このように思っている方は必見!
今回は、WordPress(ワードプレス)でブログを始めたい人がつまづくことのないよう、手順を1から丁寧に解説していきます。
他のWordPressブログの始め方の記事より超丁寧に、だれでもわかるくらい簡単に詳しく説明するので、この記事読んでできなかったら諦めましょう。
ってくらいに力込めて書きます!
専門用語全てに解説、全手順について画像つきで説明しますよ!!

ちなみに、今回手順を説明する僕のプロフィールはこちら。

仕事で年間20以上のWordPressサイトを構築している確かな経験から説明いたします。
それでは記事を読み進めながら一緒にブログを解説してみましょう♪
はじめに:WordPressでブログを始める前に知っておいた方が良いこと

すぐにWordPressブログを始める前に、まずはWordPressブログというものの全体像を理解しましょう。

WordPressブログを始めるのに必要なもの
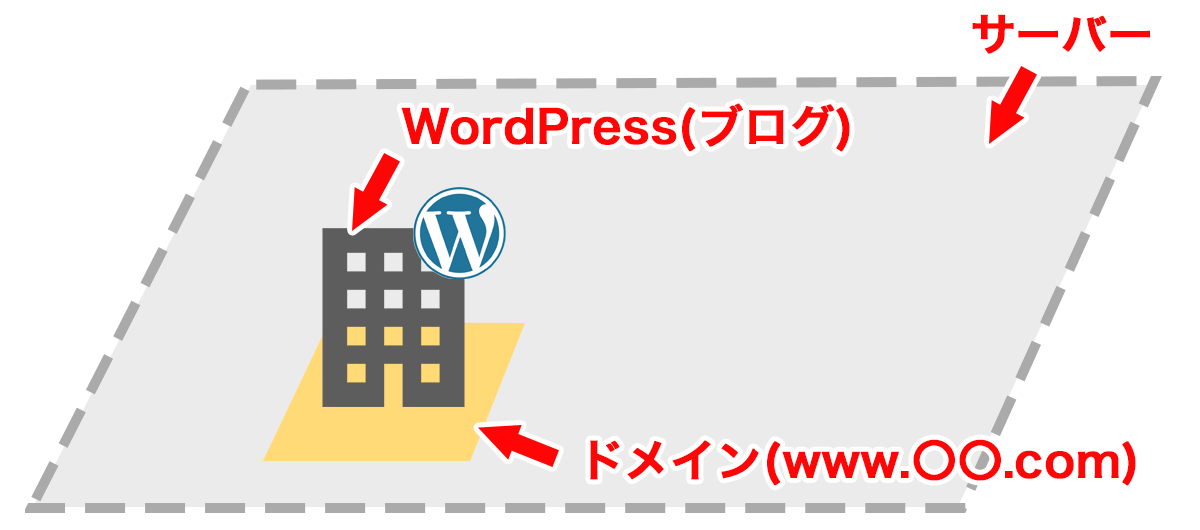
WordPressブログは下記の3つで構成されています。
WordPressブログを構成するもの
- サーバー
- ドメイン
- WordPress
この3つを入手してWordPressブログを始める必要があります。
ちなみにこの3つを簡単に説明すると、
サーバー:土地
ドメイン:住所
WordPress:建物
という感じ!

どれかひとつでも欠けたらWordPressブログを作ることができません。

このサーバー・ドメイン・WordPressについて、すべてが動作しないとブログとして機能しなくなります。
なので、正確に手順通りに設定していく必要がありますね。

ということで、続きで手順を見てみよう!
WordPress(ワードプレス)でブログを始める6つの手順

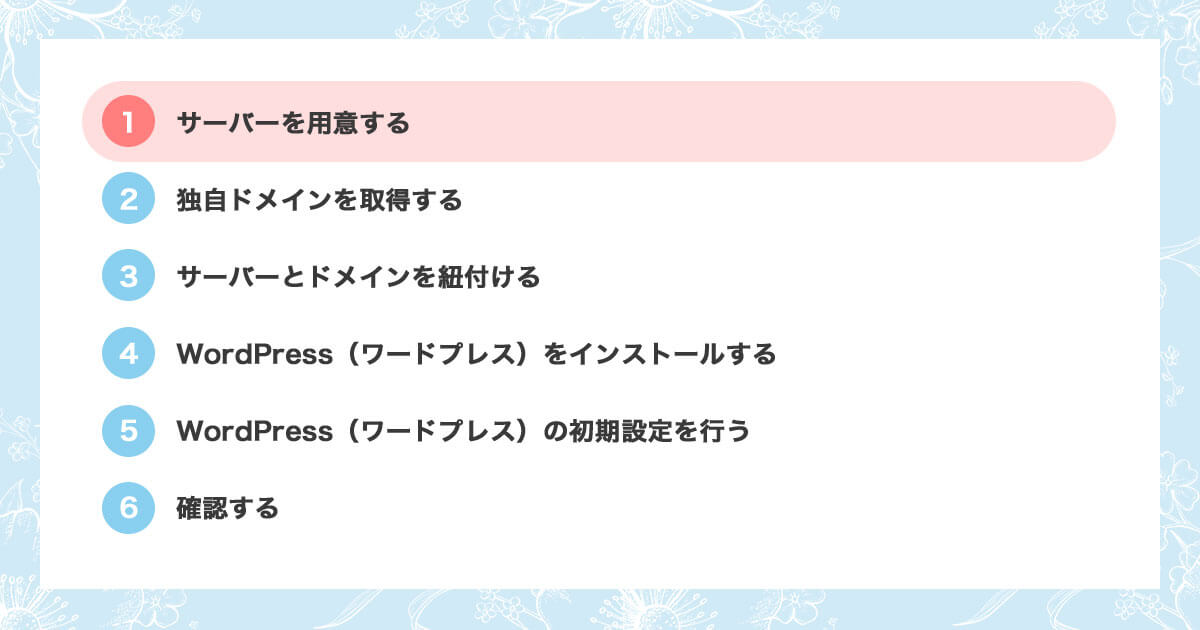
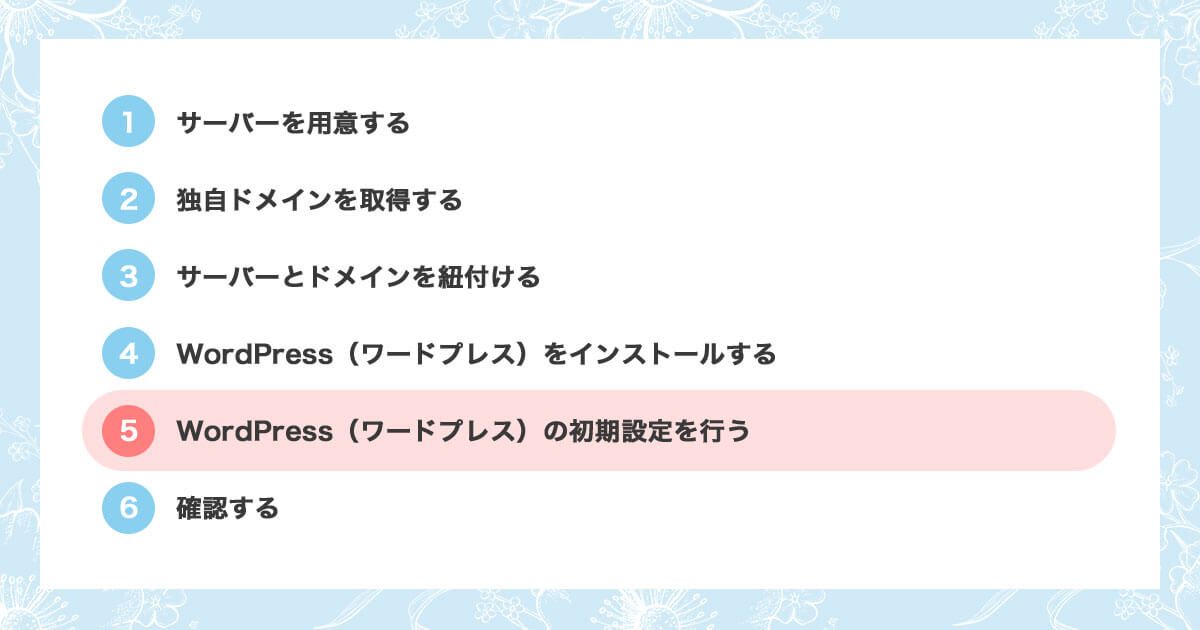
手順は次の6ステップ!
6つの手順
- サーバーを契約して用意する
- 独自ドメインを取得する
- ドメインとサーバーを関連付ける
- WordPressをインストールする
- WordPressの初期設定を行う
- 確認する
この流れに沿って進めればOK!
順調に進めれば、1時間ほどでブログを開設することができますよ!

一緒に最後までがんばろう!!
手順1:サーバーを用意する

まず一番最初に、サーバーを用意しましょう。
少し前に、サーバーとは土地のようなものと説明しましたが、実際にはすべてのデータファイルを格納する器のようなものです。
ブログで使っている画像や文字データなどをすべてサーバーに保存していく感じになりますよ。
サーバーはエックスサーバー![]() やさくらのサーバー、ロリポップなどのサーバー提供会社に申込んで契約をし、借りる必要があります。
やさくらのサーバー、ロリポップなどのサーバー提供会社に申込んで契約をし、借りる必要があります。


サーバーはエックスサーバーがおすすめ

数あるサーバー提供会社のなかでもエックスサーバーをイチオシする理由はこちら。
エックスサーバーがおすすめな理由
- 国内シェアNo.1
- 自動バックアップ機能があり安心
- 見やすく使いやすい管理画面
- 利用者が多いため困ったらググれば解決する
- トップブロガーも使用している安心感
- ワードプレスのインストールも簡単
- サーバーの処理速度が国内最速(2位の4.7倍)

エックスサーバーより低価格のサーバーももちろんありますが、安いものはやはり質が悪いものが多いです。
不具合が出る可能性が高いのでオススメしません。

初心者からトップブロガーまで利用者の多い安心安全のエックスサーバ―。
今回はこのサーバーを導入する手順をご紹介いたします。
契約の前に:プランを決める(x10プランが最適)

エックスサーバーにはx10プラン、x20プラン、x30プランの3つの料金プランがありますが、x10プランが圧倒的におすすめです!
x30プランが最高のスペックなのですが、そのぶん料金も割高。
ブログを運営する程度であれば最安のx10プランでも全く問題ありません。

x10プランの場合の費用
月額費用:1,200円 × 3ヶ月 = 3,600円
合計:6,600円(税別)
初期費用は最初にかかるとして、それ以降は月額1,000円弱。
1,000円というのは、ブログをまじめに3ヶ月続ければ毎月稼げるくらいになる金額ですよ。
サーバーはブログの命とも言えるものなので、ここは投資を惜しまない方が良いです。

プランのことがわかったら、早速契約を行いサーバーをゲットしましょう!
契約手順1:サーバー申込フォームまで進む

まずはエックスサーバーの公式サイトへ進みましょう。
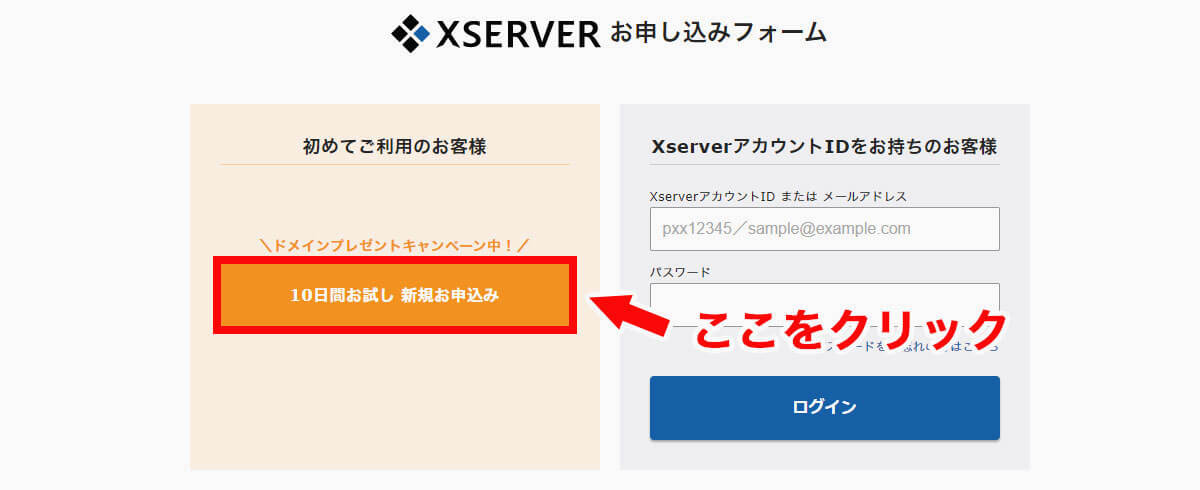
トップページの上部にあるオレンジのボタン【お申し込みはこちら】をクリックすると、下の画像のような画面になるはずです。
【新規お申し込み】の方をクリックしましょう。

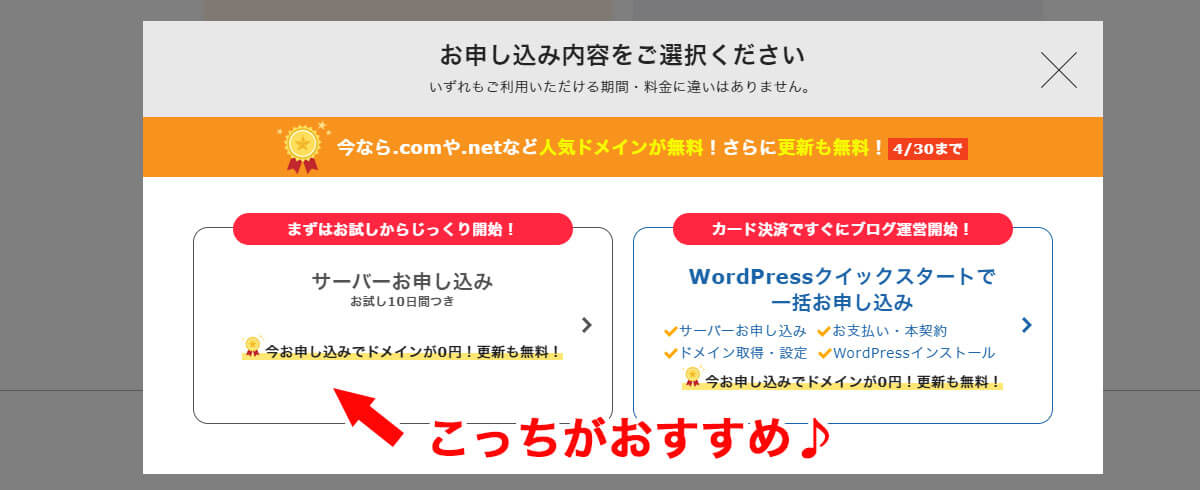
そしたら次は【サーバーお申し込み】と【WordPressクイックスタート】のどちらかを選択できる画面が出てきます。
WordPressクイックスタートは簡単に設定できますが、手順を簡略化して進んでしまうため、知識がつかず後々困る可能性があります。
なので、今回は【サーバーお申し込み】の方の手順をご説明させていただきます。
ということで、【サーバー申し込み】の方をクリックしましょう。

クリックしたら画面が変わります。
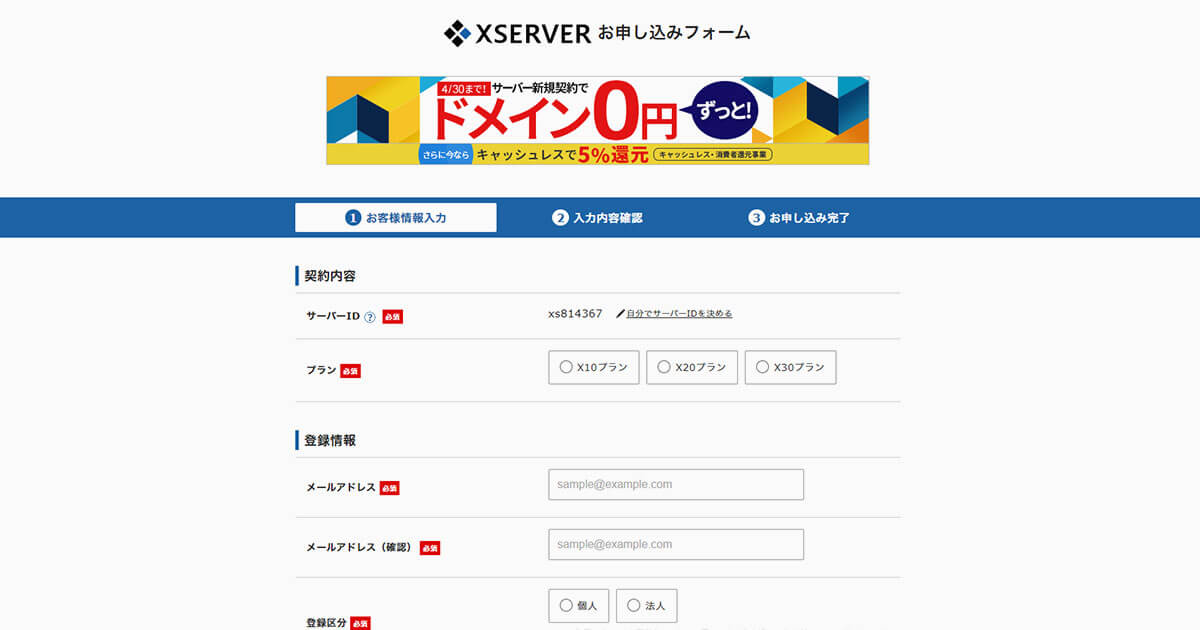
契約手順2:情報を入力する

手順どおりにすすめ、上の画像のようになったら、名前などの情報を入力してお申し込みを済ませましょう。
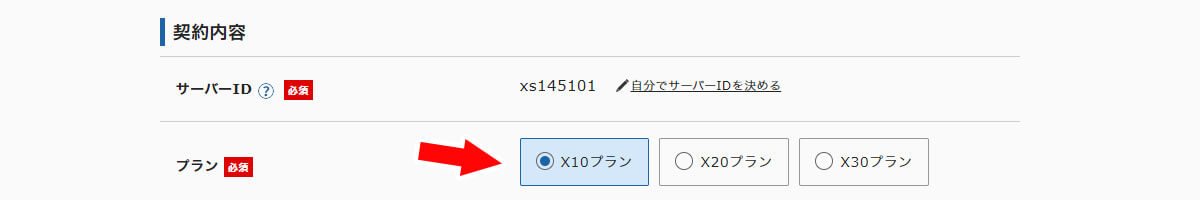
契約内容のところについて

プランは「x10プラン」にチェックを入れてください。

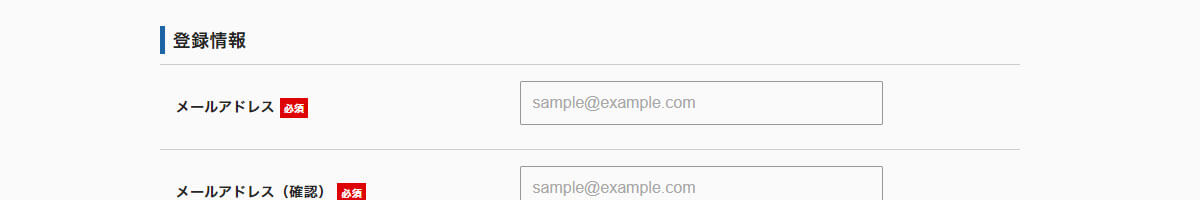
登録情報のところについて

メールアドレスやお名前、住所などを正確に入力しましょう!
任意の欄は記入をしなくてもOKです!
利用規約と個人情報に関する公表事項のところについて

利用規約などを確認し、内容に納得できば同意するところにチェックを入れましょう。
そのあとはオレンジの「お申し込み内容の確認へ進む」をクリックしてください。

問題無ければ、オレンジの「SMS・電話認証を行う」のボタンをクリックし進めよう!

認証はテキストメッセージで取得しても、自動音声で取得しても変わりません。
やりやすい方で行いましょう。
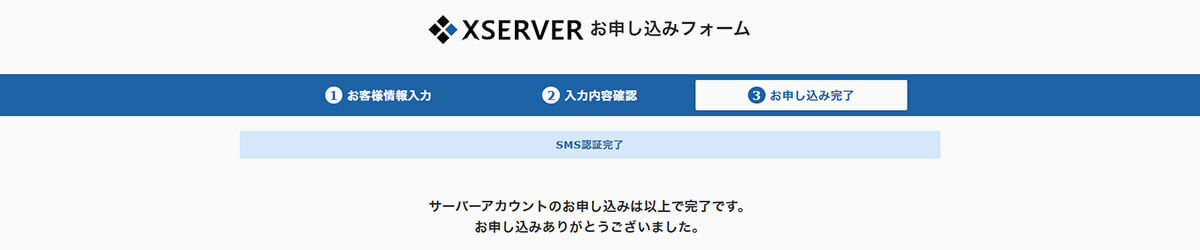
認証が無事できると申し込みが完了して画面が切り替わります。

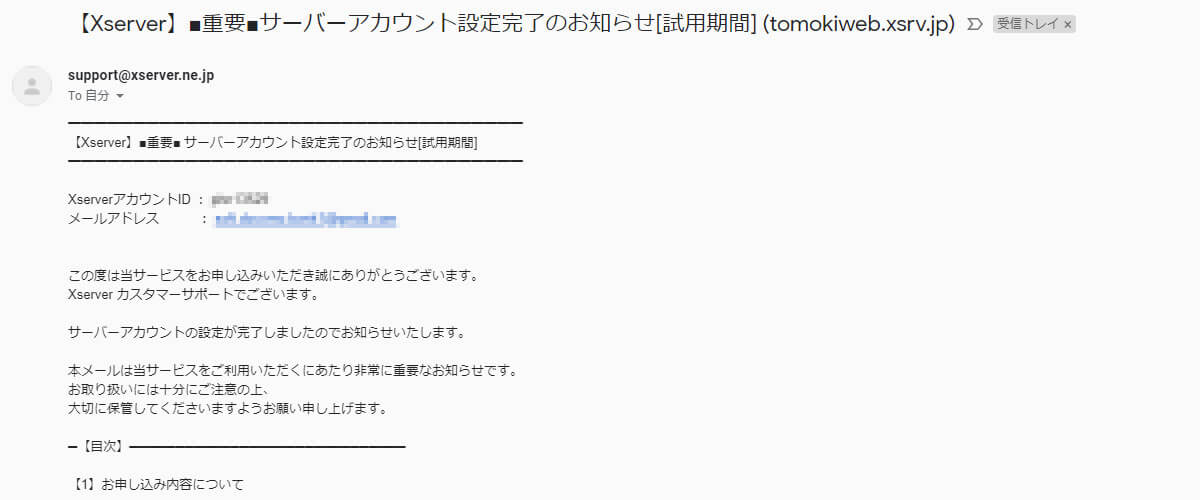
また、登録したメールアドレスにはメールが届いているはずです。


契約手順3:料金の支払い

現段階では10日間のお試し期間中であり、料金の支払いはしておらず正式に契約していません。
なので、支払いを済ませましょう。

なので忘れないようにこのタイミングで支払いを済ませておこう!
支払いの際は、エックスサーバ―にログインする必要があります。
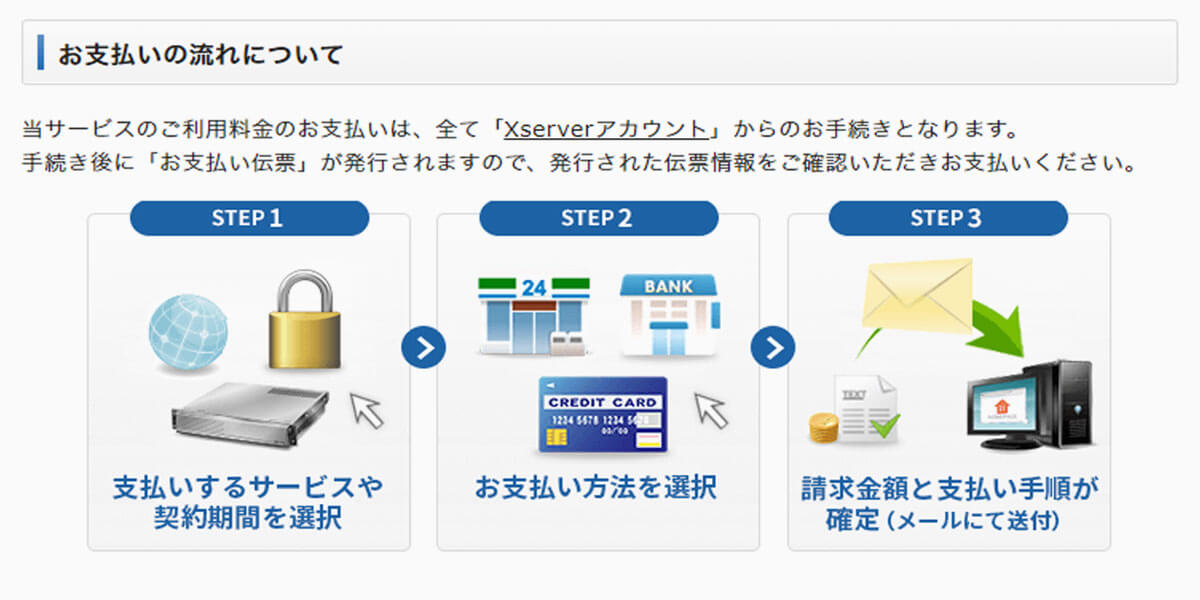
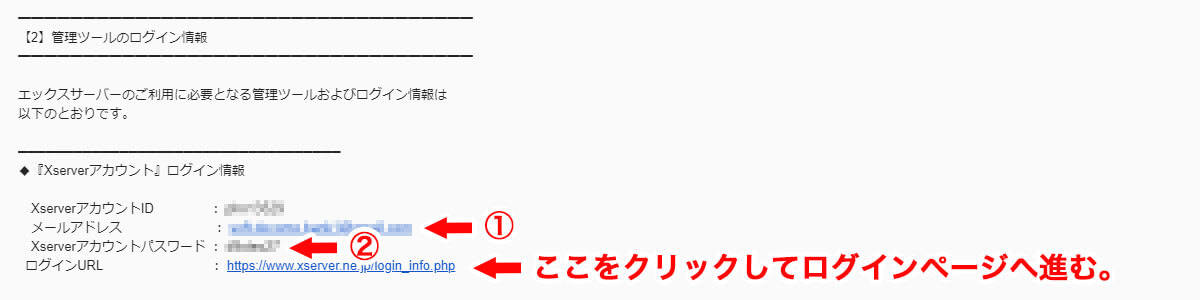
その前に、先程申込み完了したときに届いたメールにすべて必要な情報が載っているので、まずはメールを確認しましょう。

まずはURLをクリックしてログインページに進みます。
こちらからもログインページに飛べますのでお好きな手段でどうぞ。
>> 「Xserverアカウント(旧インフォパネル)」にログイン
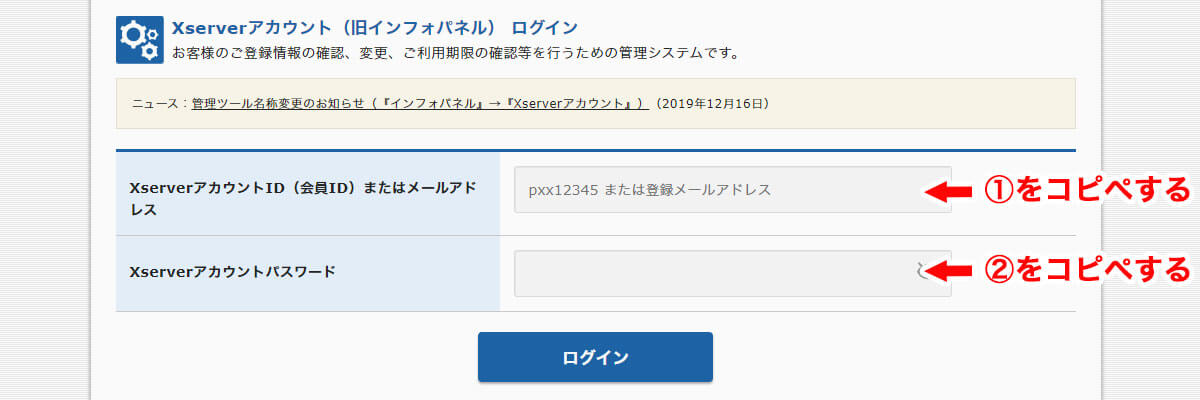
そしたらメール内の①と②の部分をそれぞれコピーし、下の画像を参考にログインページにコピペしてログインしましょう。

無事ログインができたら、左側にある【決済関連】のところの【料金のお支払い】をクリックして下さい。

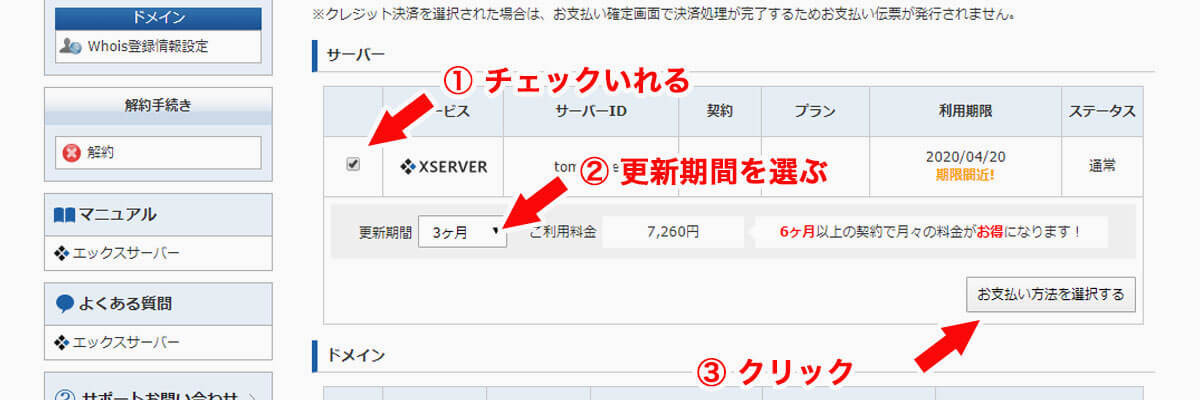
下の画像のような画面になったら、画像を参考に設定して【お支払い方法を選択する】をクリックしましょう。

クリックして進んだ先でカード支払い(カードを持っていない人は銀行振込など)で支払いを済ませましょう。
下の画像のような画面になれば手続き完了です!


お疲れ様でした♪この調子で次の手順に進もう!
手順2:独自ドメインを取得する

ドメインとはURLになる文字列のことを指します。
そして独自ドメインとは、世界にひとつだけの自分のドメインのこと。

ドメインは.(ドット)以前の文字列は自由に決めることができ、.(ドット)以降は決まった種類の中から選ぶことができます。
.(ドット)以降の種類はたくさんありますが、世間からあまり認知されていない.monsterや.zyzなどは見る人によっては嫌がられる場合もあります。
なので、取得するときは安定の.comや.org、.netがオススメです。
独自ドメインはエックスドメインで取得がオススメ!
ドメインを取得できるサイトはお名前.com![]() やエックスドメイン
やエックスドメイン![]() が有名ですが、いちばんオススメなのはエックスドメインです。
が有名ですが、いちばんオススメなのはエックスドメインです。
なぜなら、エックスサーバーを使っている人であれば、他のドメインを取得できるサイトよりも遥かに簡単に設定ができるから!

だからそのリスクがいちばん少ないエックスドメインがオススメなんだよ!
ということで、続きでエックスドメインで独自ドメインを取得する方法をご紹介します。
取得手順1:ドメインを決める
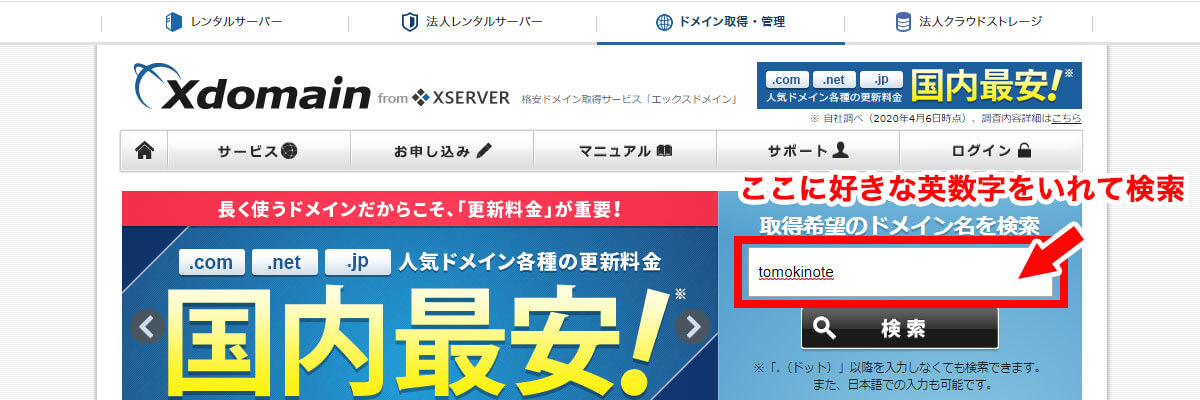
まずはエックスドメインの公式サイトに進みましょう。
そうすると下のような画面になるので、【取得希望のドメイン名を検索】のところにお好きな英数字の文字列を入力し【検索】をクリックしましょう。

メモ
独自ドメインは早いもの勝ちです。
だれかがすでに取得している文字列は取得できないので、そんなときは他の文字列で試しましょう。
実際に検索してみると、下の画像のような結果が出てきますよ。

今回の場合(tomokinote)で検索した場合だと.comが取得できませんね。
他のは取得できそうです。
こんな感じでドメインによって取得できるものとできないもの、また値段も変わってきます。
いちばん欲しいドメインにチェックをいれ、下へスクロールし【取得手続きに進む】をクリックしましょう。

取得手順2:決済する

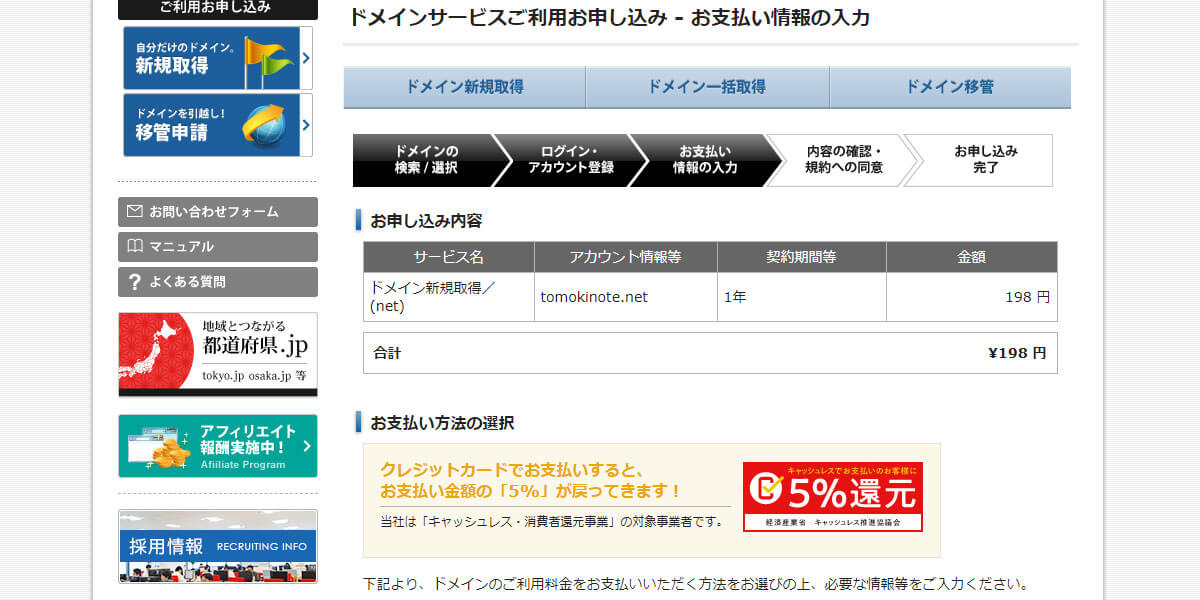
上のような画面に切り替わったら、
- ドメインや契約期間を確認
- 下にスクロールし支払い方法を選択
- お申し込み内容の確認をクリック
という手順で進めましょう。

コンビニ払いや銀行振込は時間がかかるけど、カード払いならすぐに支払いが完了するから、続きの設定もすぐにできるよ♪
ということで、ここではクレジットカードで支払った場合でご説明を続けていきます。
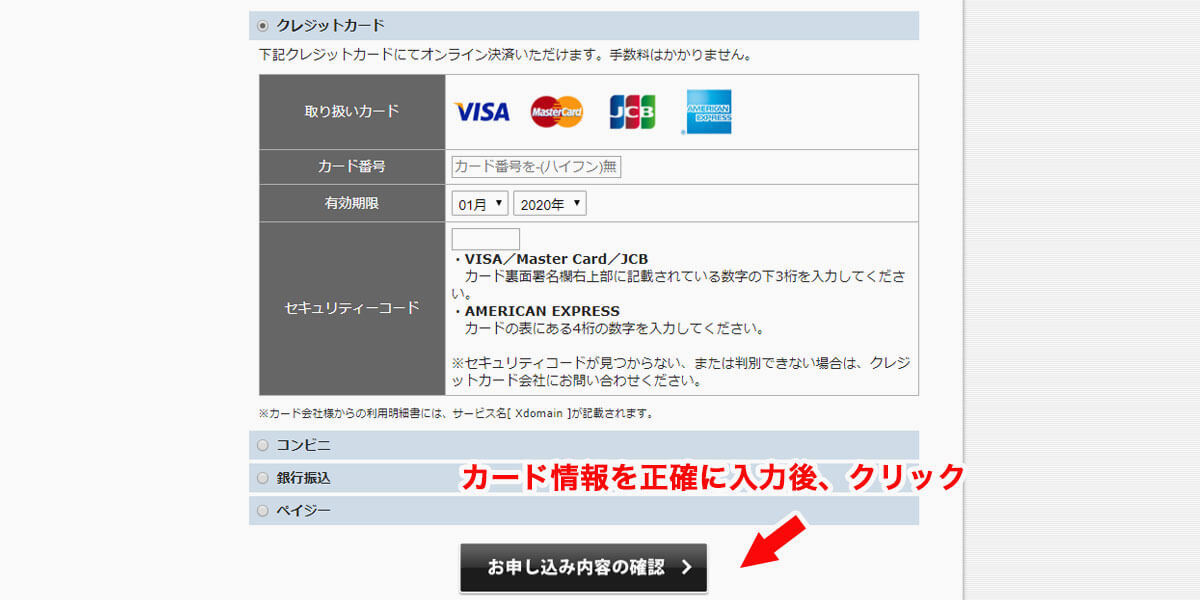
【クレジットカード】にチェックを入れるとカード情報を入力するフォームが出てくるので、カード情報を正確に入力し、【お申し込み内容の確認】をクリックしましょう。

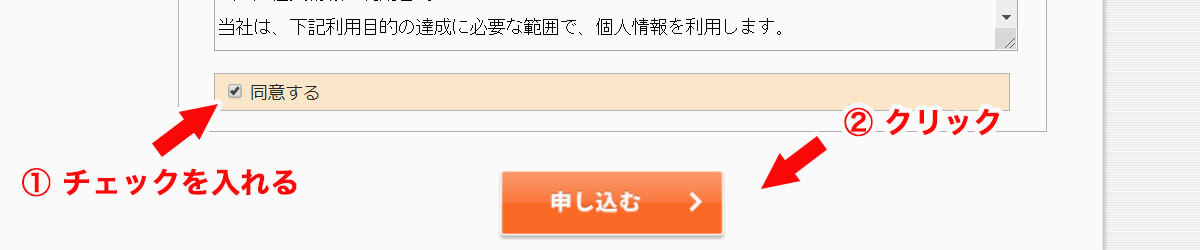
クリックすると確認画面に進むので、下にスクロールし、同意するにチェックをいれたのち【申し込む】をクリックして下さい。


適度に休憩しつつ、続きも頑張りましょうね!
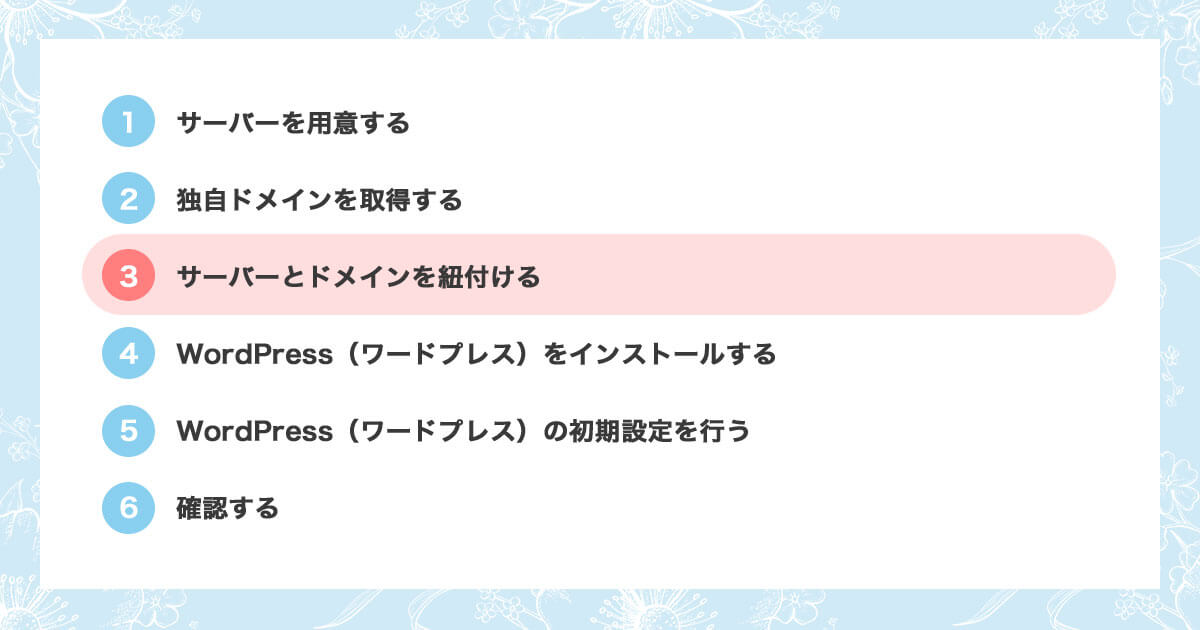
手順3:サーバーとドメインを紐付ける

ここまででサーバーとドメインの両方を無事に取得できましたね!

ただ、この2つは取得しただけでは意味がありません。
サーバーとドメインを関連づける設定を行うことで初めて活用することができます。

しかしエックスドメインで独自ドメインを取得した場合は例外。
すでにある程度の紐付けが完了しており、あとはちょっと設定すればいいだけなのでとっても簡単に設定ができますよ!

サーバーとドメインを紐付ける方法
まず、エックスサーバーの「サーバーパネル」にログインしてください。
メモ
サーバー料金のお支払いは「Xserverアカウント」ですが、今回はその時と違う「サーバーパネル」なのでお気をつけてくださいね!
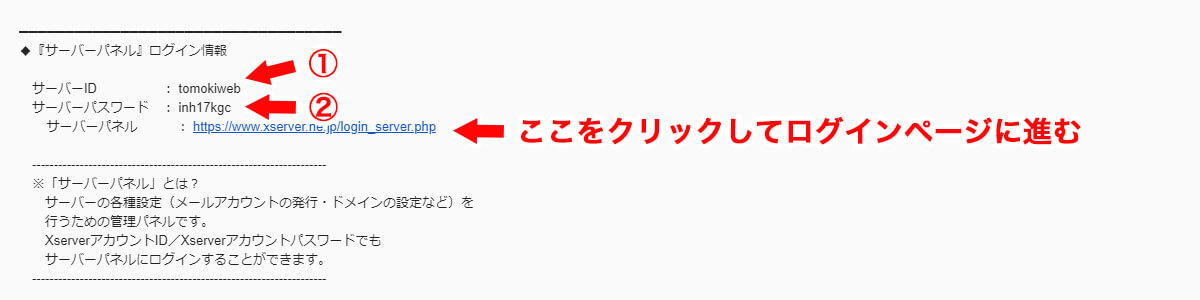
先程申込み完了したときに届いたメールにすべて必要な情報が載っています。
メールを確認しましょう。

まずはURLをクリックしてログインページに進みます。
こちらからもログインページに飛べますのでお好きな手段でどうぞ。
そしたら、メール内の①と②の部分をそれぞれコピーし、下の画像を参考にログインページにコピペしてログインしましょう。

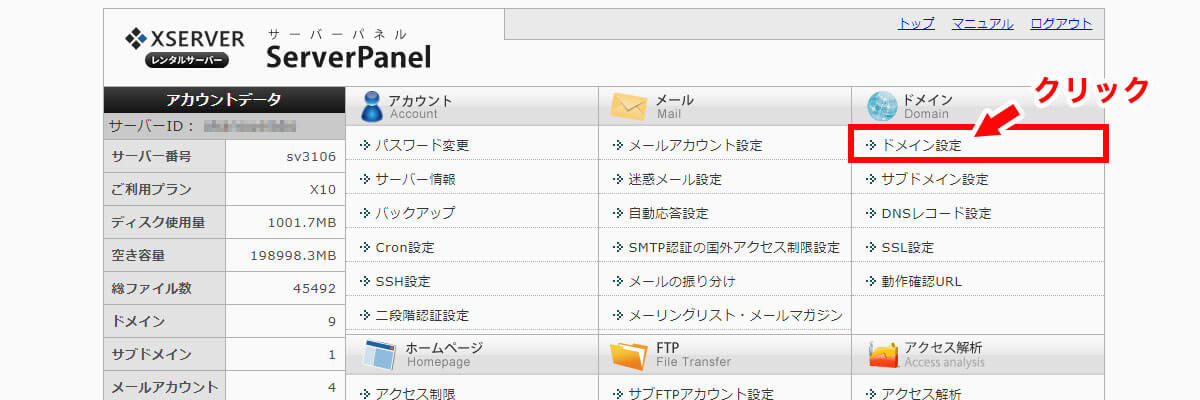
無事ログインができたら、右側にある【ドメイン設定】をクリックして下さい。

そうすると独自ドメインをサーバーに登録できる画面に移動します。
下の手順で進めましょう。
ドメイン紐付け手順
- 【ドメイン設定追加】をクリック
- 【ドメイン名】のところに取得した独自ドメインを入力
- 左下のチェック項目2つにチェックが入っているかを確認
- 問題無ければ【確認画面へ進む】をクリック

その後は確認画面に進むので、【追加する】をクリックして下さい。

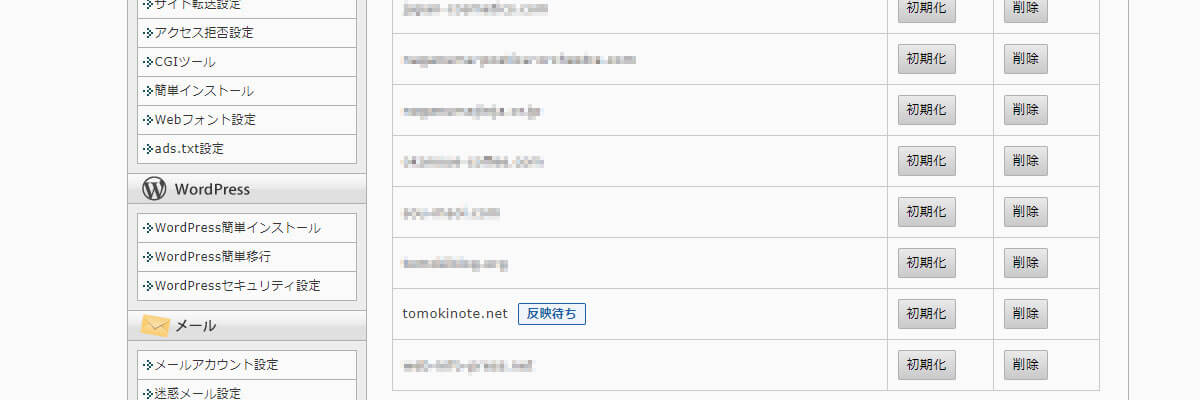
ドメインはしっかり設定しても、反映される(使えるようになる)までに数時間は時間がかかります。
【ドメイン設定】→【ドメイン設定一覧】で現在のドメインの反映状態がわかるので、「反映待ち」が消えるまではしばらく待ちましょう。

【備考】独自SSLについて
ドメインの設定が反映されるまで時間があるので、その間に少し【独自SSL】についてご紹介します。
独自SSL(Secure Socket Layer)とは、サイトの安全性を上げるGoogle推奨の設定のことです。
見た目的には、URLが「http://」から「https://」に変わります。
独自SSLの設定をしているかしていないかで、検索したときに上に表示されるかどうかにも影響してきますよ。
これは絶対にした方がよい設定。
こちらについて、先程のドメインの紐付けの時に設定されるようご説明していたので、手順通りにしっかりやってきた人は設定されているはずです。
ただ、もしも設定されているか不安な方は、続きで確認や設定方法をご紹介するので是非読んでみましょう。
SSL設定の確認方法
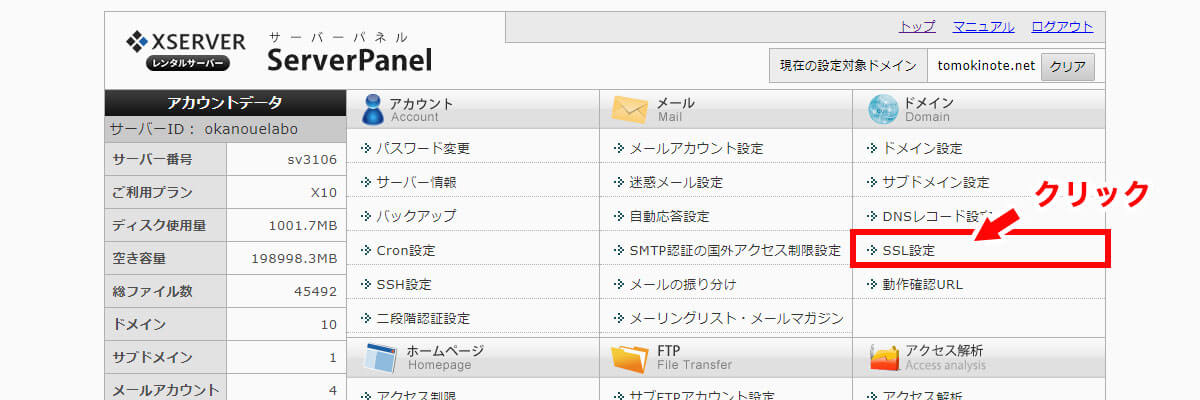
まずは、エックスサーバー の「サーバーパネル」にログインしてください!
無事ログインができたら、右側にある【SSL設定】をクリックしましょう。

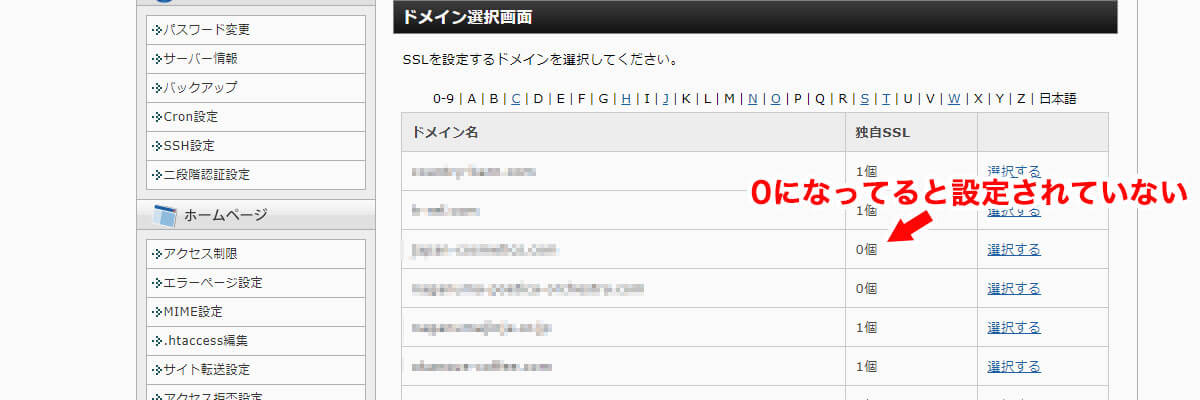
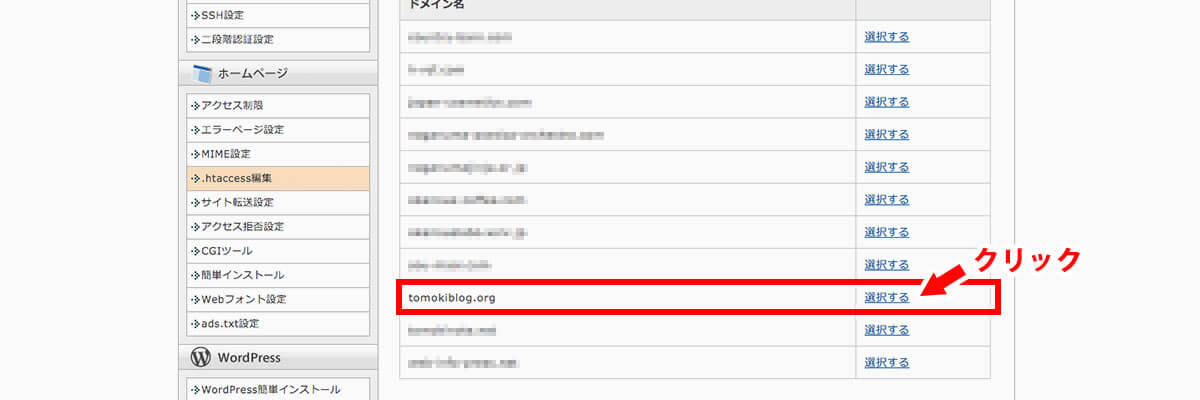
そしたらドメイン選択画面というページに移ります。



SSL設定の確認方法
方法はとっても簡単。
先ほどの画面の続きで、0個の更に右横にある【選択する】をクリックしてください。
そしたらページが切り替わるので【独自SSL設定追加】→【確認画面へ進む】→【追加する】とクリックしていくだけでOK!

手順4:WordPress(ワードプレス)をインストールする

ドメインやサーバーの設定が無事完了したら、WordPressをインストールしてブログを立ち上げる段階に入ります!

ここも手順通りにやれば簡単にできるので、一緒に最後まで頑張ろう!
では、早速手順をご紹介します。
最初にドメインの紐付けをした時と同様に、エックスサーバーの「サーバーパネル」にログインしてください。
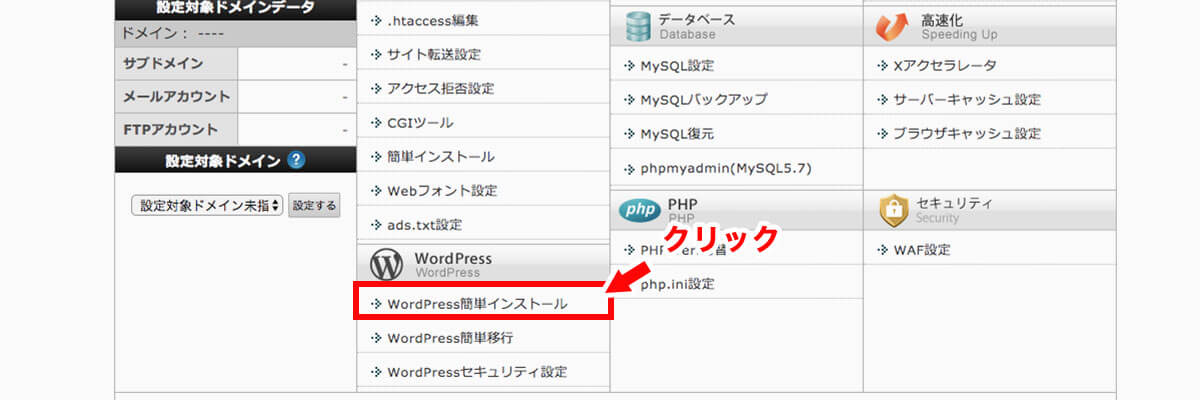
無事ログインできたら、下の方にある【WordPress簡単インストール】をクリックしましょう!

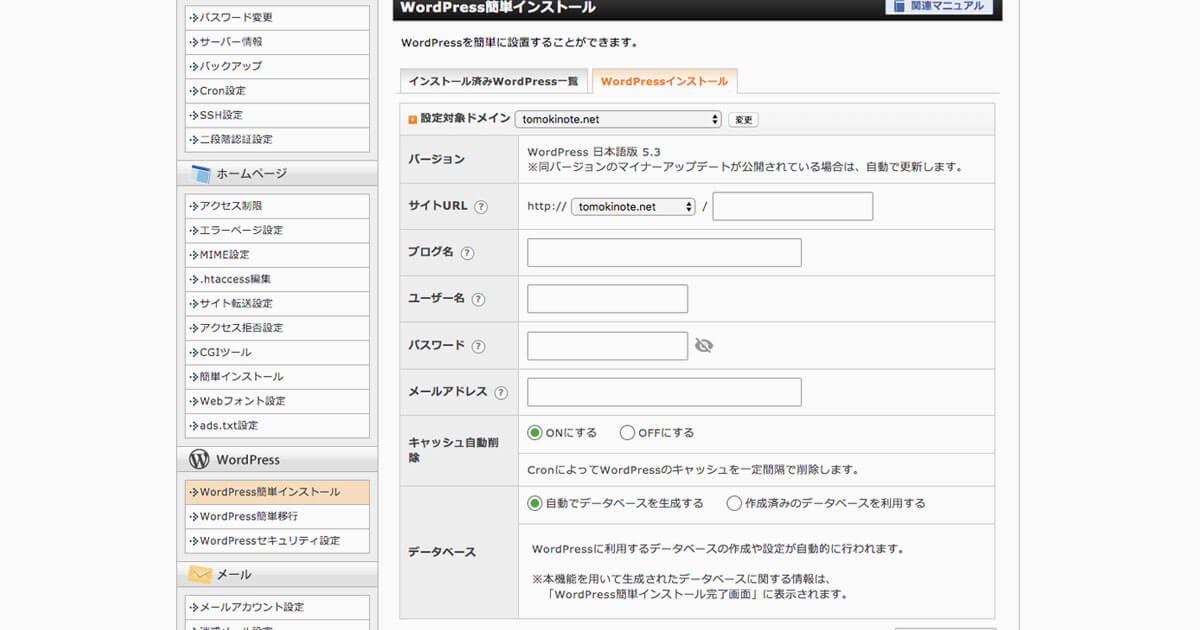
そしたら次は【WordPressインストール】のタブをクリックして、情報を入力していきます。

入力する情報は下記を参考にして下さい!
入力事項
| サイトURL | 何もしなくてOK |
| ブログ名 | 自由に設定して下さい (後で変更できます) |
| ユーザー名 | 自由に設定して下さい (後々必要な重要な情報なのでメモ推奨) |
| パスワード | 自由に設定して下さい (後々必要な重要な情報なのでメモ推奨) |
| メールアドレス | 自分の使っているアドレスを入力 |
| キャッシュ自動削除 | 「ONにする」にチェック |
| データベース | 「自動でデータベースを生成する」にチェック |
入力が完了したら、【確認画面へ進む】をクリック。
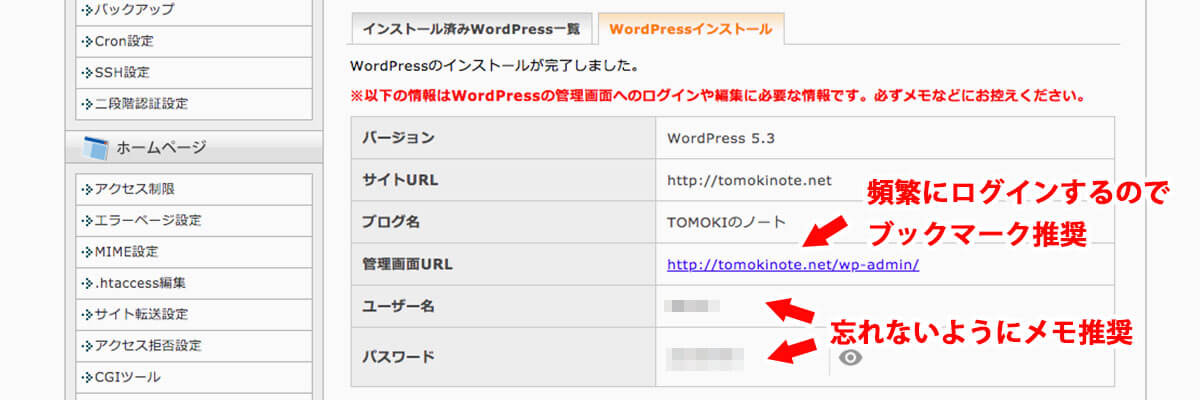
ページが切り替わったら内容確認をして【インストールをする】をクリックしましょう!


メモ
管理画面URLはブログを運営していく中で何度もアクセスすることになるので、ブックマークしておいて下さい!
ユーザー名とパスワードはアクセスする際に必要になるので、メモ推奨です。
ワードプレスの管理画面にログインする方法
WordPressブログは管理画面にログインして色々な設定や記事の投稿をすることができます。

では早速。
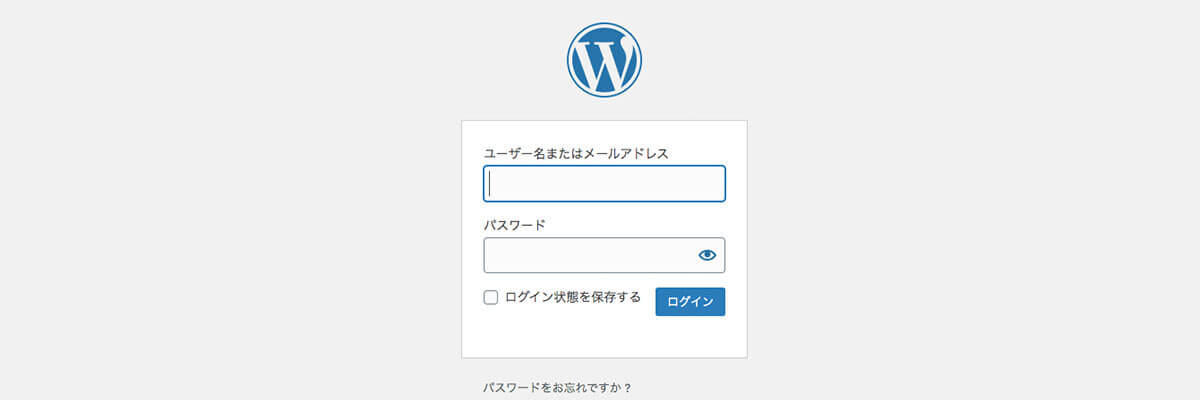
まず、管理画面にログインするために管理画面URLへと進みましょう。

もし管理画面URLを忘れていた場合は、【ドメイン名/wp-admin】がログインURLです。
例)tomokinote.net/wp-admin

先ほど自分で決めた「ユーザーID」と「パスワード」を入力しましょう。

ログインが完了すると管理画面に進みます。
この管理画面にログインしてのちに色々設定することになりますよ。


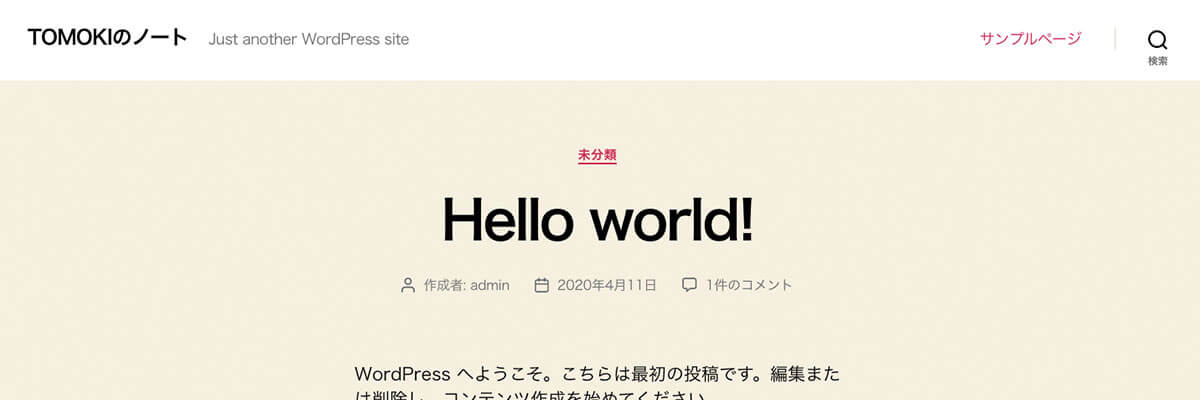
インストールした直後に公開ページを確認すると、下の画像のようになるはずです。

「Hello world!」と出てきたら成功です。

残りの手順は設定と確認を行うだけ!頑張ろうね!
手順5:WordPress(ワードプレス)の初期設定を行う

WordPressを無事インストールできたら、あとあとになって困らないよう先に初期設定を行ないましょう。

行うべき初期設定は次の7つ。
初期設定7つ
- テーマの設定・変更
- パーマリンクの設定
- http→httpsの設定
- httpsへのリダイレクト設定
- Googleアナリティクスの登録・設定
- Googleサーチコンソールの登録・設定
- プラグインをインストールする(任意)
こちらについて詳しく解説します。
初期設定その1:デザインテーマの設定
WordPressをインストールしてブログを運営する場合、そのままでは見た目がよろしくないので、ブログに最適なテーマを導入することをおすすめします。

結論からいうと、ブログを1年以上続ける気持ちがあり、稼ぎたいという思いが強いのであれば、最初から有料テーマにすることをおすすめします。
なぜなら、有料テーマはお金がかかるぶんメリットがたくさんあるから。
有料テーマのメリット
- 無料テーマよりデザイン性が高い
- 時間の短縮になる
- 楽に早く記事を書ける
- SEO対策がしっかりしている
有料なぶん、テーマのデザイン性にもかなりこだわられており、デザインセンスがなくても誰でも綺麗でおしゃれなブログが作れます。

きれいなブログの方が長く読んでもらえたり、いろんな記事を読んでくれる確率が高まるよ!
しかも、デザインがある程度完成されているので、作業時間の短縮にもなりますね!
無料テーマを導入した感想
・カスタマイズに時間かかりすぎ
・ライティング時に必要な機能探すの大変初心者の方は絶対に有料テーマにすべき
莫大な時間を2万円弱で買えるなら絶対にそっちがいい。
カスタマイズしにくいとかいうレベルじゃないですね。
昔はよくこれでやってたな。笑— こーへい@副業年収100万⤴︎︎︎ ブロガーに挑戦! (@web_conveni) April 7, 2020
また「見やすい記事になる工夫がワンクリックでできる機能がある」など記事の執筆を楽に早くできる工夫がされています。
他には、SEO対策という検索したときに上位表示されやすい対策がしっかりとされているのも魅力的ですね♪
有料テーマにするデメリットももちろんあります。
デメリットは次の2点。
有料テーマのデメリット
- お金がかかる
- ブログ運営途中で有料テーマに切り替えると設定がものすごく大変。
まず、有料テーマについてですが、料金は平均して1.5万円ほどかかります。
安くはない買い物ですね...
でも考え方次第では、1年で割ると1日40円という計算になりますね。

また、もうひとつは「途中で有料テーマに切り替えると設定がものすごく大変」ということ。
おっはよー
毎日ブログで悩んでる有料テーマに変えて振り出しに戻った気分
じゃっかん、違うテーマにすればよかったかもと思いつつ…ちゃんと記事を読み返してリライトする良い機会だなと思ってがんばる
cocoonも最初はわけわかんなかったしね!
慣れだよね!?
— 花犬@ポジティブな正拳突き (@hanainublog) March 27, 2020
途中から変えてしまうと修正作業が膨大になるので「変えなきゃよかった」とネガティブな印象を持ってしまいがち。
有料テーマは使いこなせればいっぱい恩恵を受けることができる素敵なものなので、途中から変えるくらいなら初期から購入するべきです。

ちなみに、ブログ初心者におすすめのデザインテーマは以下の5つ。
おすすめ有料テーマ
これらの有料テーマは利用者が非常に多く、設定方法などはググればいっぱい情報が出てくるので安心です。
(他にも良い有料テーマはたくさんあるけど、圧倒的に少数派で利用者が少ないですね...)
有料テーマ独自の設定など大変なこともあるので、利用者が多く質問できる人が多いテーマにすると安心だし良いですね!

ちなみに、当サイトにある記事のリンクからアフィンガーを購入すると、10つの素敵な限定特典がついてきますよ。
特典の詳細は【最新】AFFINGER5の特典付きレビュー!正直な感想やお得な入手方法もご紹介!で詳しくご紹介しているので、ご興味のある方はどうぞ。
特典の内容について「初期設定サポートコンサル」や「おすすめプラグインリスト」「収益が出るコツ」など全てアフィンガー初心者の方のスタートダッシュを後押しできる内容をご用意いたしました。大好評の特典です!
\今なら当サイト限定12特典付き/
メモ
ちなみに、無料版でおすすめなのは、COCOON(コクーン)。
お金をなるべくかけずに始めたい方はこのテーマがおすすめ!!
ただ、やはり無料なのでデザイン性やカスタマイズ面では有料テーマに大きく劣ります。
CSSというデザインを調整する言語の知識があればいいのですが、そうでないと、自分らしいおしゃれなブログを作ることは難しいですね。
なので、個人的には有料テーマにしてしまうことをおすすめします。
初期設定その2:パーマリンクの設定
有料、無料のどちらかのテーマに変えたら、ワードプレス本体の設定を行いましょう。
まずはパーマリンクの設定から。
パーマリンクとは、ブログの記事ひとつひとつのURLのことです。
例)http://tomokinote.com/test
パーマリンクを設定する理由としては、パーマリンク設定をシンプルにするとSEO的に評価がされやすく、見てる人にとっても分かりやすくなるからです。
メモ
他には、のちにブログ記事について別のカテゴリーを移そうとした時に、問題なく移すことができるように設定を行うことが大事だからという理由もありますよ。

今のうちに絶対に設定しようね!
パーマリンクの設定方法
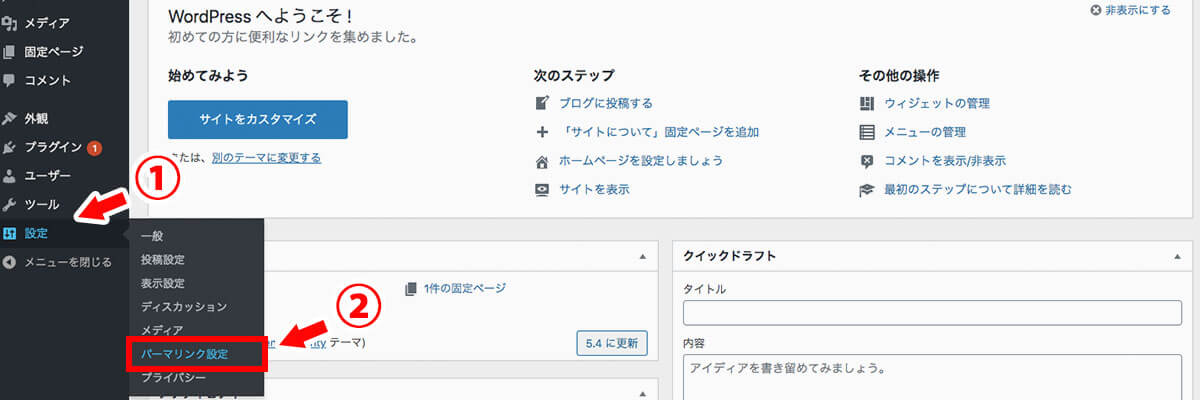
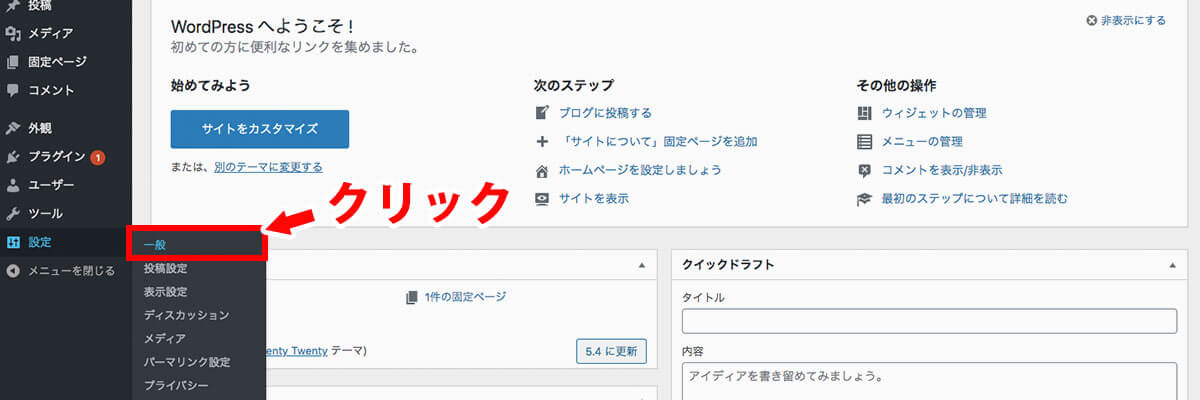
WordPress管理画面にログインして「設定」→「パーマリンク設定」をクリックしましょう。

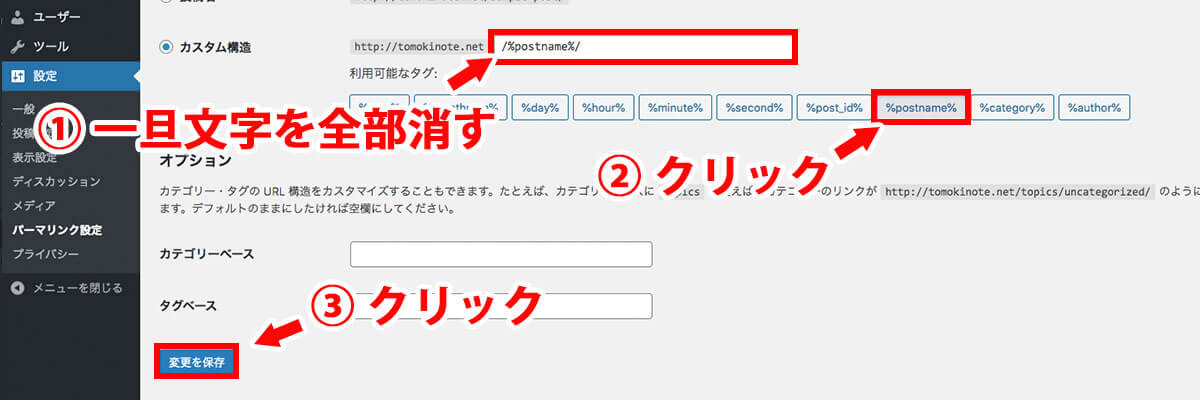
次に、共通設定のカスタム構造のところの文字を一旦削除し、下にある【 %postname%/】のボタンをクリックしてください。
無事にできたら下にある【変更を保存】のボタンをクリックしましょう。


初期設定その3:http→httpsの設定
次はサイトのURLが「http」になっているのを「https」にする設定を紹介します。
メモ
この手順を行うにあたり、当記事内で説明した「【備考】独自SSLについて」の設定をしていないとサイトが壊れてしまう可能性があります。
設定していない人は、しっかりと設定を行ってから進んでください!
それでは早速手順をご紹介。
まず、WordPress管理画面にログインして【設定】→【一般】をクリックしましょう。

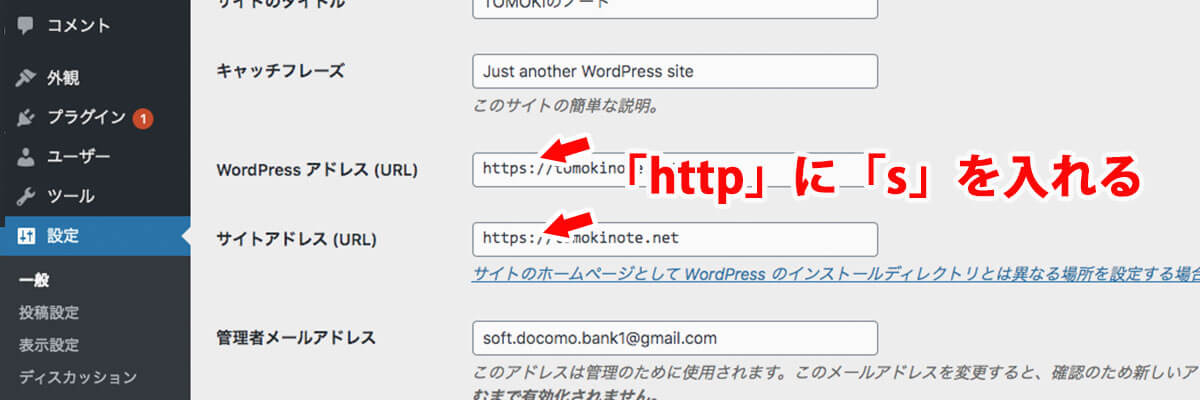
画面が切り替わったら、下の画像を参考にWordPressアドレス(URL)とサイトアドレス(URL)の「http」に「s」を付け加えてください。

無事両方に「s」を入れ終わったら、下にスクロールして【設定を保存】をクリックしましょう!
クリック後は一旦ログイン画面に戻ります。
(URLがhttpsに変わるため)

普通にログインできたら成功です!
初期設定その4:http→httpsのリダイレクト設定
httpsの設定が完了したら、次は「http」→「https」へリダイレクト設定を行いましょう。
メモ
リダイレクト設定とは、Webページを訪れたユーザーを自動的に別のWebページへ転送するという意味です。
ここでは「http://」で訪問してきた人を「https://」に自動的に飛ばす設定をしますよ!


今はまだ理解できなくても、絶対にやったほうが良い設定なのは間違いないです。
これを機にやってしまいましょう!
手順はこちら。
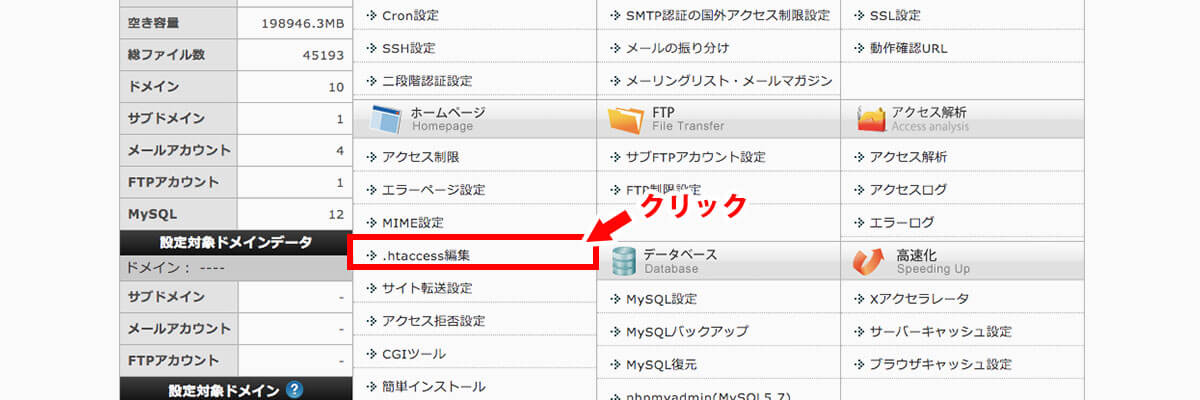
まずはワードプレスのインストールをした時と同様に、エックスサーバーの「サーバーパネル」にログインしてください。
無事ログインできたら、下の方にある【.htaccess編集】をクリックしましょう!

ページが切り替わったら、編集したいURLのところの【編集】をクリック。

そしたら次は、タブのところにある「.htaccess編集」をクリックしましょう!
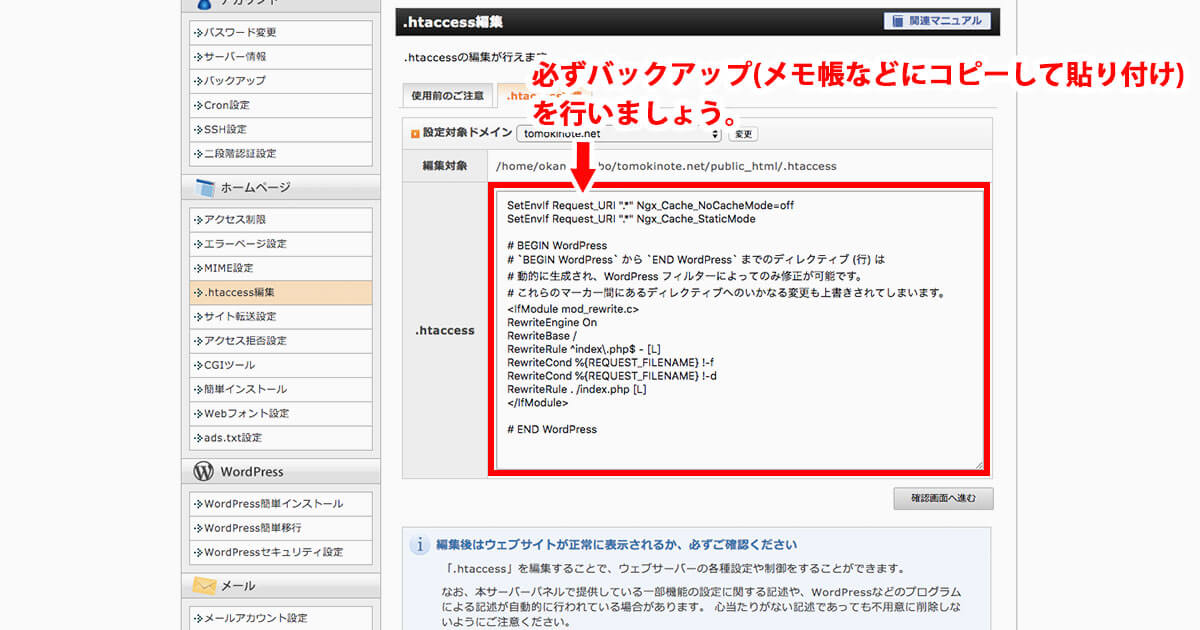
クリック後は下の画像のようになるので、【.htaccess】の中にある文字列をコピーしてバックアップをとることことを推奨します。

バックアップをとるべき理由
.htacessの中にある文字列は、ブログ全体を表示するためにとっても大事な文字列。
ここを編集していくのですが、もし失敗するとサイトが表示されなくなります。
なので、すぐに元に戻せるようにバックアップをとることをおすすめします。
では、編集をしていきましょう。
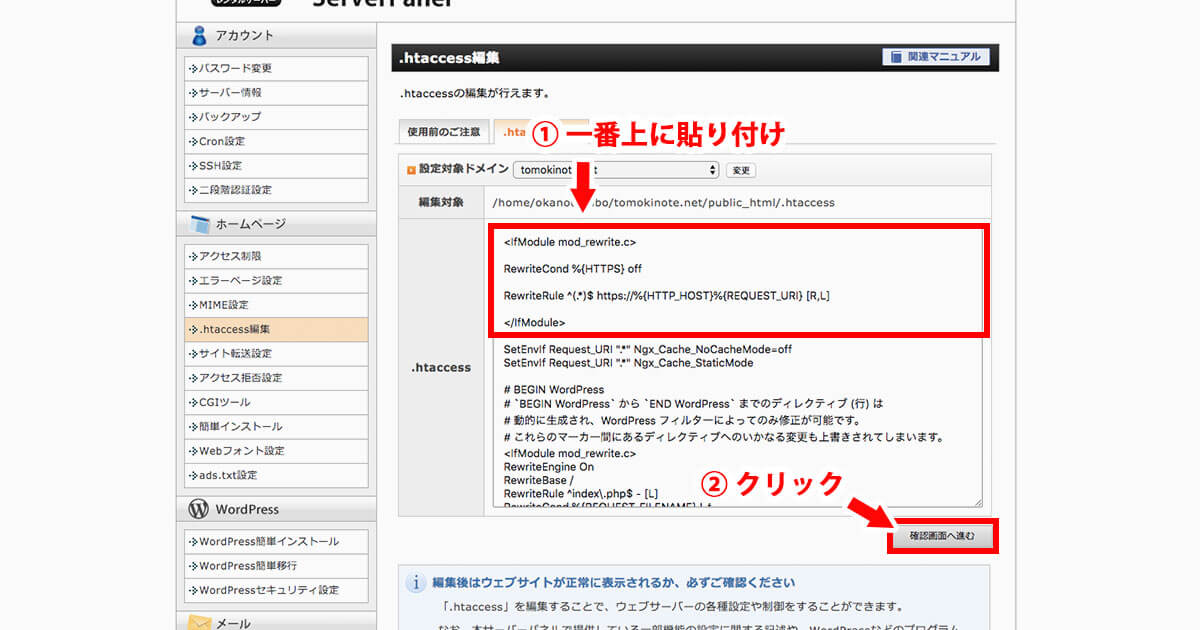
文字列の一番上の部分に下の文字列を正確にコピペし追記してください。
html
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>

下の画像のように、コピペしてから【確認画面へ進む】をクリックしてください。

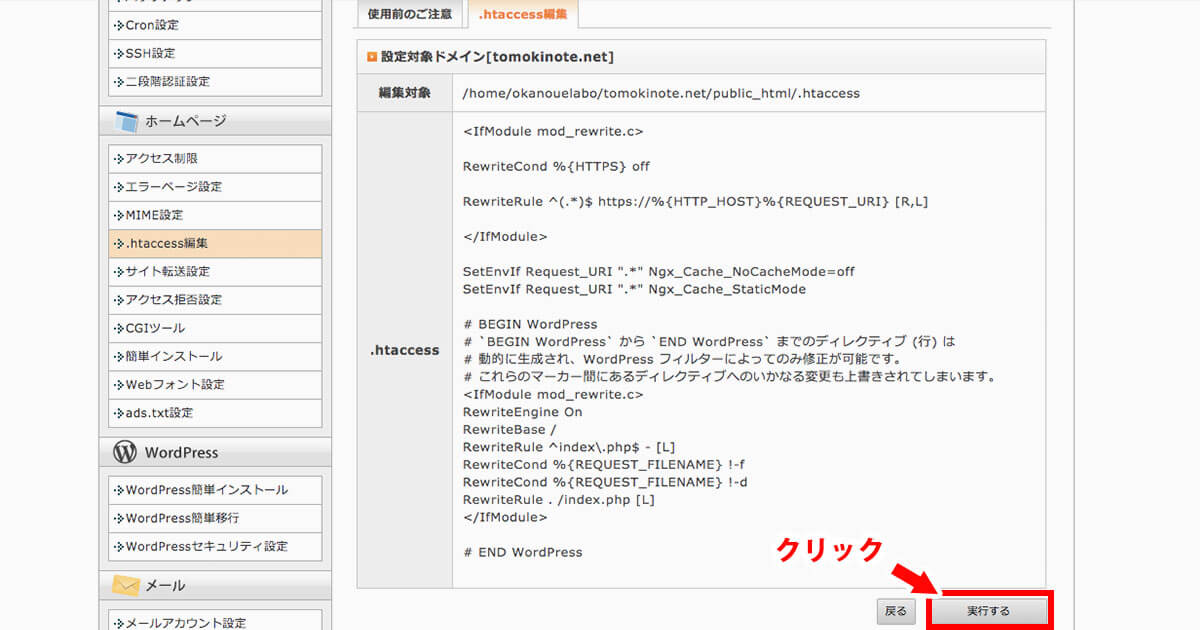
そしたら確認画面に進むので、「実行する」をクリックしましょう。


初期設定その5:Googleアナリティクスの登録・設定
次は「googleアナリティクス」というものに登録しましょう。


このツールを導入することにより、以下のようなデータが収集できます。
Googleアナリティクスでわかること
- ユーザー数(ブログを見にきた人)
- ページビュー数(何ページ見られたか)
- 平均ページ滞在時間(1ページに何秒見られたかの平均)
- 直帰率(1ページしか見ずに帰ってしまった人の割合)
- どのページが一番多く見られているか
- ページからページへ移動する行動フロー
専門用語が多く、ブログを始めたてでは意味がわからないかと思いますが、実はこれは後々ブログを運営していく中でとっても大切な情報!
このデータはGoogleアナリティクスの設定ができた頃からデータを収集します。

ということで、ブログを始めた初期の時点で設定をしてしまうことをおすすめします。
グーグルアナリティクスの設定方法については、こちらの記事で詳しくまとめているので是非参考にどうぞ!
-

WordPressでGoogleアナリティクスの設定をする方法を画像つきで解説
続きを見る
初期設定その6:Googleサーチコンソールの登録・設定
次は「googleサーチコンソール」というものに登録しましょう。


このツールを導入することにより、以下のようなデータが収集できます。
Googleサーチコンソールでわかること
- 新しく作った記事をGoogleに登録
- どんなキーワードで検索されているかがわかる
- キーワード毎の掲載順位やクリック数がわかる
- サイトに生じているエラーがわかる
など、ブログ運営に役立つことがたくさんわかります。
こちらもブログを始めたてではメリットなどよくわからないかと思いますが、後々とても大切な情報になってくるので、早期から登録しデータを集めて置くことが重要。
Googleサーチコンソールの設定方法についても、下の記事で詳しくまとめたので参考に登録をしてみましょう。
-

WordPressをGoogleサーチコンソールに登録・設定する方法【画像つきで解説】
続きを見る
初期設定その7:プラグインをインストールする(任意)
ワードプレスのインストールが完了したら、記事を書き始める前にプラグインというものをインストールし、カスタマイズしてみましょう!

ほとんどが無料だけど、一部有料のものもあるよ!

プラグインは、サイトの読み込み速度を向上したり、お問い合わせフォームを作ることができたり、セキュリティを向上させたりなど色々なものが無数にあります。
最初のうちはどのプラグインを選べばいいかわからないですよね。
そんなかたのために、用途別のおすすめのプラグインや、入れるべきプラグインをまとめた記事をご用意したので参考にどうぞ。
-

【2021年決定版】WordPressプラグインのおすすめを用途別に完全解説
続きを見る
プラグインのインストール方法についてはこちらの記事が参考になります。
-

WordPressプラグインのインストール方法【手順通りにやれば絶対できる】
続きを見る
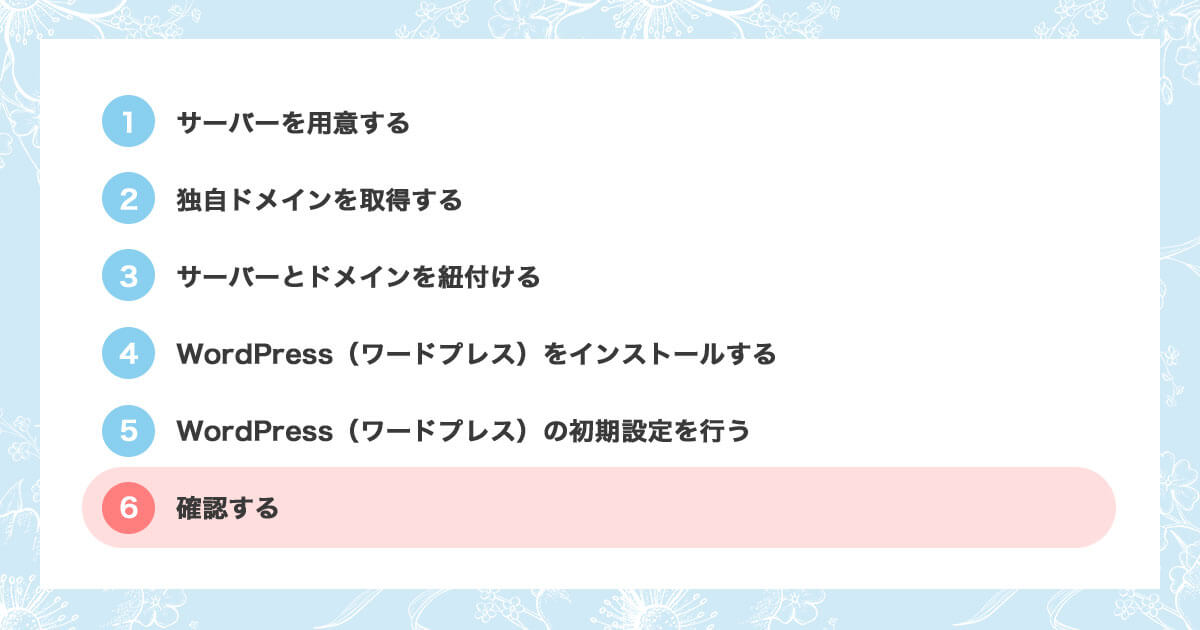
手順6:確認する

最後に、今まで設定を行ってきたことがしっかりできているかを改めて確認しましょう!

確認すべきところは次の2点。
確認ポイント
- リダイレクト設定がされてるか確認
- パーマリンクが正しく設定されているか確認
確認方法について、順に説明します。
確認ポイントその1:リダイレクト設定がされてるか確認
この記事の中で設定をしたhttp→httpsのリダイレクト設定について、無事設定ができているか確認をしてみましょう。

確認方法はとっても簡単。
今回はGoogle Chromeでの確認方法をご紹介します。
まず、サイトのURLをダブルクリックしましょう。
そうすると、httpsかhttpがついたURLが表示されます。

上の画像のようになったら、「https://」の「s」のみ削除してエンターキーを押しましょう。
結果として、下の画像のようにURLの横に南京錠のマークがついていたら成功です!

もう一回URLを確認すると、また「https://」になっているはずです。

確認ポイントその2:パーマリンクが正しく設定されているか確認
次に、こちらもこの記事の中で設定をしたパーマリンクの設定について、無事できているか確認をしましょう。
確認方法はとっても簡単。
ブログにデフォルトで入っている記事「タイトル:hello world」をクリックし、URLを確認するだけでOKです!
設定がうまくできていると、【ドメイン名/hello-world】になりますよ。

もしこの設定がうまくいっていないと下の画像のように不要なものが入ったりします。


2点の確認が終わった方へ
本当にお疲れ様でした!!!
ここまできたら、もう設定などは終わり、あとはブログを始めるだけです!

個人的には、まず最初にサイトデザインを作り込むことをおすすめします。
デザインはワードプレスの使用テーマによって設定方法がそれぞれ変わるので、この記事内で説明をするのが難しいのですが、
を使っている場合は「テーマ名 デザイン カスタマイズ」で検索すると、デザイン性高めにカスタマイズする方法が出てきますよ!
是非お試しください。

WordPressブログがうまく開設できなかった場合について

記事の手順の通り設定したつもりでも、ブログが表示されなかったりなどうまくいかないこともあると思います。
その原因は、だいたいどこかの手順を飛ばしてしまったりチェック漏れの原因が多いですね。
でもその原因はWordPressやエックスサーバーについてある程度の知識がある人じゃないと見つけることが難しいです!

そこで、この記事の手順を参考に進めたかたに限り、お問い合わせフォームよりご連絡いただけたら問題点のチェックやご相談に載らせていただきます!

一緒に問題箇所を見つけましょう!
最後に:WordPress(ワードプレス)ブログで稼ぎたい方へ

ブログを始めた目的はなんでしょうか?
おそらく、大多数が「稼ぎたい」という目的なのではないかと思います。
ブログで稼ぐ方法は次の2つ。
ブログで稼ぐ方法
- Googleアドセンスで稼ぐ
- アフィリエイトで稼ぐ
Googleアドセンスとは、公式サイトで下のように説明されています。
Google AdSense は、オンライン コンテンツから収益を得ることができるサイト運営者様向けのサービスです。
コンテンツや訪問者に基づいて、関連する広告がサイトに表示されます。広告は、商品やサービスを宣伝する広告主によって作成され、費用が支払われます。
広告の種類によって広告主が支払う金額が異なりますので、広告から得られる収益も異なります。
噛み砕いて説明すると、Webサイトやブログに広告を掲載し収益を得ることができる、広告配信サービスということですね!
一方、アフィリエイトとは、自分のサイトやブログに企業の広告をのせて宣伝し、商品やサービスが購入されたら報酬がもらえる「成果報酬型の広告」のこと。

アフィリエイトとはなにか、利用するメリットやデメリットなどについて下の記事でまとめたので、ご興味のある方は是非のぞいてくれると嬉しいです。
-

アフィリエイトのデメリット・メリットを解説【初心者向け・知らなきゃ損】
続きを見る
アフィリエイトやGoogleアドセンスをしっかり活用して、一緒に収益化を目指しましょうね!
当記事が参考になれば幸いです。