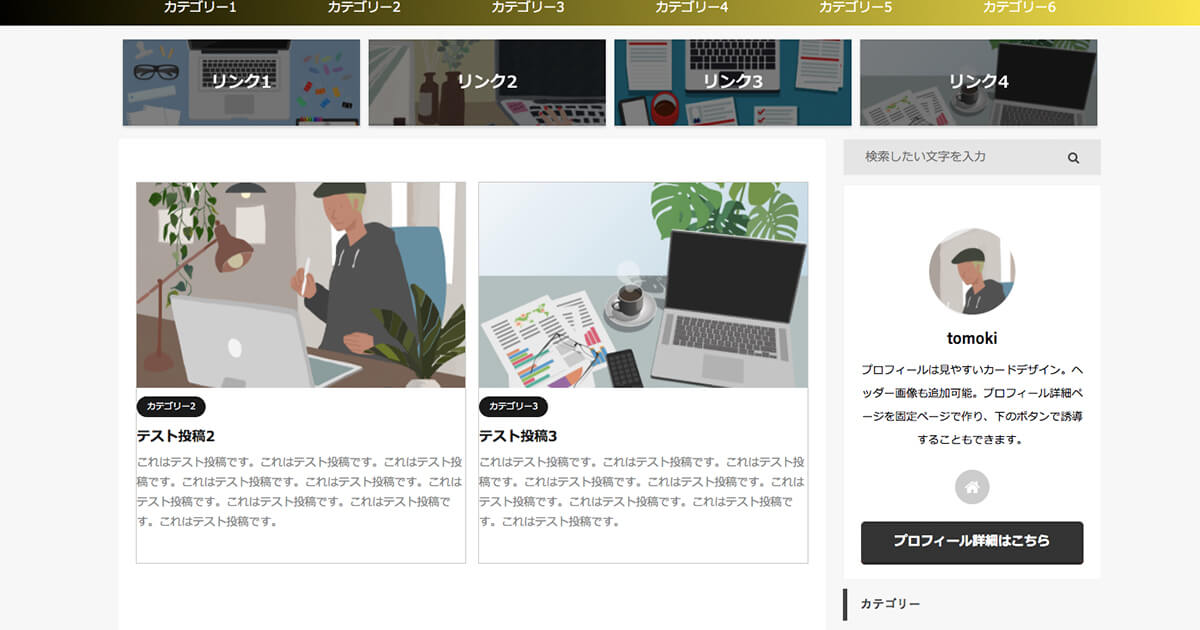
完成形の見本はこちら。
step
4カードの表示を設定する

ここまでの設定でも一応カード型に表示はされています。
ただ、枠線がなく少し見栄えが悪いので、より見た目がカード型っぽくなるようにしてみましょう。

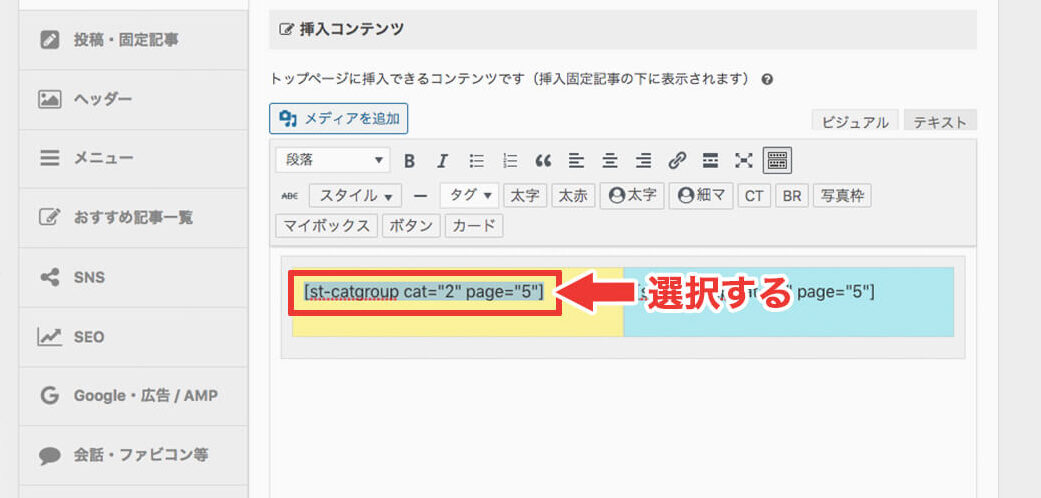
まず、ショートコードを選択します。
(とっても大事)

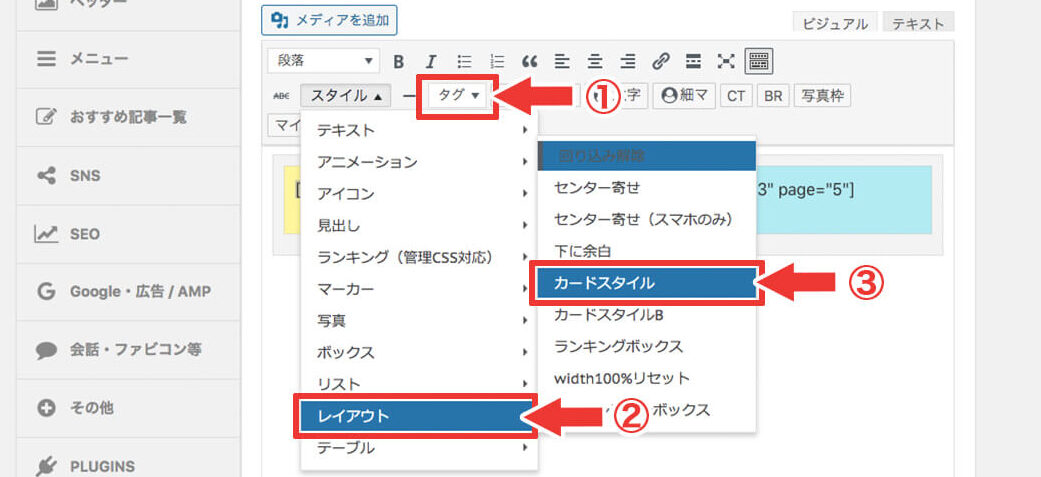
次は「スタイル」→「レイアウト」→「カードスタイル」の順に選択してください。

これを左右両方に設定し「保存」をクリックすると、記事に枠線がつくようになりますよ。

ただ、後述しますが、EXやJET2を購入しお金をかける必要がなくできるという点はとっても良いですよね。
カード型にする方法②追加CSSでコードを書き、見た目を整える

アフィンガー6(AFFINGER6)では新着記事や関連記事一覧はカード型にできないと解説しましたが、実はHTMLとCSS知識があれば設定は可能です。
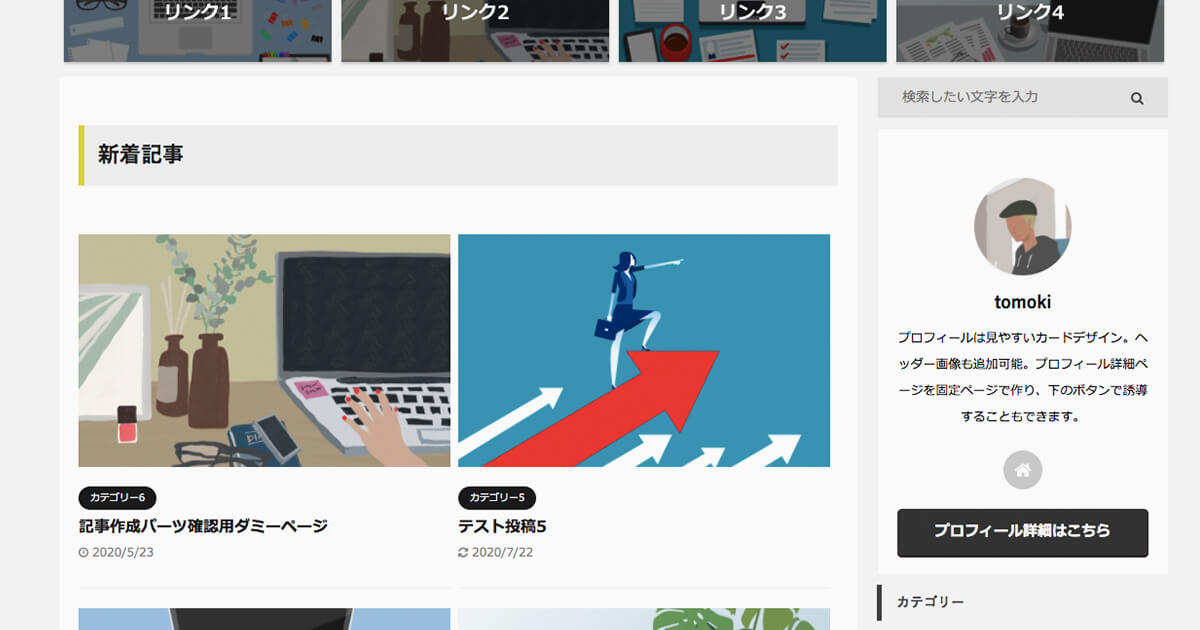
実際にやってみました。

新着記事一覧のところだけだと、CSSを調整(float:leftやwidth:49%などを設定)するだけで割と簡単にカード型にすることができました。

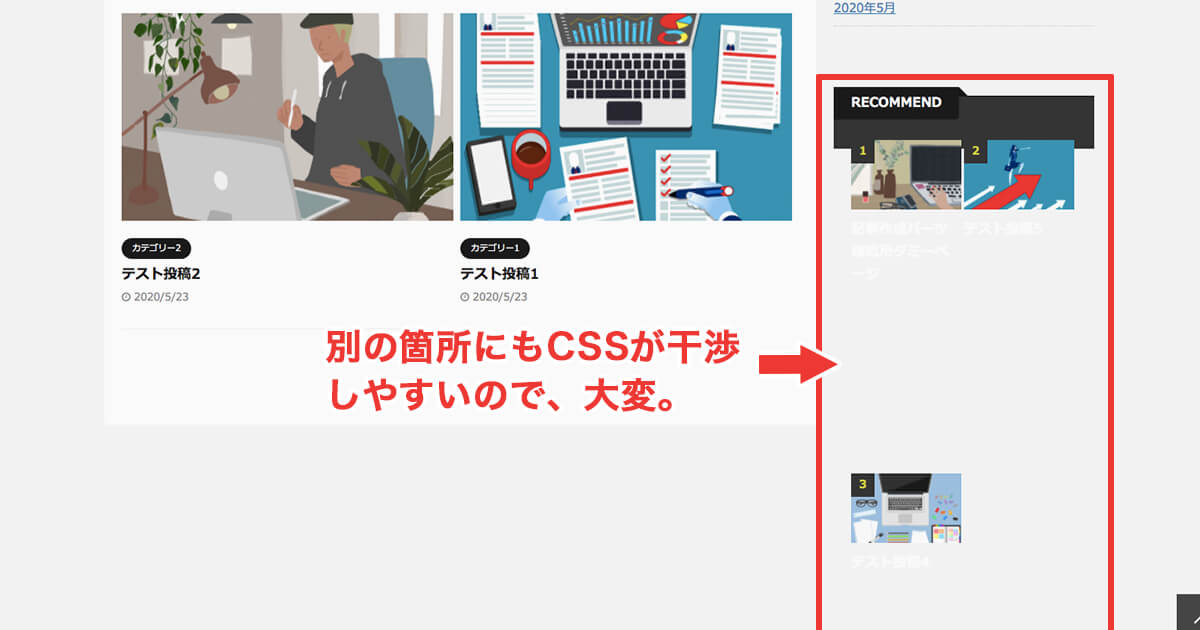
しかし、よく見てみると違うところにも設定した内容が反映されており、デザインが崩れています。
アフィンガー6(AFFINGER6)で自分でCSSを調整しカード型にしようとすると、このように他のところに干渉しやすいので正直めんどくさいです...
全部綺麗な見た目になるようCSSで設定することは不可能ではないですが、かなりめんどくさい方の部類の修正対応になります。
本業がWEBデザイナーで毎日HTMLとCSSに関わるプロである僕ですらめんどくさいと感じるので、一般の人が自力で追加CSSでカード型にするのはかなり厳しいと思いますよ...

カード型にする方法③AFFINGER6専用子テーマ「JET2」を購入する

「JET2」はアフィンガー6(AFFINGER6)の専用子テーマ。
公式サイトより4,980円(税込)で販売中であり、次のような特徴があります。
「JET」の特徴・メリット
- カードレイアウトに出来る
- 専用の管理画面がある
- インフィード広告がデザインに溶け込む
- 任意の記事を目立つ箇所にランダム表示させることが出来る
カード型にするだけでなく、記事のランダム表示や、途中に広告を紛れさせることができますよ。
AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想等も紹介という記事でJETの特徴の詳しい内容や使うメリット、購入方法などをまとめています。
ご興味のある方はぜひ読んでみてください。
-

AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想を徹底紹介!
続きを見る
カード型にする方法④「AFFINGER6 EX」を購入する

AFFINGER6 EXを使用した場合でも、記事をカード型にすることが可能です。
(当ブログもEXを使用し記事をカード型で表示しています)
AFFINGER6 EXは「新着記事一覧」だけでなく「記事下に表示される関連記事」もカード型で表示する設定ができます。
そのほかにも通常版のACTIONより大幅に稼ぐ機能が追加された最強のテーマ。
AFFINGER6のEX版ってどんな感じ? 特典付きレビューや使ってみた感想を公開!という記事でEXを使った感想や内容詳細、購入方法、お得に入手する方法をまとめていますので、是非参考にどうぞ!
-

【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開
続きを見る
アフィンガー6でTOP画面の記事をカード型するメリット

ここまでで散々カード型にする方法を説明してきましたが、カード型にするメリットはわかりますでしょうか?
私が考えるメリットは次の2点です。
カード型する方法4つ
- サイトが見やすくなる
- 記事のクリックを促す
まずアイキャッチが大きく表示されることで記事が圧倒的に見やすくなりますよね。
アイキャッチに文字を入れてたものを使用している場合、リスト型だと画像が小さいため文字が読めないサイズくらいまで小さくなることが多々あります。
それが大きく表示されることにより、しっかりと文章も見え、内容のアピールができるのでクリック誘導にも繋がりますよ。

まとめ:4つの中の好きな方法でTOP画面の記事をカード型にしよう

復習です。
アフィンガー6でTOP画面の記事をカード型にする方法は、下記の4つ。
カード型する方法4つ
- AFFINGER管理→トップページで編集する
- 追加CSSでコードを書き、見た目を整える
- AFFINGER6専用子テーマ「JET2」を購入する
- 「AFFINGER6 EX」を購入する
お金をかけずにカード型にしてみたい方は、当記事で説明している「AFFINGER管理でトップページを編集する方法」を参考に設定してみてくださいね。
お金をかけてでも安全・きれいに不具合なく表示させたかったり、差別化やカード型以外にも優れた機能が欲しい方は「JET」や「AFFINGER6 EX」を検討してみましょう。
-

AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想を徹底紹介!
続きを見る
-

【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開
続きを見る
当記事が参考になれば幸いです。




