

このように思ってる方は必見!
当記事では、このような疑問を解消するべくアフィンガー6(AFFINGER6)の目的別カスタマイズ方法を完全紹介いたします。
アフィンガー6(AFFINGER6)は初心者にとっては設定が難しいと言われているWordPressテーマ。
当サイトを参考にするとHTMLやCSSなど特殊な知識がなくてもカスタマイズができるので、安心して参考にして下さい!
それでは早速続きを読んでみましょう。
\今なら当サイト限定12特典付き/
アフィンガー6(AFFINGER6)をカスタマイズをするメリット

カスタマイズ方法を説明する前に「カスタマイズをすることによるメリット」について理解しましょう。
アフィンガー6(AFFINGER6)をカスタマイズするメリットは次の3点。
カスタマイズするメリット
- 差別化を図ることができる
- 自分のブログが好きになる
- 機能を最大限に活用できる
こちらについて詳しく説明します。
アフィンガー6をカスタマイズするメリットその1差別化を図ることができる
アフィンガー6(AFFINGER6)は利用者が多いですが、カスタマイズすることで他の人と差別化を図ることができます。
逆に言うと、初期設定だけ、色を変えただけなどは他の人と被り差別化ができず、印象に残らないものになってしまいますね。
そうなるとサイトの訪問者数やPV数にも影響してきます。是非カスタマイズして「印象に残り、読みたくなるサイトづくり」を目指し差別化を図りましょう。
アフィンガー6をカスタマイズするメリットその2自分のブログが好きになる
これは個人差がありますが、自分でカスタマイズして作り込んだサイトやブログは、愛着を感じ好きになることが多いです。笑
見た目でブログが好きになると、もっと育てたい!と思ったり作業が楽しくなりブログのモチベーションも保てる可能性が高まるので、オススメです。
アフィンガー6をカスタマイズするメリットその3機能を最大限に活用できる
アフィンガー6(AFFINGER6)のカスタマイズ方法を詳しく知ることで、テーマの良さを最大限に活かして運用することができます。
例えば、フォントの設定方法がわからずデフォルトにしていた場合。
設定次第でもっと読みやすくなる可能性があるのに、知らないとなにも変わらずそのままでもったいないですよね。

カスタマイズするメリットについて理解できましたでしょうか?
続きで具体的なカスタマイズ方法についてご紹介いたしますので、是非参考に設定していただければと思います。
アフィンガー6(AFFINGER6)の目的別カスタマイズ方法紹介

当記事で紹介するアフィンガー6(AFFINGER6)のカスタマイズ方法は次の10点です。
カスタマイズ項目
- プラグインの導入
- フォントの設定
- サイト全体の色の変更
- アイキャッチ画像の設定
- プロフィールカード作成
- 会話吹き出しを使えるようにする
- ブログカードを使えるようにする
- アドセンス広告設置
- 目次を設定する
順に説明していくので、興味のある項目についてぜひ参考にしてください。
アフィンガー6の目的別カスタマイズその1プラグインの導入
WordPressのプラグインは、サイトのセキュリティ向上や読み込み速度アップ、お問い合わせフォームの追加など色々な機能を追加させることができます。
プラグインは無料で有能なものが多くあるので使わなきゃ損!
是非インストールして有効活用しましょう。

そんな風に思っているかたのために、当ブログでは【2020年決定版】WordPressプラグインのおすすめを用途別に完全解説という記事をご用意しました。
是非こちらを参考にプラグインを選んで導入してみましょう!
-

【2021年決定版】WordPressプラグインのおすすめを用途別に完全解説
続きを見る
アフィンガー6の目的別カスタマイズその2フォントの設定
アフィンガー6(AFFINGER6)はデフォルトの状態だと文字の上下左右の余白が小さく、若干読みにくい印象を受けます。
なので、文字が読みやすいサイトにしたいかたは「フォントのサイズとフォントの種類」を設定しましょう。
フォント変更・設定方法
- WordPress管理画面へログイン
- 「AFFINGER管理」をクリック
- 「デザイン」をクリック
- 「フォントのサイズ」「フォントの種類」に値を入力
オススメの設定
フォントのサイズと種類について、一体どんな数値にすればいいの?という疑問にぶち当たるかと思いますので、当ブログでも設定しているオススメの値をお教えします。
この設定をするだけで、MacでもWindowsでも見やすい文字設定にすることができますよ。
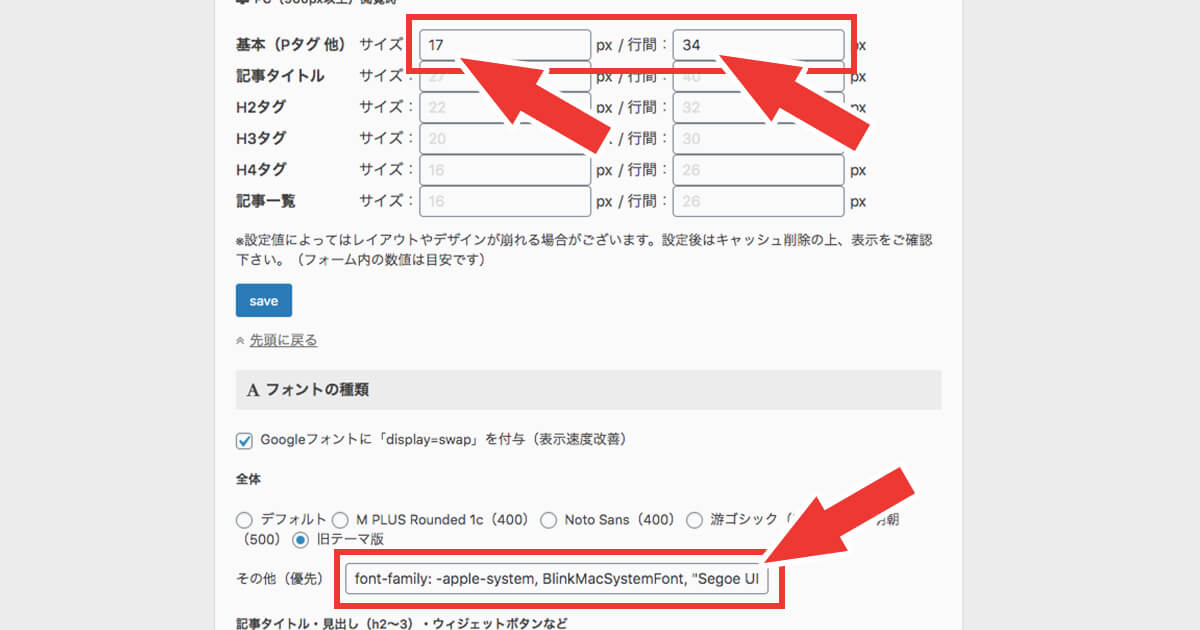
まず、フォントサイズは【PC(960px以上)閲覧時】の【基本】のところにサイズは17px、行間は34pxに設定しましょう。
それ意外はなにも入力しなくてOKです。
フォントの種類については【その他(優先)】のところに下のテキストをコピペして下さい。
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", "Hiragino Kaku Gothic ProN", "メイリオ", meiryo, sans-serif;
実際に設定した感じは下の画像を参考にしましょう。

アフィンガー6の目的別カスタマイズその3サイト全体の色の変更
アフィンガー6(AFFINGER6)は、サイト全体やサイドバー、フッターなど各パートごとに色の変更が可能です。
サイトの色を調整して、自分なりの個性のあるデザインに変えてみましょう!
色の変更・設定方法
- WordPress管理画面へログイン
- 「外観」をクリック
- 「カスタマイズ」をクリック
「カスタマイズ」をクリックした先に「全体カラー設定」や「基本エリア設定」など細かい項目があります。
この項目それぞれで色を替えることができるので、たくさんあって迷うかと思いますが一個ずつ確認して思い通りに色を変更してみましょう。
アフィンガー6の目的別カスタマイズその4アイキャッチ画像の設定
アフィンガー6(AFFINGER6)ではデフォルトで記事ページにアイキャッチ画像が表示されなかったり、見切れたりすることがあります。
アイキャッチ画像はページ回遊を促したりPV数を底上げする大事な部分。
しっかりきれいに確実に表示させたい方は、アイキャッチ画像をきれいに表示させる方法【ズレない・見切れない】を参考にどうぞ。
-

【アフィンガー6】アイキャッチ画像をきれいに表示させる方法【ズレない・見切れない】
続きを見る
アフィンガー6の目的別カスタマイズその5プロフィールカード作成
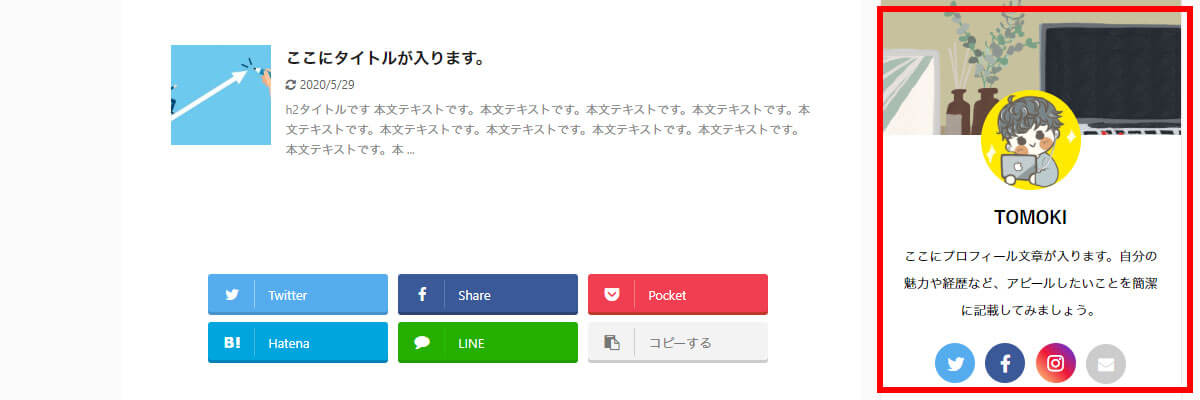
アフィンガー6(AFFINGER6)を使用しているサイトで大体見かけるプロフィールカード。
(下の画像参照)
こちらについて、設定するとサイト全体の信頼性が増したり情報の安心感がでるので是非設定することをオススメします。

設定方法について詳しく知りたい方は、アフィンガー6のプロフィールカード3種類の設定方法を参考に設定してみて下さい。
-

【アフィンガー6】プロフィールカード3種類の設定方法【有効活用法も教えます】
続きを見る
アフィンガー6の目的別カスタマイズその6会話吹き出しを使えるようにする
アフィンガー6(AFFINGER6)はプラグインなしで吹き出し会話が設定できる仕様になっています。


吹き出しはアイコン画像の設定や背景色、形、枠線の色など色々設定ができます。
設定方法はアフィンガー6の吹き出し会話の使い方・カスタマイズ方法まとめを参考に設定してみて下さい。
-

アフィンガー6(AFFINGER6)の会話吹き出しの使い方・設定・カスタマイズ方法
続きを見る
アフィンガー6の目的別カスタマイズその7ブログカードを使えるようにする
ブログカードとは、普通のテキストリンクとは違いサムネイル付きで見やすいように表示したもののことを指します。

ただ、アフィンガー6で内部リンクや外部リンクをブログカード形式で表示させるには少し設定が必要。
ブログカードに興味があり設定したい方は、AFFINGER6でブログカードを作る方法【内部リンク・外部リンクどちらもできます】の記事を参考に設定してみて下さい。
-

AFFINGER6でブログカードを作る方法【内部リンク・外部リンクどちらもできます】
続きを見る
アフィンガー5の目的別カスタマイズその8アドセンス広告設置
アフィンガー6(AFFINGER6)を利用していて、Googleアドセンスにも合格しサイトに広告を設置したい方もいらっしゃるかと思います。
しかし、アフィンガー6(AFFINGER6)では色々な場所にグーグルアドセンスの広告を貼り付けることができるため、どこをどうやって設定すればいいのか困ってしまいがち。
そこで、アフィンガー6のアドセンス広告を設置する方法に全てまとめてみましたので、是非参考にどうぞ。
-

アフィンガー6(AFFINGER6)でアドセンス広告を設定する方法【絶対できる】
続きを見る
アフィンガー5の目的別カスタマイズその9目次を設定する
ブログやコラムなどサイト内に記事形式のものがある場合、目次を設定することをオススメします。

アフィンガー6(AFFINGER6)で目次を設定する方法は3パターン。
アフィンガー6の目次の作り方3パターンを徹底解説【絶対できる】で詳しく説明しているので、よろしければ参考にどうぞ。
-

アフィンガー6(AFFINGER6)の目次の作り方3パターンを徹底解説【絶対できる】
続きを見る
AFFINGER6のカスタマイズをしていて困ったときの対処法

アフィンガーのカスタマイズをしているときに、どうしても設定がわからず困ってしまった場合。
下記の方法で対処すると解消する可能性があります。
(自分は下記の方法でほぼ全ての問題を解決してきました)
カスタマイズするメリット
- 【外観→テーマ→カスタマイズ】の箇所を見る
- AFFINGER管理の項目を順に見る
- 公式マニュアルをチェック
対処法その1【外観→テーマ→カスタマイズ】の箇所を見る
まず、設定でわからないことがあれば、隅々までテーマのことを調べたり確認しましょう。
そうすればどこを設定すれば何が変わるのかが大方わかってくるので、次に設定でつまずいた時にも楽に解決できるようになります。
【カスタマイズ】の場所では、プロフィールカードやサイドバー、メニュー、各部分の色変更などが設定できるので、見た目に関する部分の設定で困ったらここを覗いで見るのが良いです。
対処法その2AFFINGER管理の項目を見る
【AFFINGER管理】のところでは、「更新日と投稿日を両方表示」や「アイキャッチをタイトルの下に表示する」など内部の設定を主に行うことができます。
設定関連で困ったらここの項目などをチェックしてみましょう!
対処法その3公式マニュアルをチェックする
一番確実な情報や解決策を知りたい場合は、公式マニュアルをチェックしましょう。
公式マニュアルは【AFFINGER管理 → はじめに】のところに【公式マニュアル】というボタンがあるので、そこからアクセスすることができます。
公式情報なので、正確で安心な情報が転がっているという点がオススメですよ。
アフィンガー6利用者は、しっかりカスタマイズして最大限に有効活用しよう!

カスタマイズをすることは時間がかかるという若干のめんどくささはありますが、基本的にメリットしかありません。
カスタマイズするメリット
- 差別化を図ることができる
- 自分のブログが好きになる
- 機能を最大限に活用できる
結果的にモチベアップや効率化、差別化ができたりなどいいことばかり。
当記事に書かれた方法を実践するとお金がかけずにカスタマイズができるので、ぜひこれを機会にアフィンガーを進化させてみましょう!
この記事が参考になれば幸いです。











