

このように悩んでいる方は必見です。
アフィンガー6(AFFINGER6)はワードプレスの有料テーマ。
数あるテーマの中でもトップクラスに有名です。
そんなアフィンガー6(AFFINGER6)ですが、グーグルアドセンスの広告を貼り付けるにはちょっと特殊な設定が必要。
今回はアドセンス広告の設定の仕方で困っている方に対して、アフィンガー6(AFFINGER6)でアドセンス広告を設置する方法を一気にまとめてご紹介します。
注意事項
今回の設定方法はあくまでも「手を加えすぎていないアフィンガー5テーマの場合」のみ当てはまる方法です。
fanctions.phpや追加CSSでコードを書き換え・加筆して調整されていた場合は当記事でご紹介する方法でもうまく反映されない場合もあるのでご了承下さい。
Googleアドセンスとは?

※アドセンスついて理解がある、現在使用している方はここを飛ばしでもOKです!
Googleアドセンスについて、公式サイトに書いてある説明を引用してご紹介します。
Google AdSense は、オンライン コンテンツから収益を得ることができるサイト運営者様向けのサービスです。
コンテンツや訪問者に基づいて、関連する広告がサイトに表示されます。広告は、商品やサービスを宣伝する広告主によって作成され、費用が支払われます。
広告の種類によって広告主が支払う金額が異なりますので、広告から得られる収益も異なります。
噛み砕いて説明すると、Webサイトやブログに広告を掲載し収益を得ることができる、広告配信サービスということになりますね。
アドセンスは自動で広告が表示される(広告が選べない)ので、配置する場所でしか工夫ができません。
ということで、色々な場所に配置する方法を覚えても損はないです。
色々な場所に配置する方法この記事でしっかりと説明していくので、是非参考にしてくださいね。
アフィンガー6(AFFINGER6)でアドセンスを設置する方法

アフィンガー6(AFFINGER6)でアドセンスを設置する具体的な設定パターンは下記の通り。
アフィンガー6で場所ごとにアドセンスを設定する方法
- 自動広告を設定する
- 投稿記事の上(アイキャッチ画像下)に設定する
- インフィード(記事内広告)を設定する
- サイトバーに設定する
- 記事の下に設定する
- 任意のh2、h3見出し上に設定する
- 記事の下にタブルレクタングル(横並び表示)で設定する
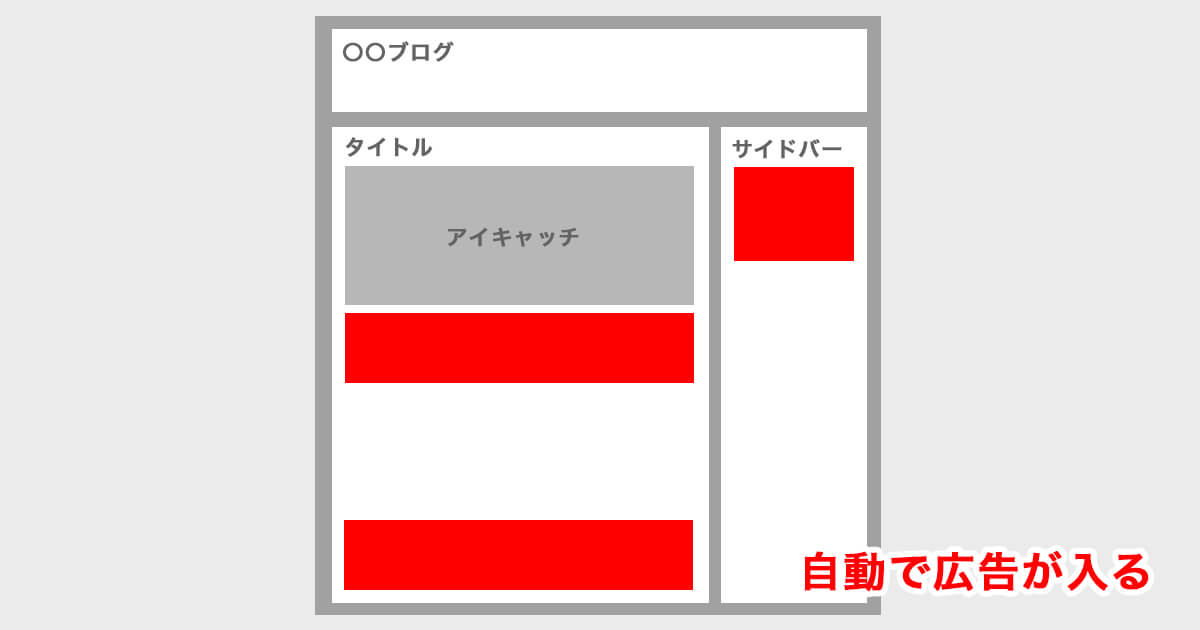
アフィンガー6の場所別の広告設定その1自動広告を設定する

自動広告の場合はまずワードプレステーマのhead内にアドセンスコードを貼り付ける必要があります。方法は次の手順でOK!
- Googleアドセンス管理画面で【広告】をクリック
- 自動広告をONにする
- 【コードを取得】というところから広告コードをコピーする
- ワードプレス管理画面の【AFFINGER管理】をクリック
- 【google・広告/AMP】をクリック
- Google自動広告の設定のところに広告のコードを貼り付ける
- 【Save】をクリック
この流れで進めるとサイトに自動で広告が設置されます。

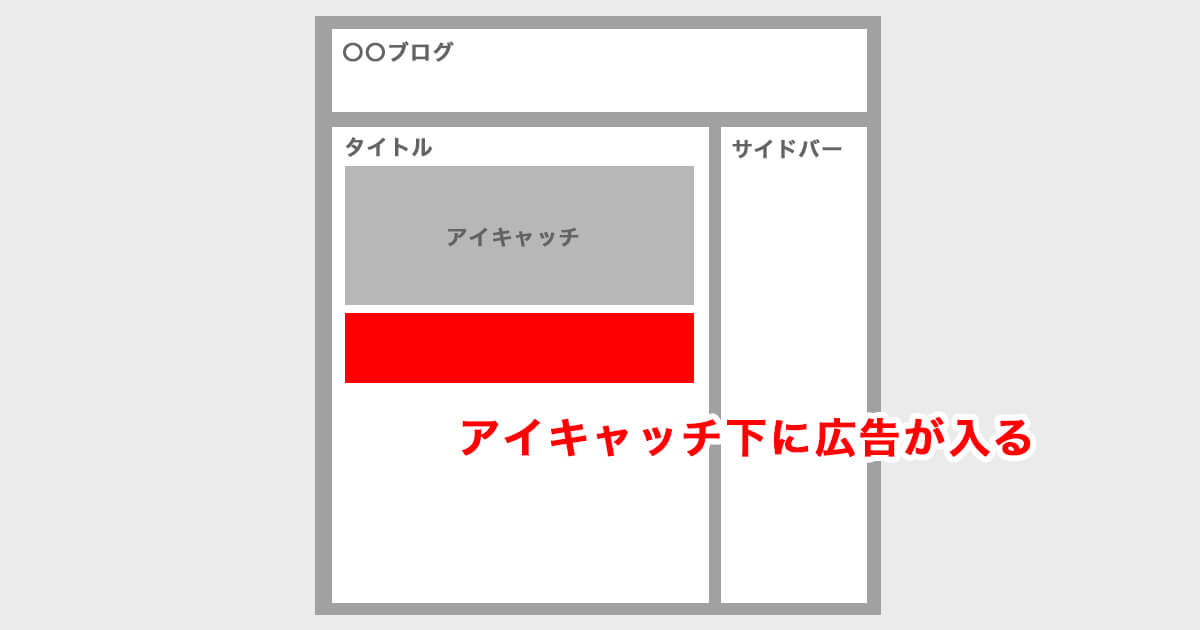
アフィンガー6の広告設定その2投稿記事の上(アイキャッチ画像下)に設定する

投稿記事の上(アイキャッチ画像下)に設定する方法はこちら。
- ワードプレス管理画面の【外観】→【ウィジェット】をクリック
- 【PCのみ投稿記事上に表示】に「STINGERカスタムHTML」をドラッグ
- 「STINGERカスタムHTML」内に広告コードをコピペ
- 【保存】をクリック
この手順でOK!

メモ
アイキャッチ画像下にされるのはPCやタブレットで閲覧した場合のみになります。
スマホで閲覧した際には表示されないのでご注意ください。
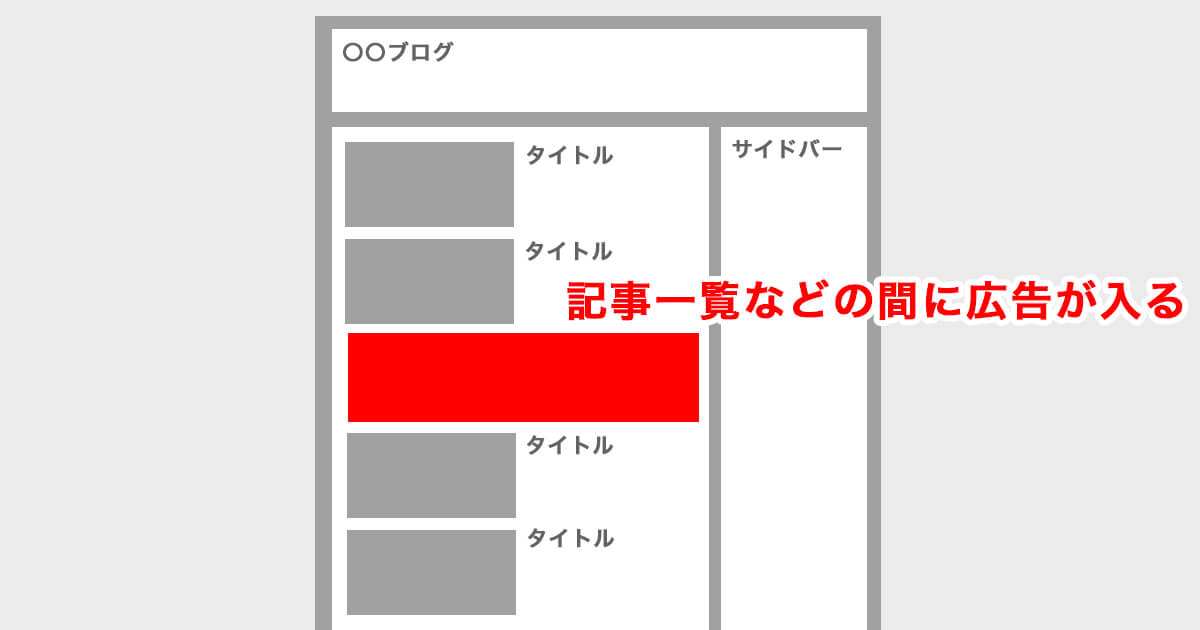
アフィンガー6の場所別の広告設定その3インフィード(記事内広告)を設定する

インフィード広告とは、記事一覧などのところに広告をなじませて配置する方法です。
(例えば記事一覧のところに6記事あったとして、3番目に広告を入れるなどの設定が可能)
設定方法はこちら↓
- googleアドセンス管理画面でインフィード広告を作成
- ワードプレス管理画面の【外観】→【ウィジェット】をクリック
- 【googleインフィード広告】に「STINGERカスタムHTML」をドラッグ
- 「STINGERカスタムHTML」内に広告コードをコピペ
- 【保存】をクリック
- 【AFFINGER管理画面】→【google・広告/AMP】をクリック
- 【インフィード広告】のところに任意の数値を入れる
- 【Save】をクリック
少し長いですが、この手順でOKです!
メモ
トップページやカテゴリーページの一覧の部分だけでなく、サイドバーの新着記事や関連記事にもインフィード公告の設定が可能!
色々な数値を入れて試してみましょう。
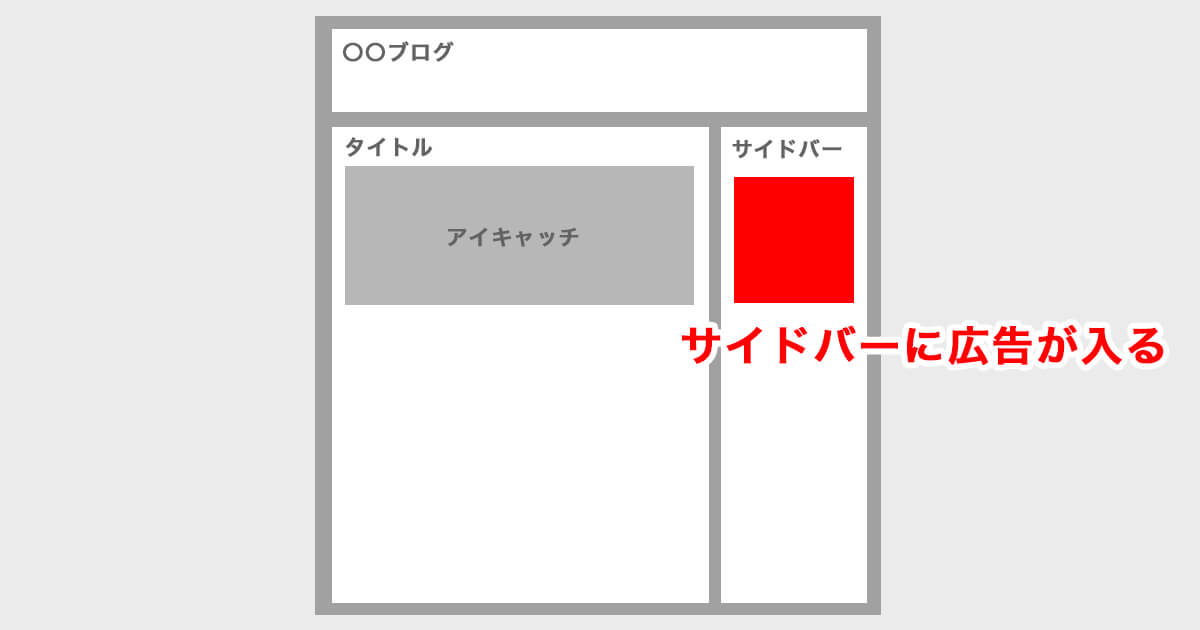
アフィンガー6の場所別の広告設定その4サイトバーに設定する

サイドバーにアドセンス広告を設定する方法はこちら。
- ワードプレス管理画面の【外観】→【ウィジェット】をクリック
- 【サイドバートップ】に「STINGERカスタムHTML」をドラッグ
- 「STINGERカスタムHTML」内に広告コードをコピペ
- 【保存】をクリック
この手順でOKです!
【サイドバートップ】ではなく、【サイドバーウィジェット】に広告を設置しても大丈夫です!お好きな場所に入れてみましょう。

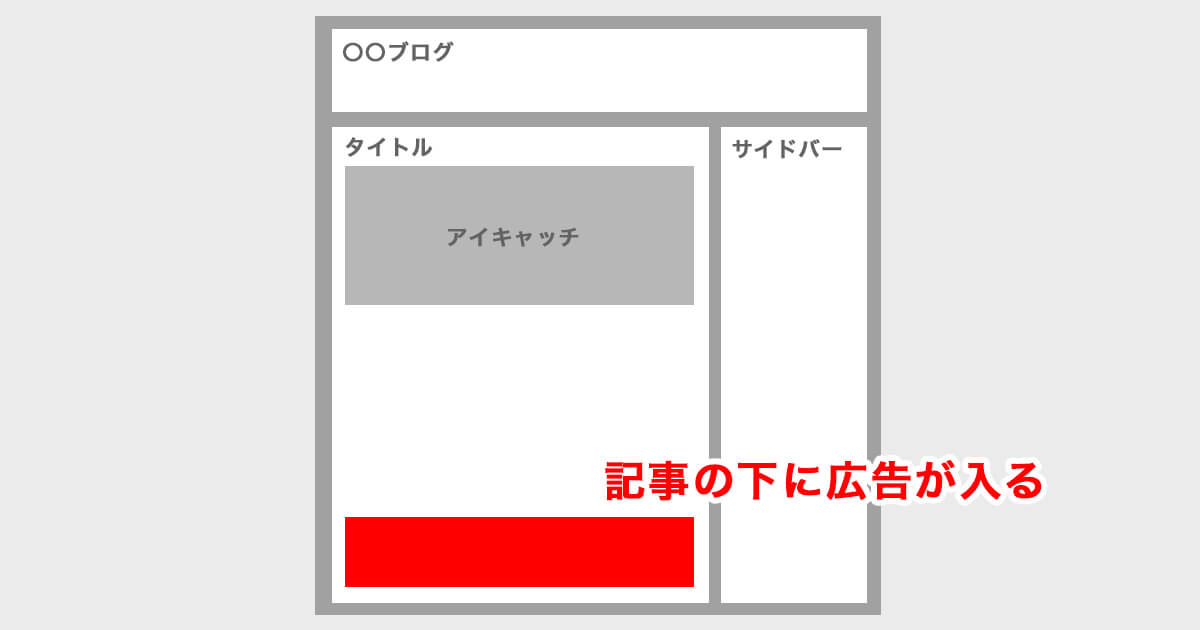
アフィンガー6の場所別の広告設定その5記事の下に設定する

【記事の一番下の部分】と【シェアボタンや関連記事】の間に広告を設定する方法はこちら。
- ワードプレス管理画面の【外観】→【ウィジェット】をクリック
- 【投稿記事の下に一括表示】に「STINGERカスタムHTML」をドラッグ
- 「STINGERカスタムHTML」内に広告コードをコピペ
- 【保存】をクリック
この手順でOKです!
PC画面とスマホ閲覧時のどっちでも反映されますよ。

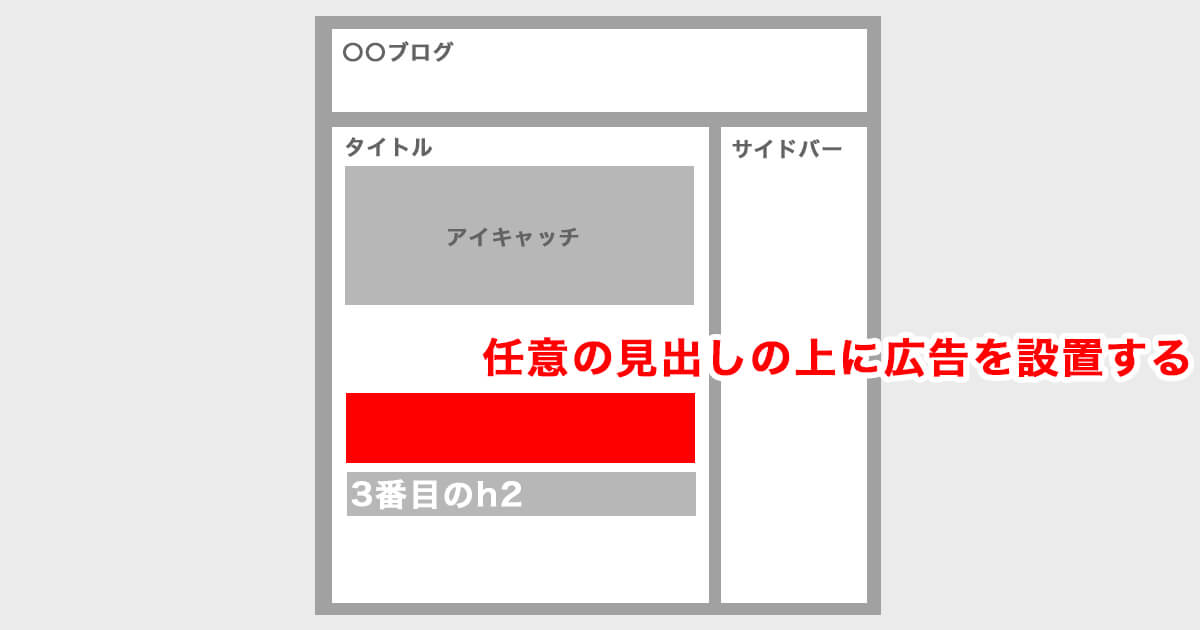
アフィンガー6の場所別の広告設定その6任意のh2、h3見出し上に設定する

アフィンガーでは、任意のh2、h3見出し上に広告を配置することができます。
(例えば2つ目と4つ目のh2の上に広告を配置など)
設定方法はこちら↓
- ワードプレス管理画面の【AFFINGER管理】をクリック
- 【google・広告/AMP】をクリック
- 【見出し前に広告挿入】のAのところに広告コードを貼り付け
- 「投稿記事」にチェック
- h2や○番目など任意に設定したいところにチェック
- 【Save】をクリック
この手順でOKです!

メモ
記事内に広告を入れれば入れるほど、内容をしっかり読んでもらえる可能性が下がります。
広告で内容を邪魔しないように、入れすぎには注意しましょう!
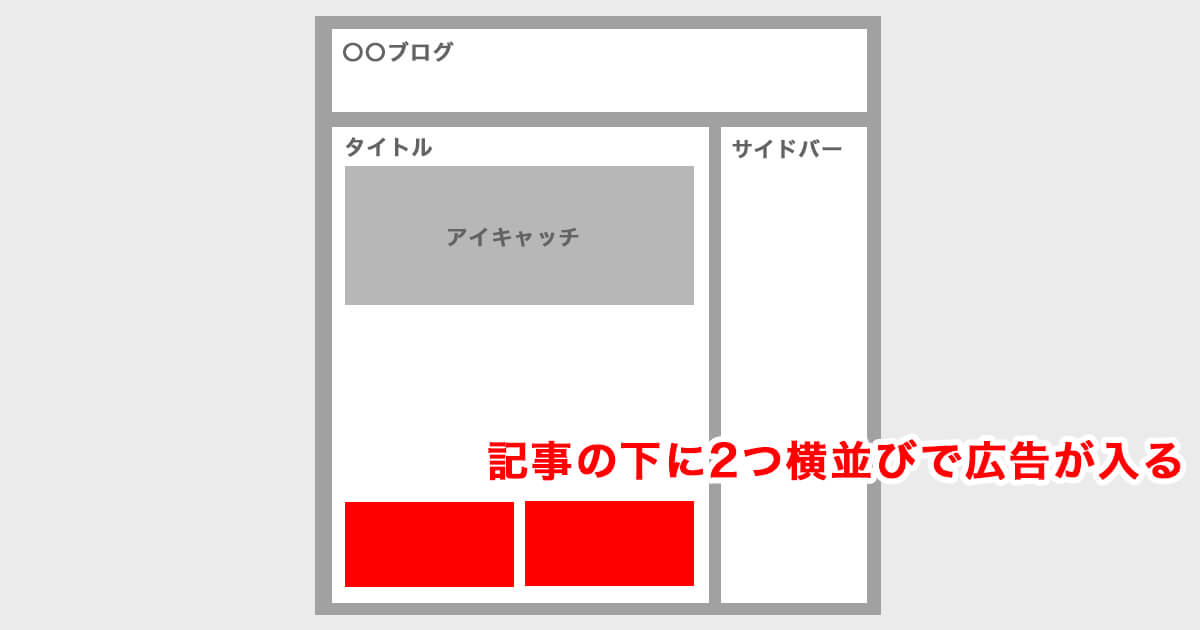
アフィンガー6の場所別の広告設定その7記事の下にタブルレクタングル(横並び表示)で設定する

ダブルレクタングルとは、広告を横並びに表示する配置の仕方をさします。
方法としては
- アドセンス管理画面で広告を作成する
- ワードプレス管理画面の設定で準備をする
- 広告のコードを貼り付ける
という流れになるのですが、説明が長くなるので別記事にまとめておきました。
>>【アフィンガー6】記事下にアドセンス広告を2つ横並び表示する方法
メモ
横並びで広告を配置することで、2パターンの広告が表示されるので単純に興味を持ってもらえる確率が2倍見込めます。
これを機にぜひ試してみましょう!
アフィンガー6でアドセンスを貼りたくない記事を設定する方法

ブログを運営していると、「このページにはアドセンス広告を表示させたくないな」というページが出てくることもあります。
そんなときも大丈夫!
アフィンガー6(AFFINGER6)は、ページ毎にアドセンスを貼りたくない記事を設定することができますよ。
方法はとっても簡単。
投稿画面の右下にある【非表示設定関連】というところで、下の方法を実践するだけで記事別に広告の表示切り替えができます!
記事別の広告非表示方法
- 自動広告なら【自動広告を表示しない】にチェックして更新
- ウィジェッドから広告を表示している場合は【設定内の広告を表示しない】にチェックして更新
※ 記事内の広告を非表示にするので、サイドバーに設定した広告などは表示されます。
ブログでアフィリエイトをしている方は、記事にはアドセンス広告を掲載しないほうが良いです。
理由は、アドセンス広告とアフィリエイト広告で同じ内容の広告が記事に表示される可能性があり、そうなった場合はアドセンス広告がクリックされると損をするから。
例を挙げると、U-NEXTなどのVOD系のアフィリエイトを貼り付けた記事を書き、そこにアドセンス広告も入れた場合、アドセンス広告がU-NEXTやdTVやFuluなどの広告を表示させることがあります。
アドセンス広告はafbなどのアフィリエイトリンクより単価が低い場合が多いので、もしアドセンス広告のほうをクリックされたら、収益は出ますがアフィリエイトリンクをクリックされた時より大幅に下がります。
ということで、ASP案件がある記事はグーグルアドセンス 広告を控えたほうが良いですよ。
アフィンガー6で広告を設定後はアドセンス狩り対策が必須

アフィンガー6(AFFINGER6)で記事内に広告を貼り付けることができたら、アドセンス狩り対策をすることを推奨します。


このアドセンス狩りで今までの収益が0になり受け取れなくなるケースはよくあります。
対策方法はプラグイン「AdSense Invalid Click Protector」を導入して有効化するだけでOKなので、心配な方は対策をしておきましょう。
アフィンガー6で広告を適切に配置し収益化しよう

アフィンガー6に広告を適切に配置する方法は理解することができましたでしょうか?
アフィンガーは意外と簡単で自由にアドセンス広告を配置することができるので、もっとも効果が出る配置を模索して配置してみることをおすすめします。
アドセンス広告は貼りすぎると記事が読みにくく敬遠されてしまうので、貼りすぎだけは注意しましょう!
逆に稼げなくなっちゃいます!
最後に:アフィンガー6(AFFINGER6)の購入を検討されている方へ
もしもアフィンガー6(AFFINGER6)を購入しておらず、これから購入予定の方に朗報です。
アフィンガーを購入する際は、特典付きで購入すると通常よりはるかにお得に入手が可能できますよ。
アフィンガーは特定の個人が用意したリンクから購入した場合、公式で購入するものと同じものが手に入ることに加えて「個人が用意したオリジナル特典」がもらえます。
つまり公式で購入するよりも確実にお得。
「特定の個人が用意したリンク」についてですが、もちろん当記事でもご用意しておりますよ。

下記のボタンをクリックした先で購入すれば当サイトからの特典付きでアフィンガー6を入手することができますよ。
通常版はこちら↓
\今なら当サイト限定12特典付き/
EX版はこちら↓
\特典付きでEX版が手に入る/
特典についての詳細や使ってみた感想を知りたい方は、AFFINGER6とは?豪華特典付きレビューや詳細・使用感などを徹底紹介!の記事で詳しくまとめてますので是非目を通して頂けたらと思います。
-

AFFINGER6(アフィンガー6)豪華12特典付きレビュー!詳細や使った感想を徹底紹介!
続きを見る
また、通常版のAFFINGER6(ACTION)にさらに内容が強化されたEX版や、専用プラグインとEX版がセット販売されている「AFFINGER6 PACK3」についても同様に特典付きで入手できます。
詳細は【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開に記載しているので、こちらもご興味のある方はぜひ覗いてみてください。
-

【AFFINGER PACK3】アフィンガー6 EXの豪華12特典付きレビュー!使った感想も公開
続きを見る
当記事が参考になれば幸いです。




