

このような悩みや疑問がある方は必見!
W3 Total CacheはWordPressで構築したサイトのページ読込速度をアップする効果のあるプラグインです。
ただ、このプラグインは英語の説明が多く設定が大変。
それに設定を失敗するとサイトの表示が崩れてしまう可能性もあるんですよね...
そこで今回の記事では、読んだ人が絶対設定できるよう画像付きで詳しくW3 Total Cacheの設定方法をご紹介!
ぜひ参考に最後まで読んで頂けたらと思います。
記事の内容
・インストール方法
・設定方法
・他に読込速度を向上させるプラグインについて
記事の信頼性
表示速度はPC(99)モバイル(95)という高得点を出しています。
注意事項
当記事はWordPressを利用して作られているサイト向けの記事です。
WordPressテーマや他に導入しているプラグインによっては干渉しうまく動作しない場合があるのでご注意ください。
W3 Total Cacheとはどのようなプラグイン?

W3 Total Cacheとは、サイトの読込速度を向上するWordPressのプラグインの一つ。
表示速度を高速化するのためのキャッシュやサーバーの設定を行う働きがあります。
キャッシュやサーバーの設定は普通にやろうと思えば専門知識が必要になる難しい作業。
しかしこのプラグインを使えば誰でも設定を行うことができ、読込速度を向上できるすごいプラグインですよ!
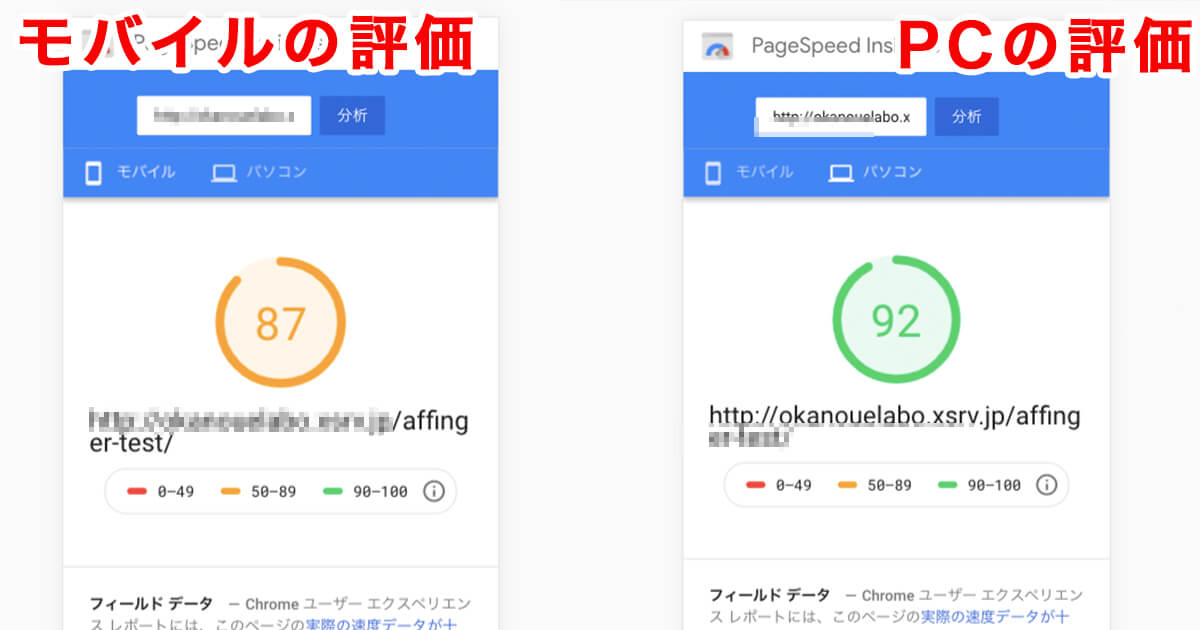
実際にW3 Total Cacheを導入する前と、導入した後の違いを見てみましょう。
まずは導入する前から。

PCが86、モバイルが68というスコアです。
一方、導入後の結果はこちら。

PCが92、モバイルが87というハイスコアに生まれ変わりました!
このように、しっかりと設定すれば読込速度の期待ができるプラグインです。


実際に下記のような検証データもあります。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇
表示速度が1秒から5秒に落ちると、直帰率は90%上昇
表示速度が1秒から6秒に落ちると、直帰率は106%上昇
表示速度が1秒から7秒に落ちると、直帰率は113%上昇
表示速度が1秒から10秒に落ちると、直帰率は123%上昇
ポイント
ブログの表示速度は速いほど記事を読んてもらえる可能性が高まるので、積極的に改善することをおすすめします。
W3 Total Cacheを導入して読み込み速度を向上させる重要性がわかったら、続きでインストールや設定を行ってみましょう!
W3 Total Cacheのインストール方法

インストール方法は下記の手順で行えばOK!
インストール方法
- ワードプレス管理画面にログイン
- 【プラグイン】→【新規追加】をクリック
- キーワードのところに「W3 Total Cache」と入力
- 「W3 Total Cache」を見つける
- 【インストール】→【有効化】をクリック
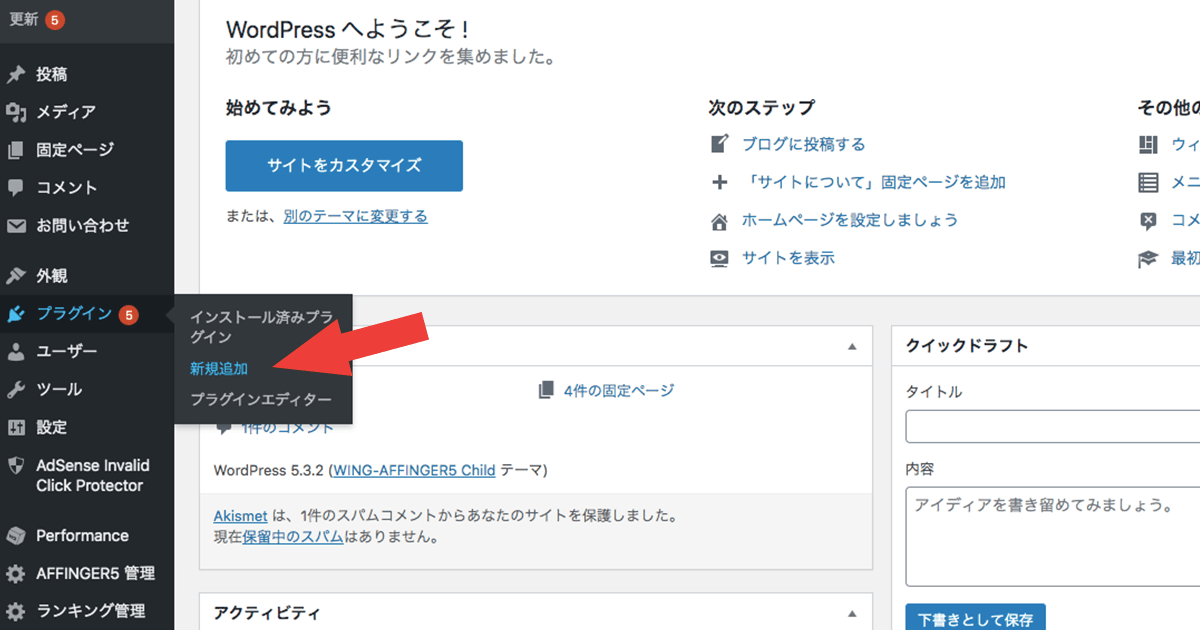
まず、ワードプレス管理画面にログインしたら【プラグイン】にカーソルを合わせ、【新規追加】をクリックしましょう。

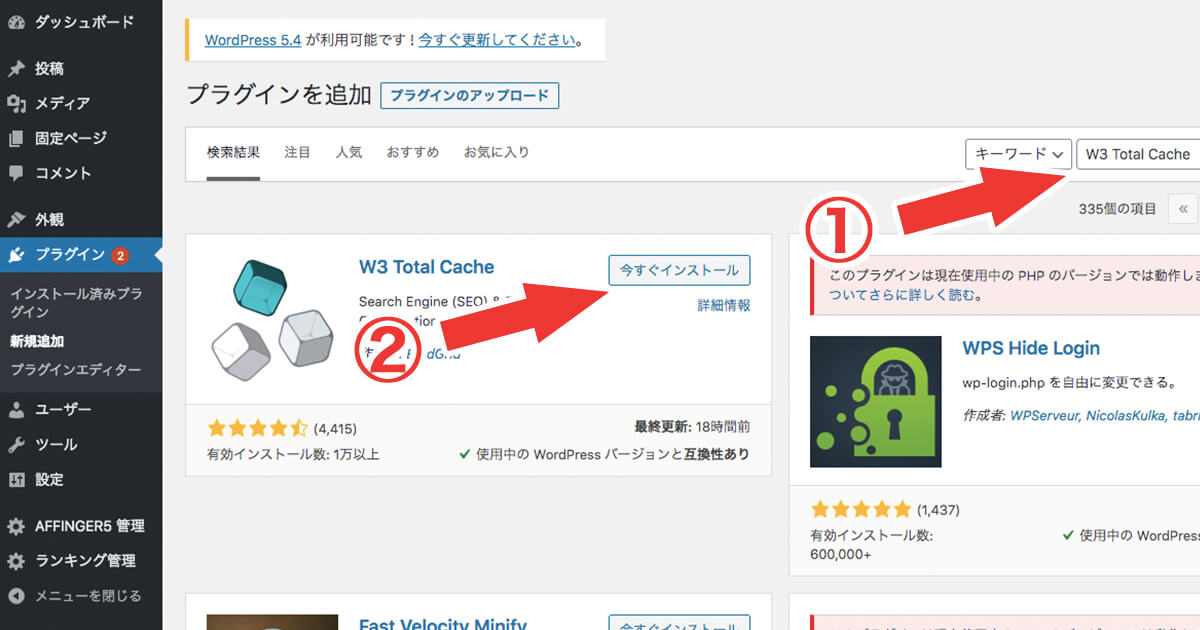
画面が変わったら、キーワードのところに「W3 Total Cache」と入力します。
そして下の画像のようなプラグインが出てきたら、【今すぐインストール】をクリックし、その後に【有効化】をクリックするだけで完了!

無事インストールできましたでしょうか?
問題なければ、次は設定を行いましょう。
W3 Total Cacheの設定方法

設定方法はこちらです。
設定方法
- ワードプレス管理画面左のメニューを見る
- 【Performance】にカーソルを合わせる
- 各種メニューの設定を行う
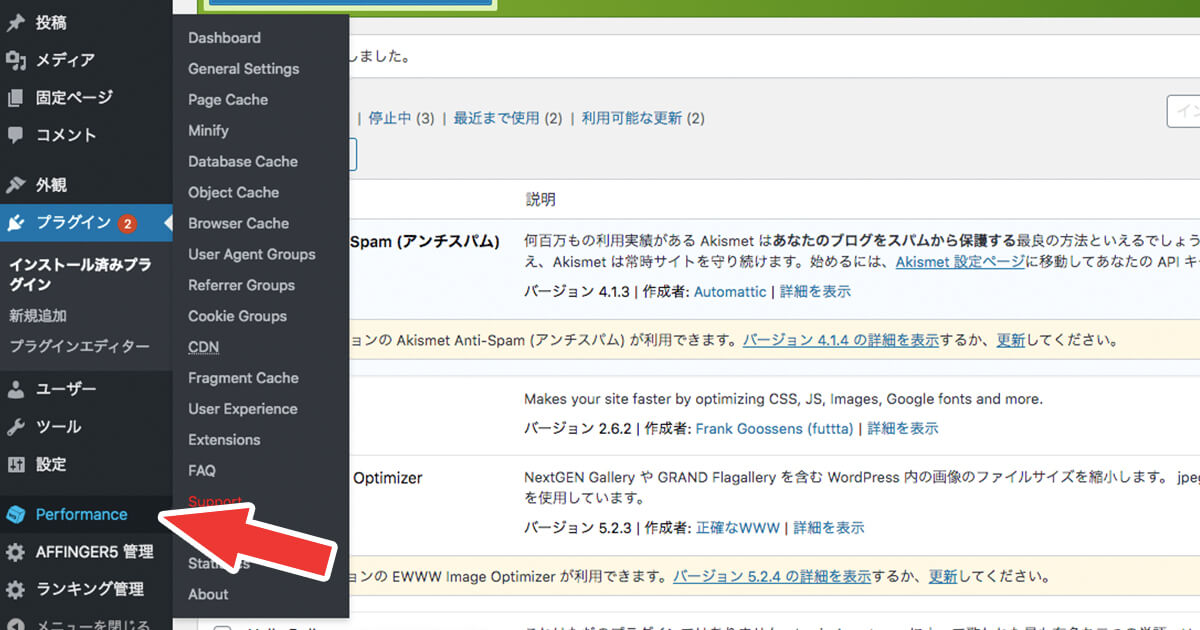
無事インストールできたら管理画面左のメニューの【Performance】のところにカーソルを合わせましょう。
そうするとたくさん設定できるメニューが現れます。

こちらについて設定が必要な箇所は下の通り。
設定すべき箇所
- General Setiing
- Page Cache
- Databace Cache
- Browser Cache
各種メニューの設定方法について順にご説明いたします。
「General Setiing」の設定
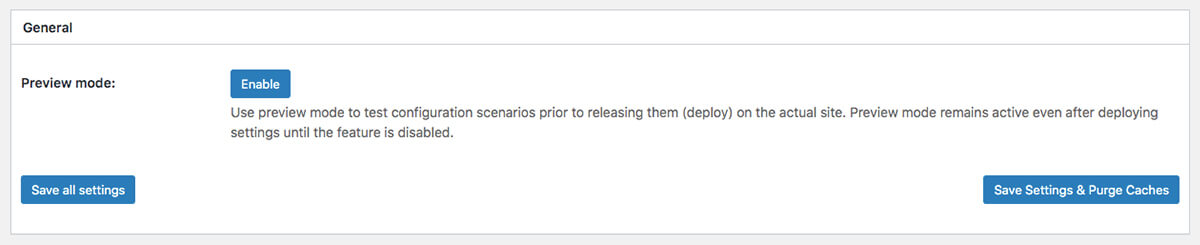
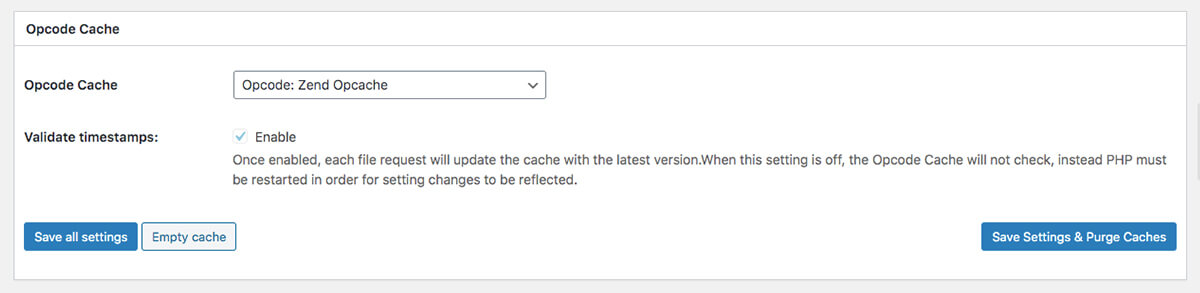
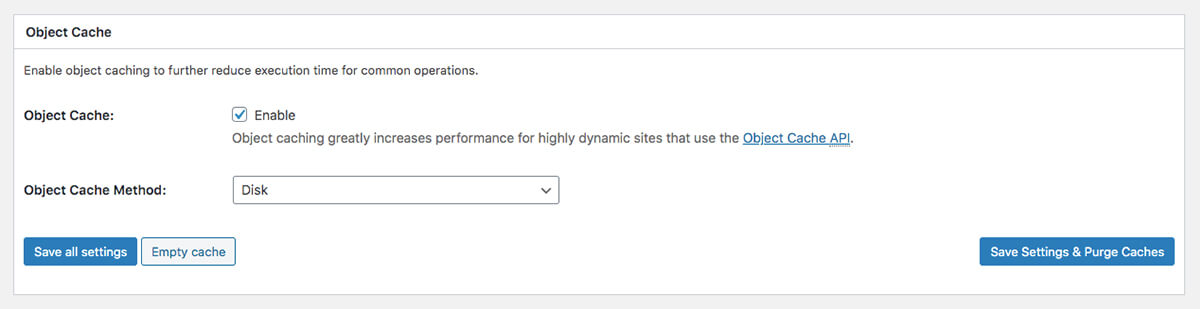
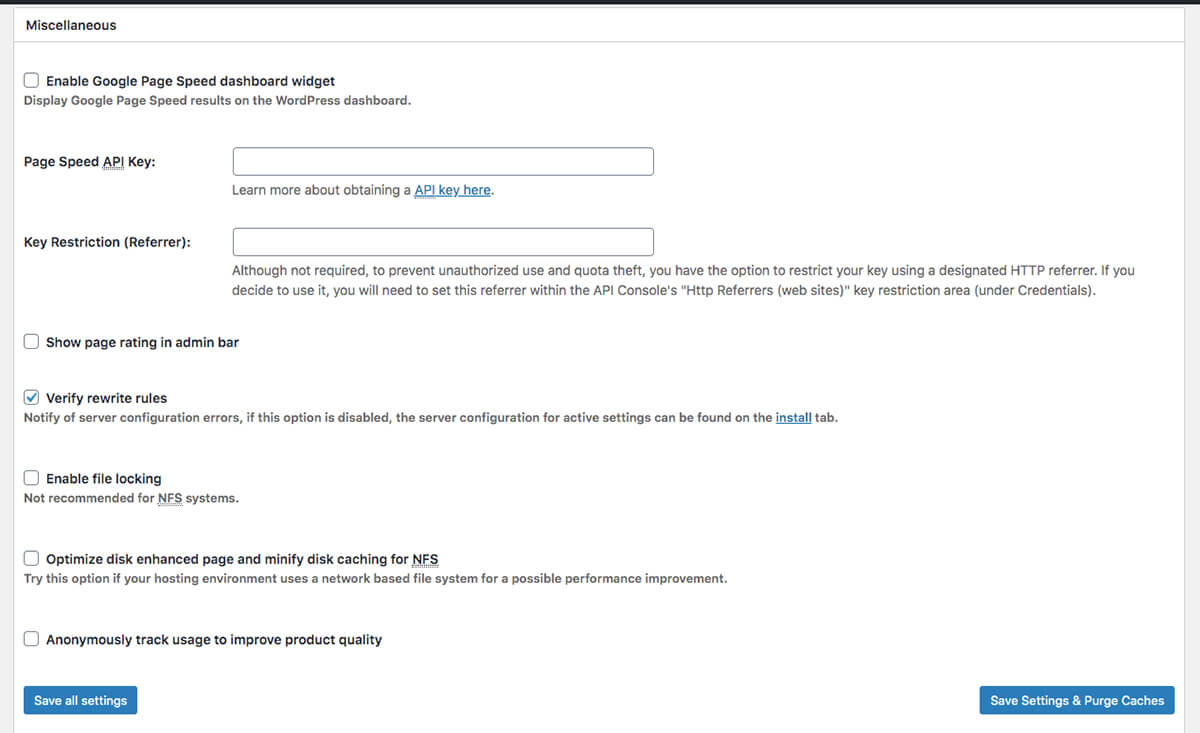
ここの設定ページは割と長いですが、上から順に画像通りにチェックをしてみましょう。
General(全体設定)

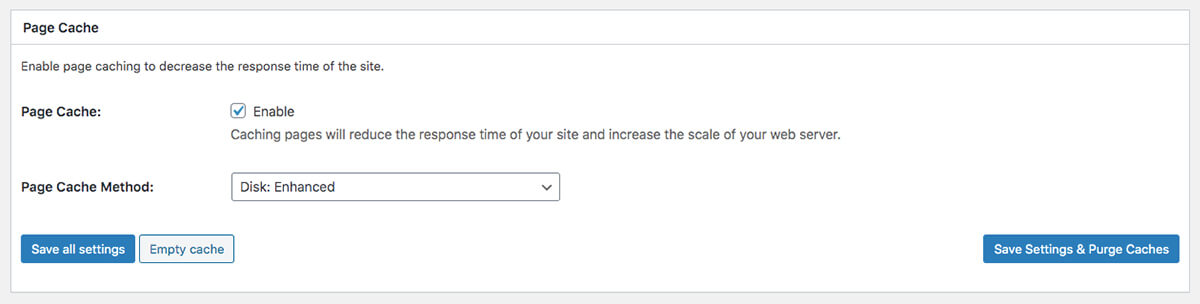
Page Cache(ページキャッシュ)

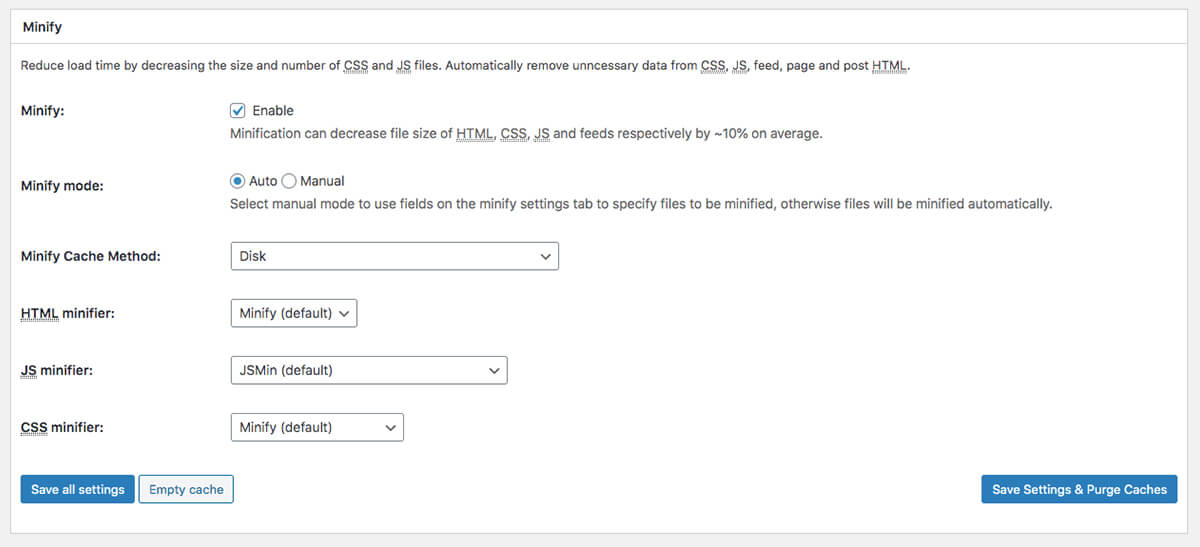
Minify(ソースの最適化)

Opcode Cache(Opcodeキャッシュ)

Databace Cache(データベースキャッシュ)

Object Cache(オブジェクトキャッシュ)

Browser Cache(ブラウザキャッシュ)

Miscellaneous(その他の設定)

こちらについて無事画像通りに設定できたら、最後に「Save all setings」をクリックして設定内容を保存しましょう。

「Page Cache」の設定
次は管理画面左のメニューの【Performance】にカーソルを合わせると出てくるメニューの中の「Page Cache」について設定しましょう。
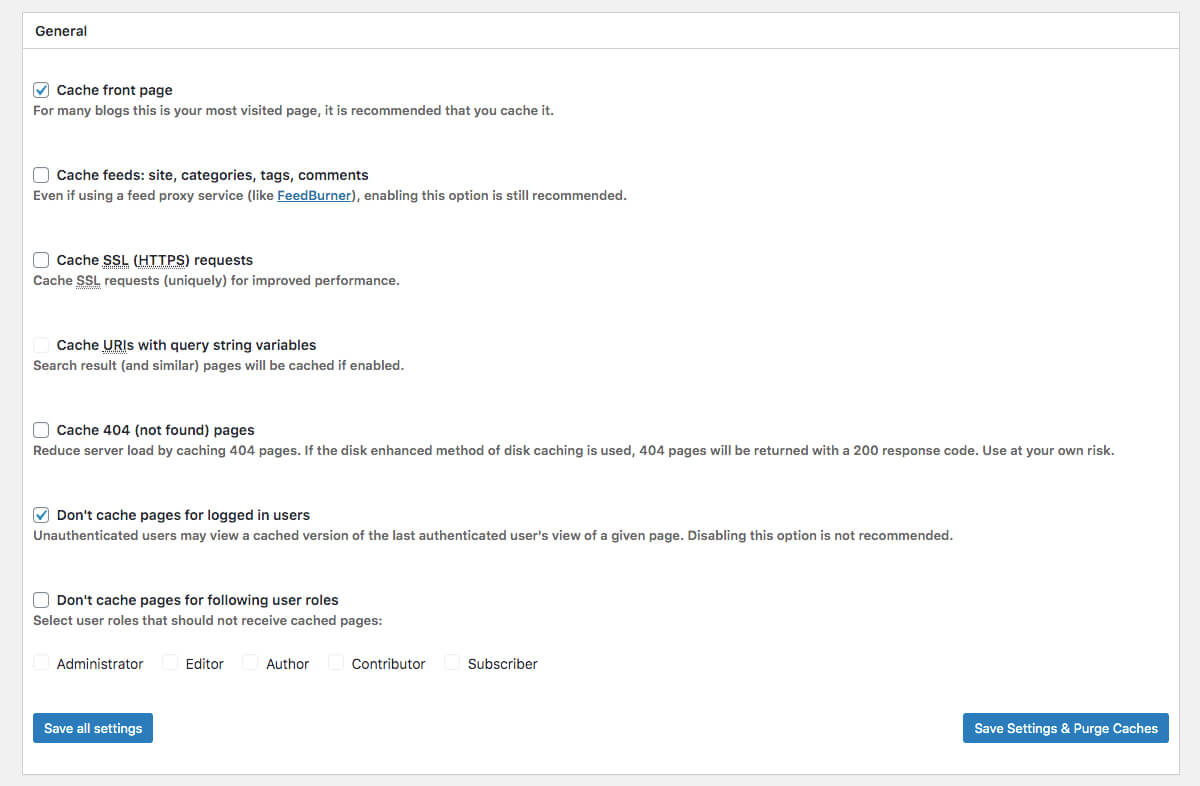
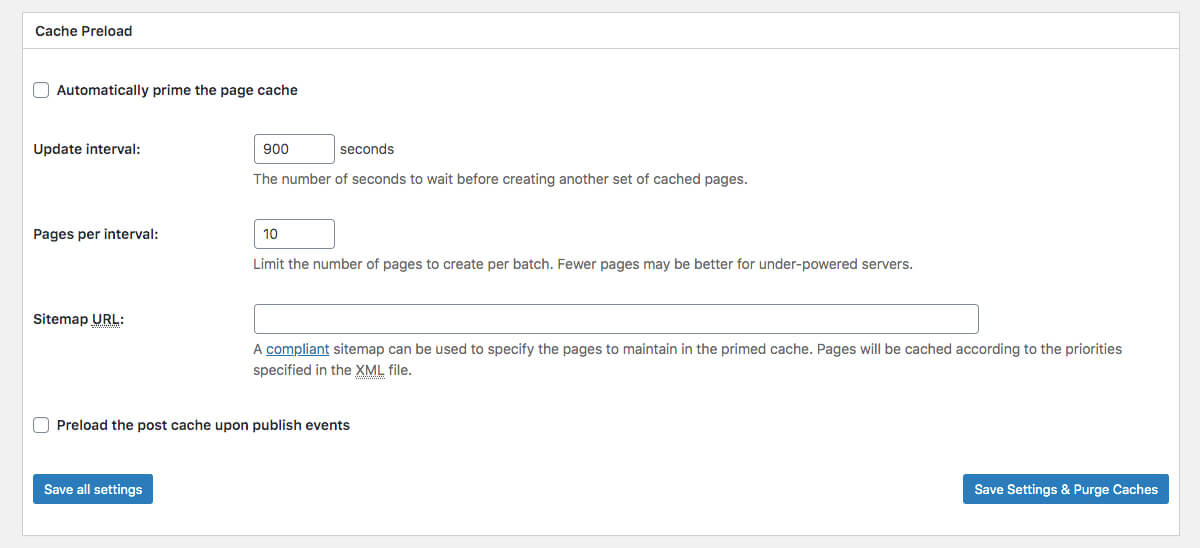
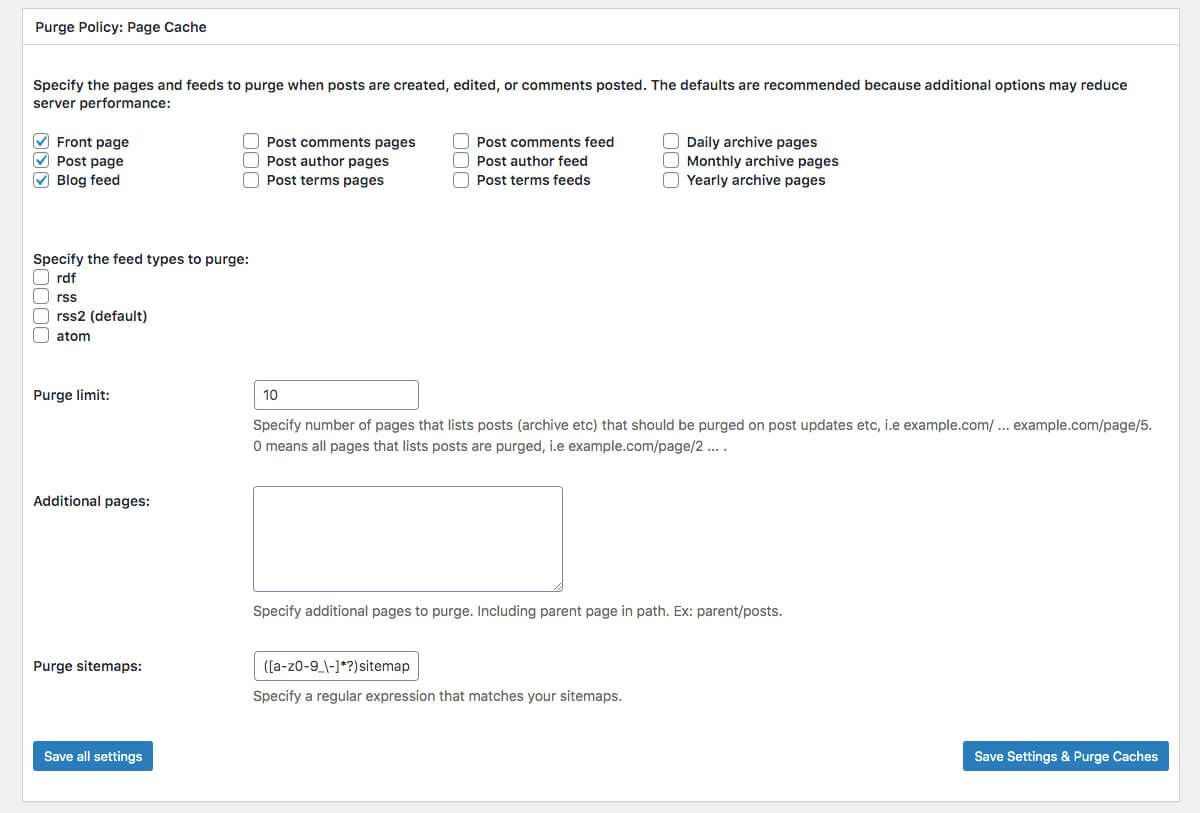
こちらも画像通りに設定すればOKです!
General(全体の設定)

Cache Preload(キャッシュプリロード)

Purge Policy(パージポリシー)

こちらにも最後に「Save all setings」をクリックして保存を行いましょう!

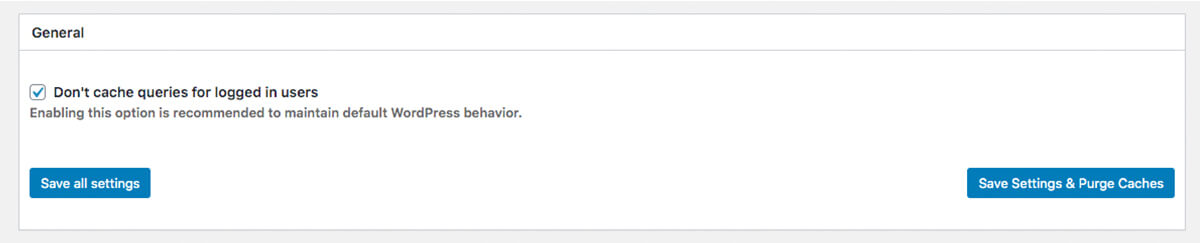
「Datebase Cache」の設定
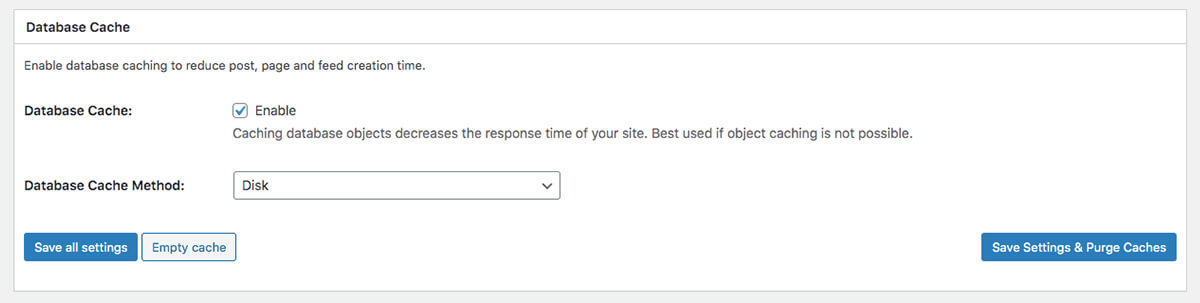
次は管理画面左のメニューの【Performance】にカーソルを合わせると出てくるメニューの中の「Database Cache」について設定しましょう。
こちらはあまり設定する箇所がないですが、下の画像の点だけ同じように設定してください。
General(全体の設定)

ここも「Save all setings」をクリックして保存してください!

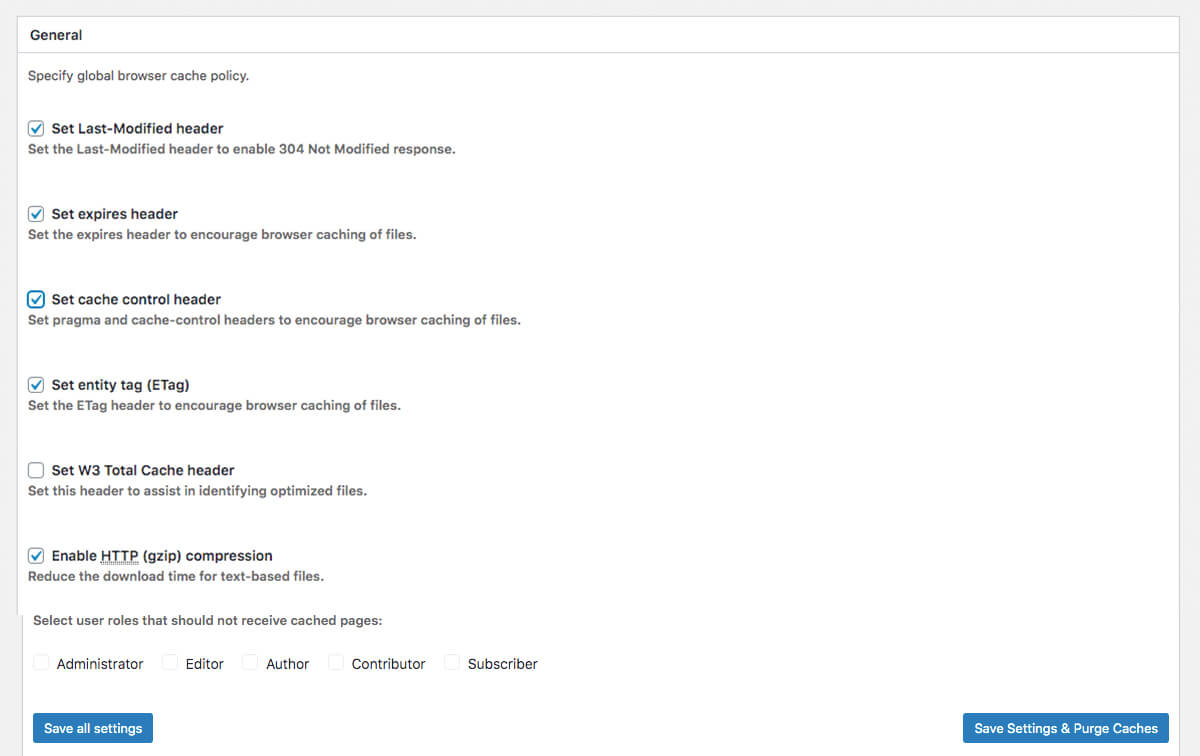
「Browser Cache」の設定
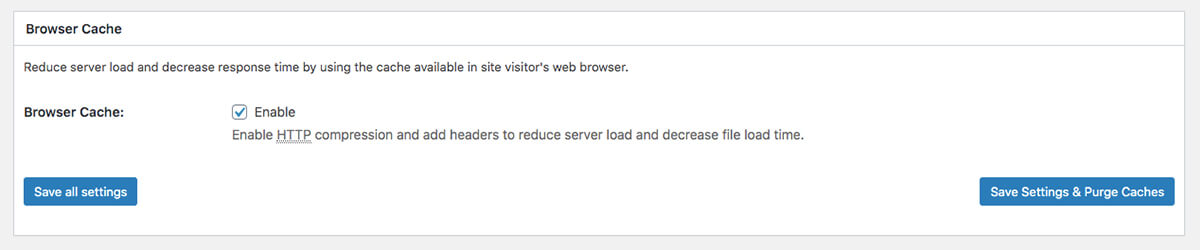
次は管理画面左のメニューの【Performance】にカーソルを合わせると出てくるメニューの中の「Brower Cache」について設定しましょう。
ここでは「General」の下の画像の部分を同じように設定するだけでOKです!


無事設定が完了したら「PageSpeed Insights」でサイトの読込速度などを測ってみましょう。
W3 Total Cache以外の読込速度をあげるおすすめプラグイン

サイトの読込速度を改善するおすすめプラグインは「W3 Total Cache」以外に2つあります。
読込速度を改善するプラグイン
- Autoptimize
- EWWW image optimizer
Autoptimize
Autoptimizeはサイトを構成する上で使用されているHTMLやCSS、Javascriptなどのリソースを最適化する働きがあるプラグインです。
詳しい効果や設定方法についてご興味がある方は下の記事を参考にしてください。
>>Autoptimizeの使い方と設定方法まとめ【画像付きで誰でもわかる】
EWWW image optimizer
EWWW Image Optimizerは画像を圧縮するWordPressのプラグインです。
一度設定してしまえば自動で画像を劣化させることなく圧縮してくれるのでとっても便利!
こちらも詳しい効果や設定方法について当ブログでまとめた記事があるので、ご興味がある方は下からどうぞ。
>>【画像付き】EWWW image optimizerの使い方と設定方法まとめ
この記事が参考になれば幸いです。
関連記事AFFINGER5の正直なレビューと特典の入手方法をご紹介!
関連記事アフィンガー5の購入〜インストールまでの方法を徹底解説




